# 控件介绍
JSAAS目前有40个不同的控件,分别有8个容器控件,26基础控件,3个系统控件,6个高级控件组成。

# 添加控件
入口:开发配置——单据开发——电脑端表单设计 点击【新增】 选择在线设计表单


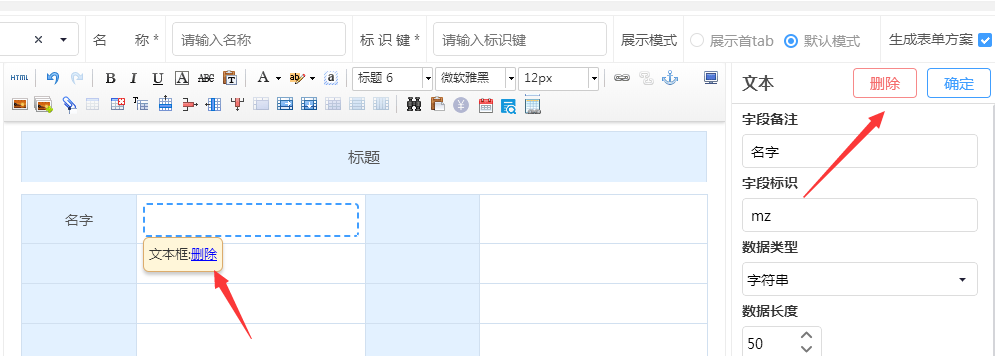
# 删除控件

# 控件属性
不同的控件属性会随着不同的设置有不同的效果
# 容器模块
主要是用于表单的展示做出布局变更,使表单更实用和美观
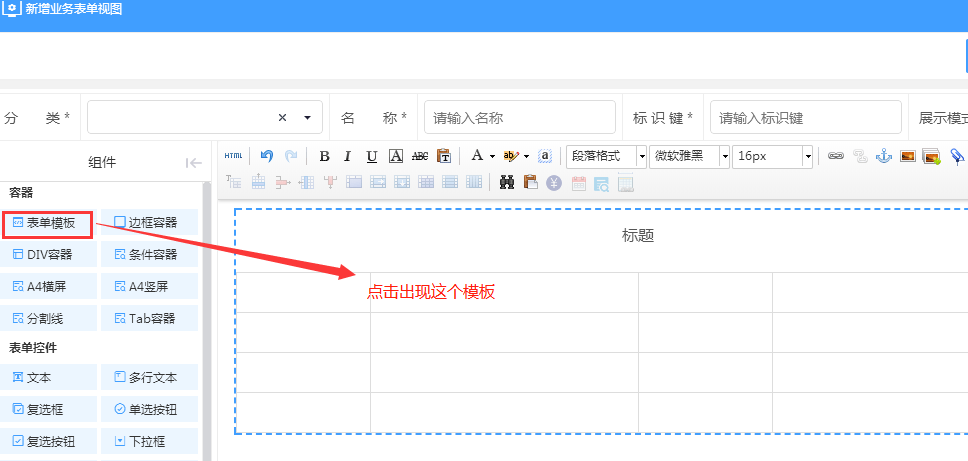
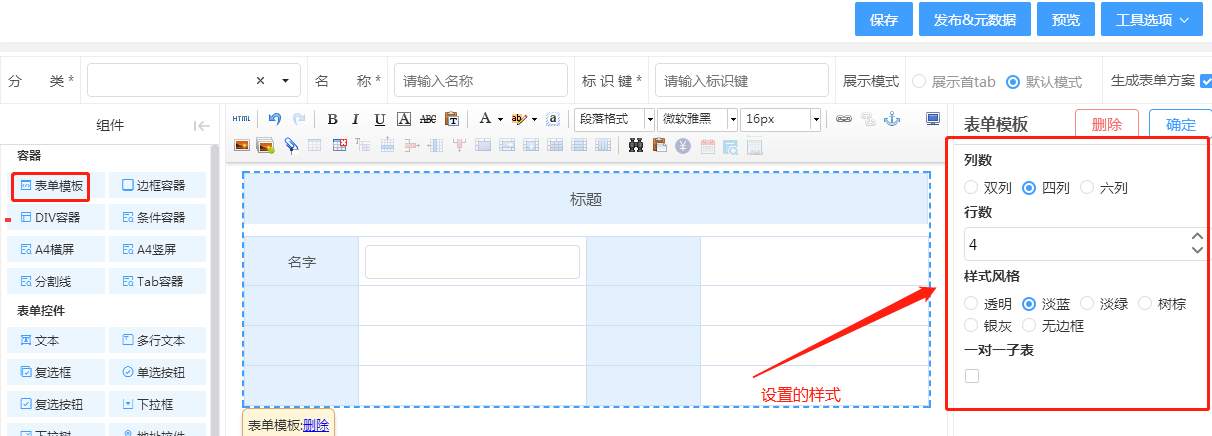
# 表单模板
用于表单的自定义设置样式风格的表单模板控件。

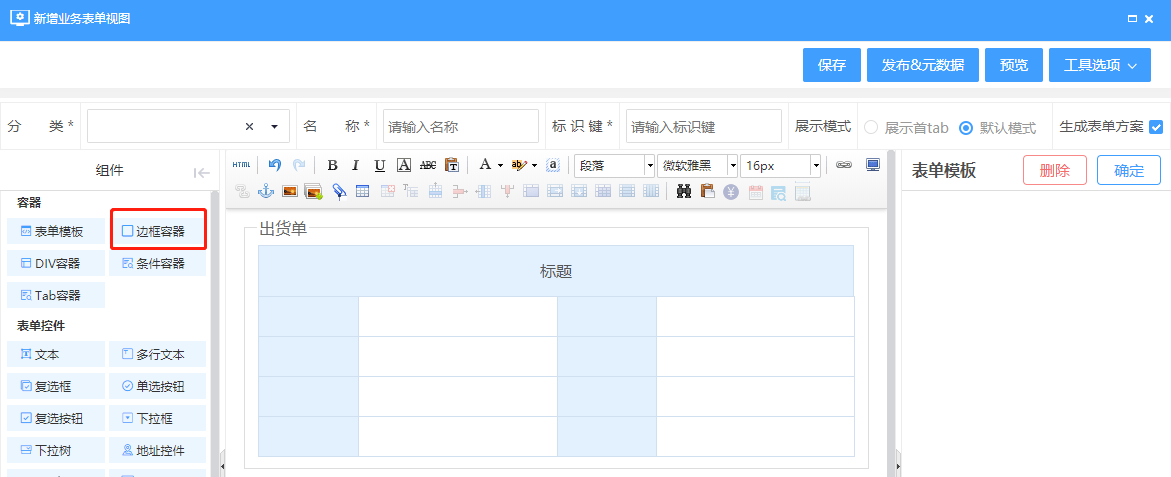
# 边框容器
用于表单需要嵌套边框的一个控件。

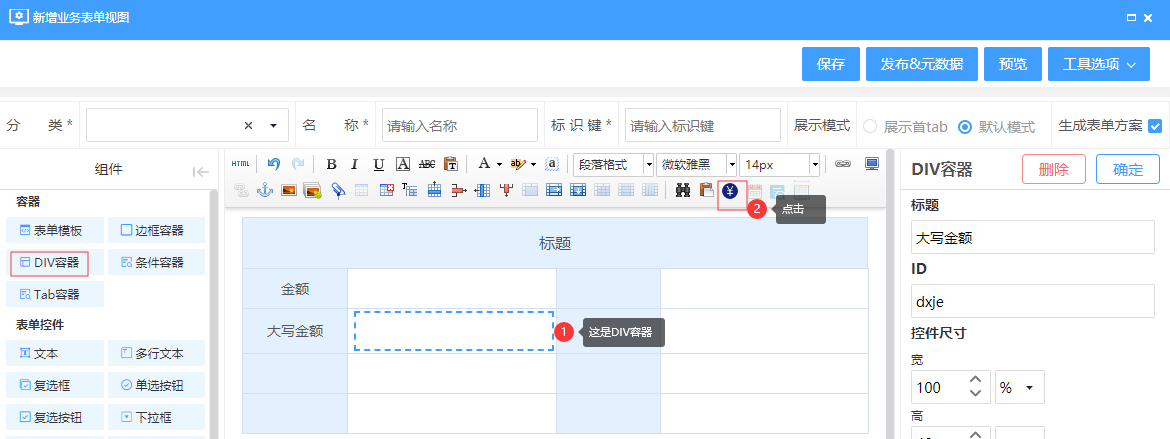
# div容器
用于金额字段转换大小写。
# 步骤
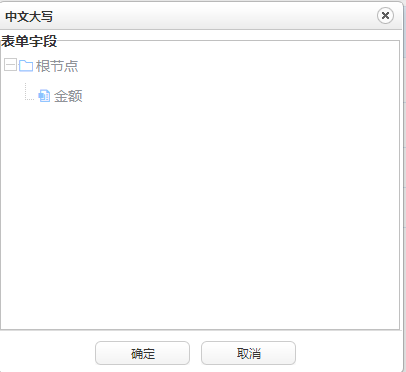
点击该控件,把光标选中div容器,然后就可以看见编辑器上栏有一个¥的图标。

然后点击图标,弹出一个框,选择转换大写的字段。

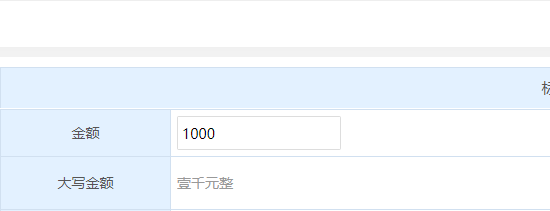
# 效果

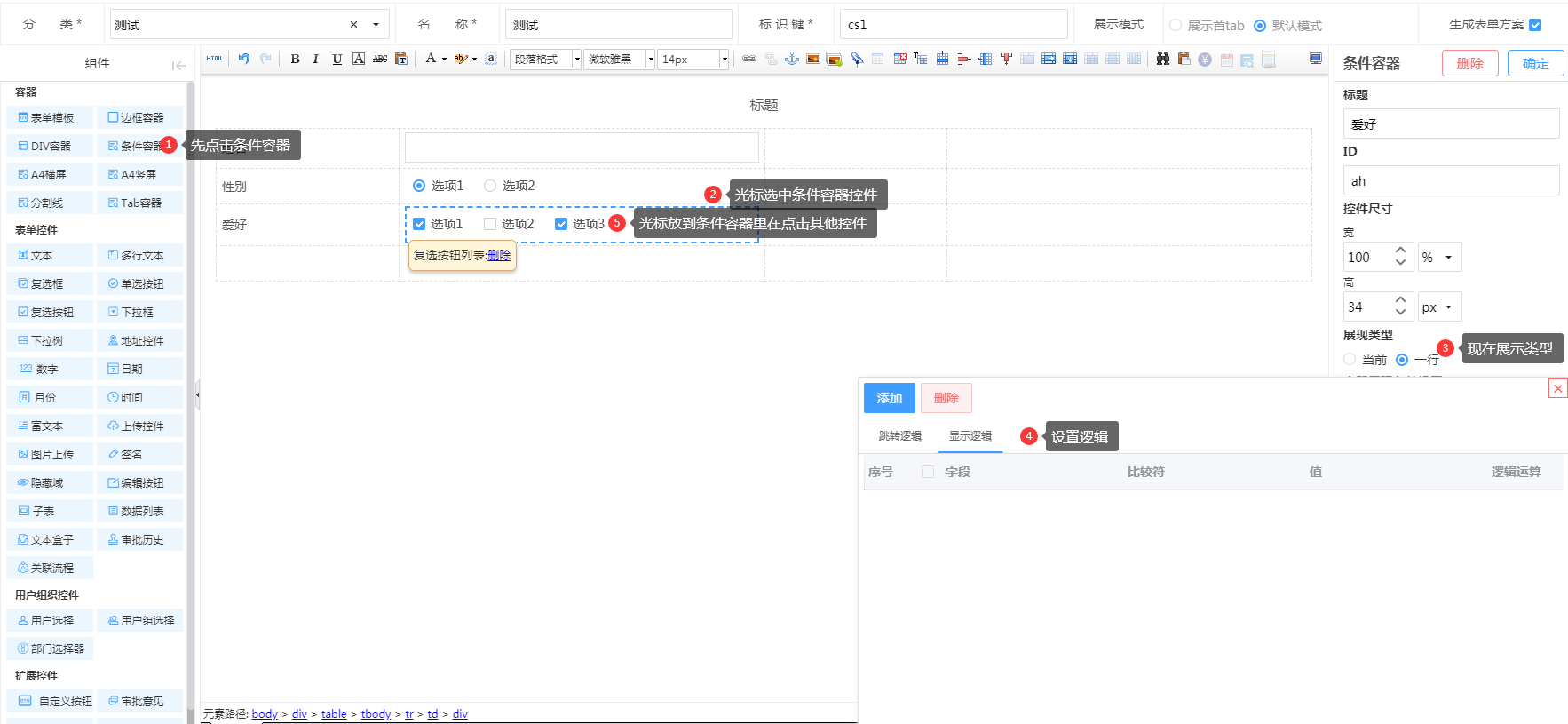
# 条件容器
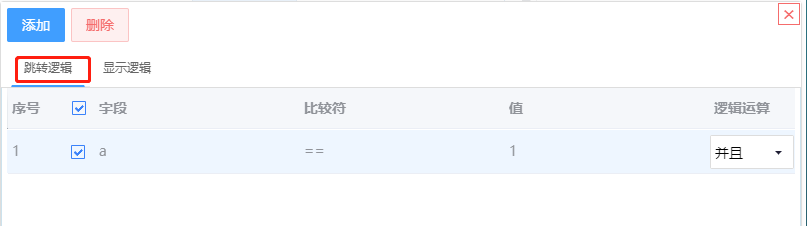
用于在表单上设置显示隐藏逻辑和跳转逻辑。可用该控件。

跳转逻辑:当某个字段等于或者不等于或者包含某个值时,跳转到某个字段去。例如:a,b两个字段,在b设置了跳转逻辑,设置后,只有a符合条件就会跳转到b字段去。

显示逻辑:当某个字段的值等于或者不等于或者包含某个值时显示某个字段。例如:a,b两个字段,在b设置了显示逻辑,设置后,b默认是隐藏的,只有a符合条件b就显示出来。

# 表单控件
是一些基础的控件,用于基础数据的录入,例如:文本控件,数字控件,日期控件,地址控件等,可录入姓名,年龄,地址,时间。
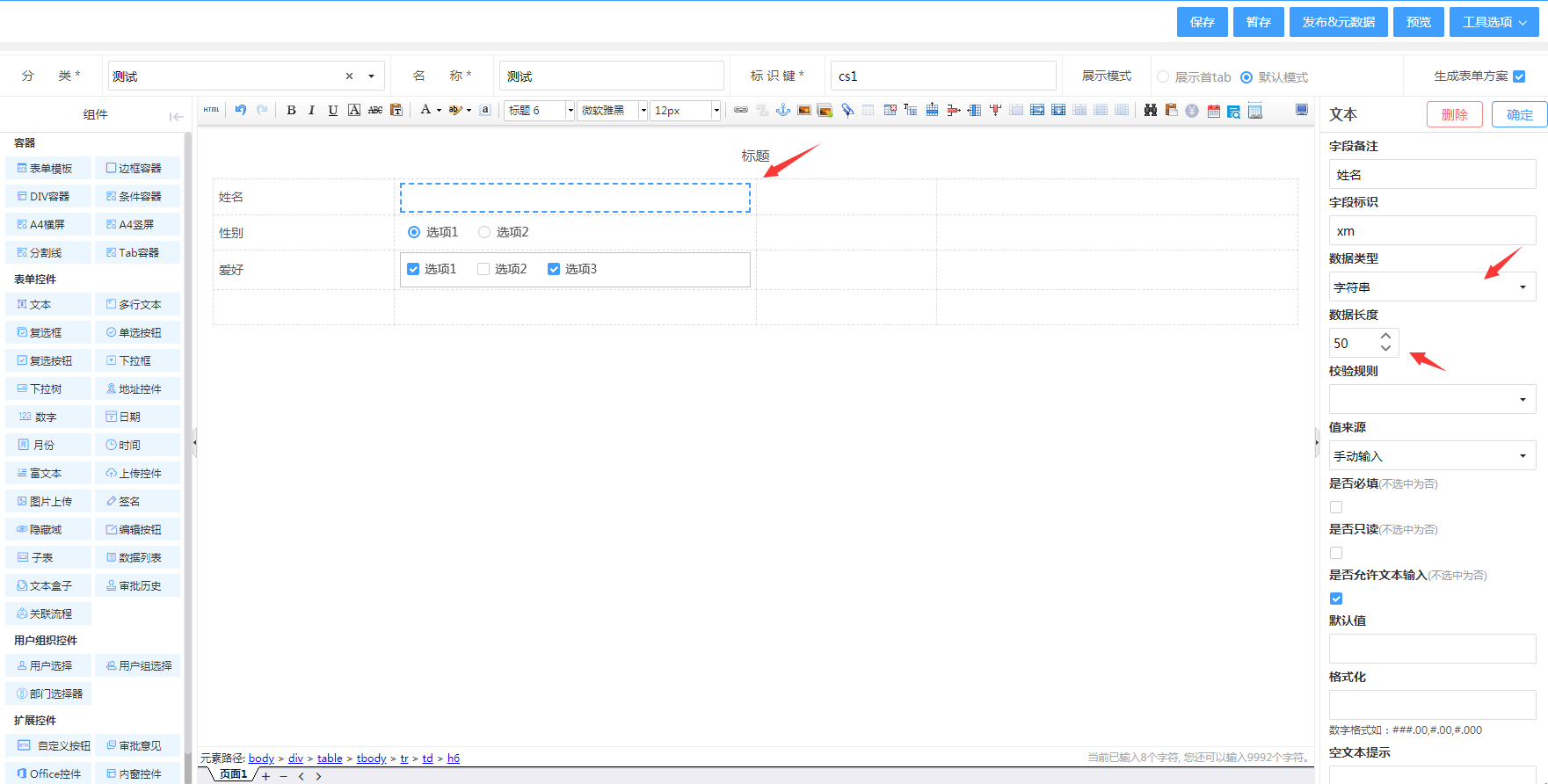
# 单行文本
用于表单收集文本型数据的场景,例如:姓名,电话号码等,可转换成数字类型。字符串默认是50长度,数字类型是14,可手动设置长度。
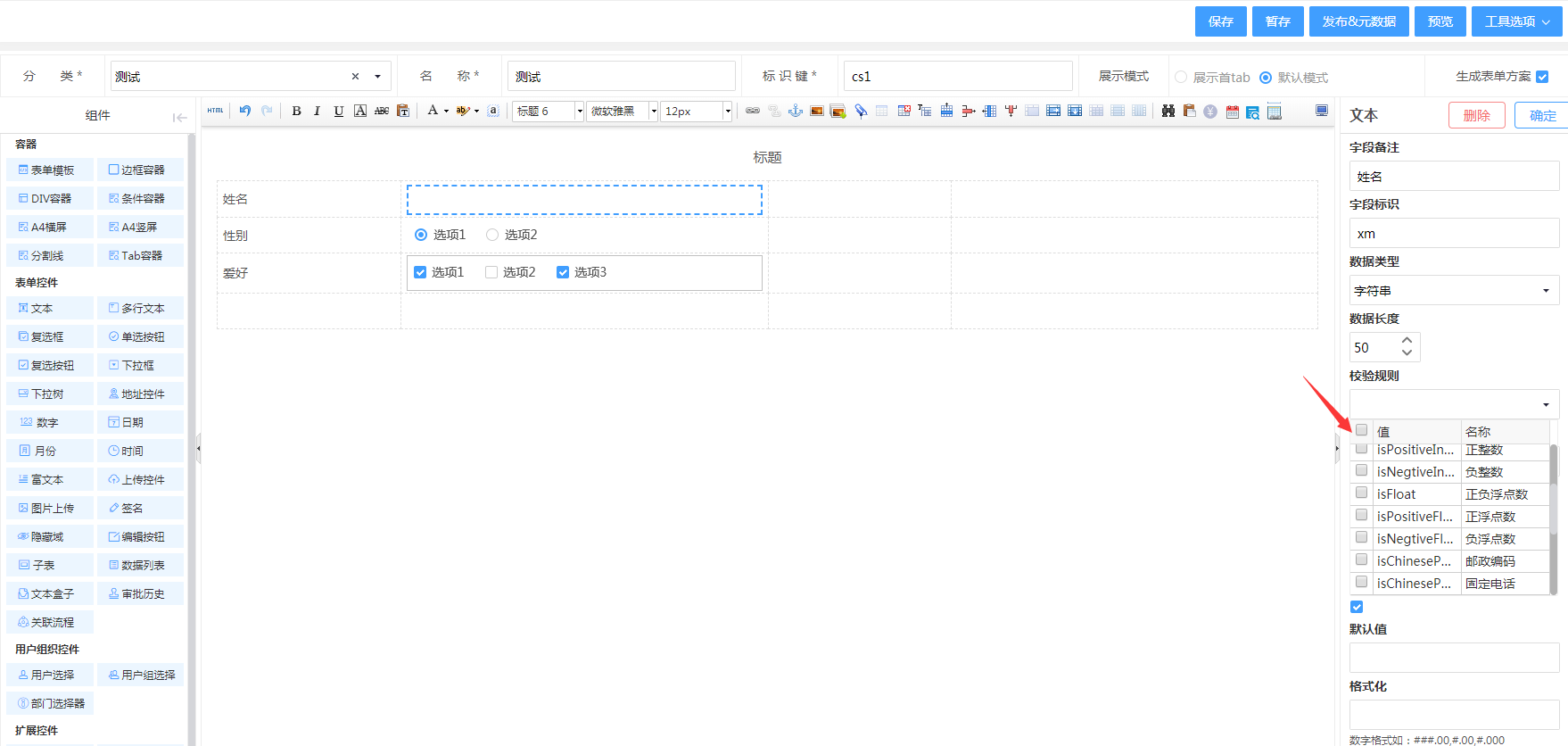
 可设置文本数据的验证规则。例如:邮箱,手机号,身份证号码,整数,唯一验证等设置
可设置文本数据的验证规则。例如:邮箱,手机号,身份证号码,整数,唯一验证等设置

# 多行文本
用于表单中多行数据录入场景,例如:描述,订单详情等,与单行文本相比是无法设置验证规则。数据类型分为字符串和大文本。

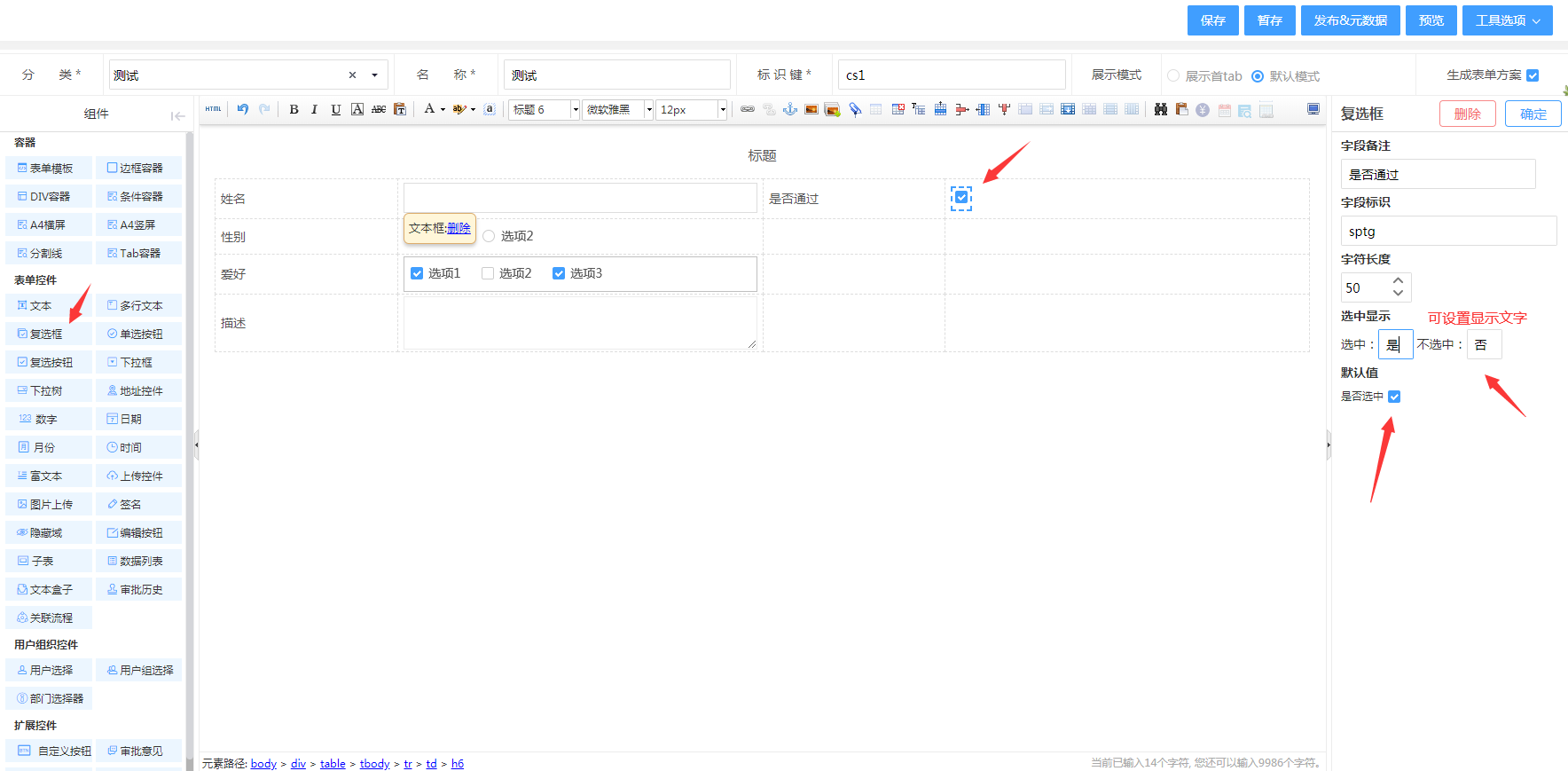
# 复选框
用于表单中某个字段选中或者不选中,可设置显示文字,默认是和否。

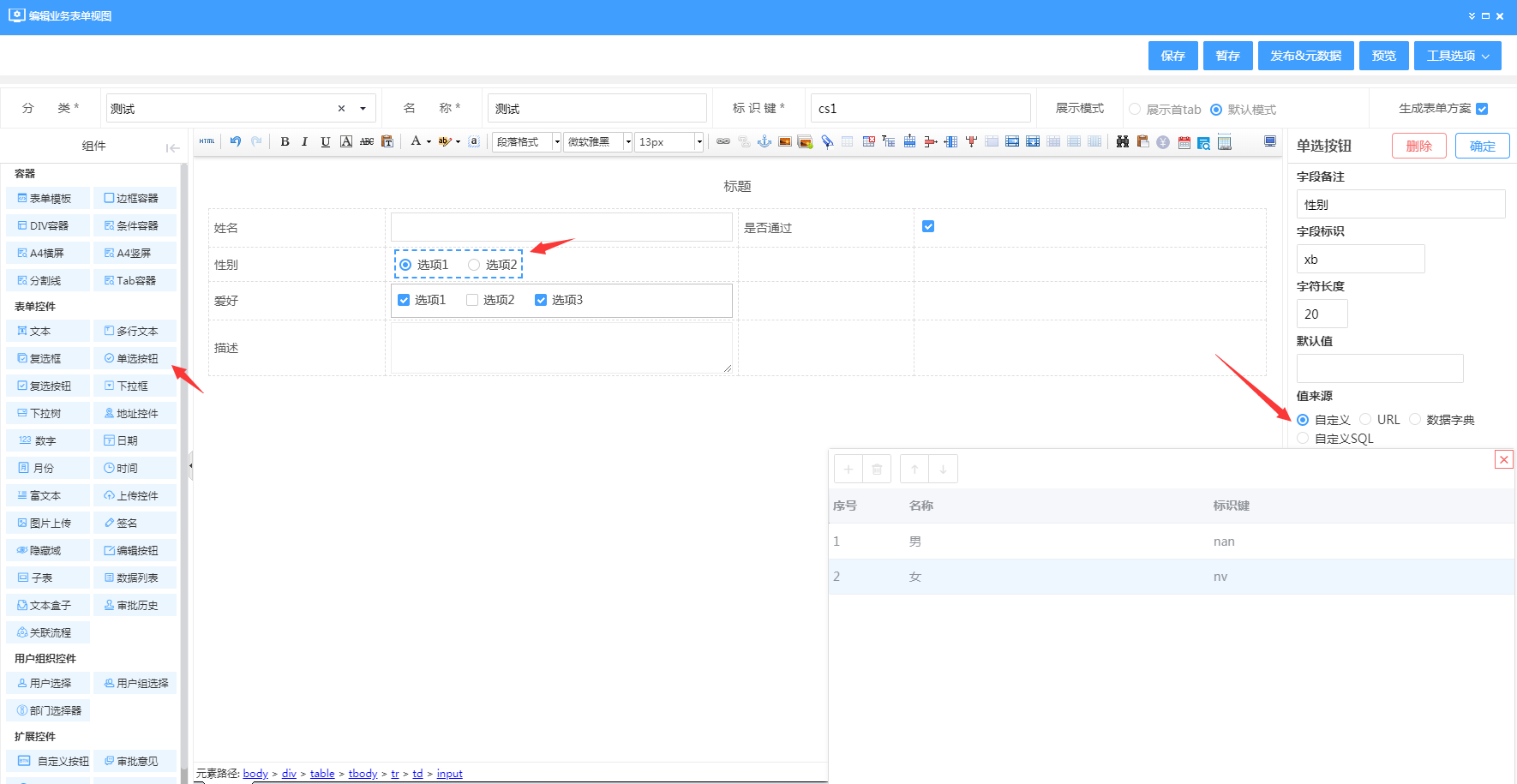
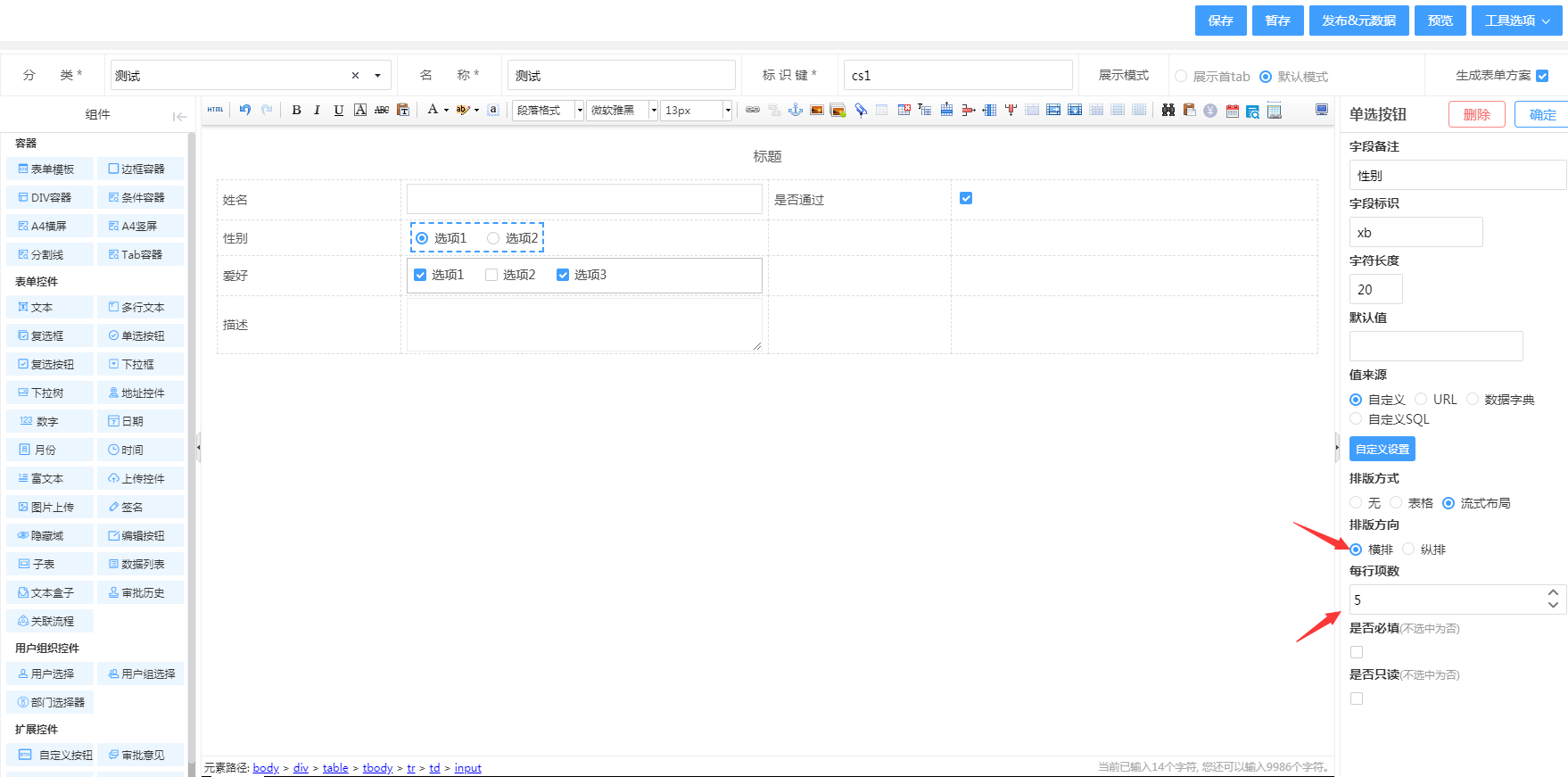
# 单选按钮
用于表单中单个选项的场景,例如:性别,满意度等。
选项设置:可通过自定义,url(JSON URL :需要设置一个josn格式的数据文件,把它放到webapp下,然后在josn url填写url地址),数据字典,自定义sql的方式获取。可控制一行放多少项


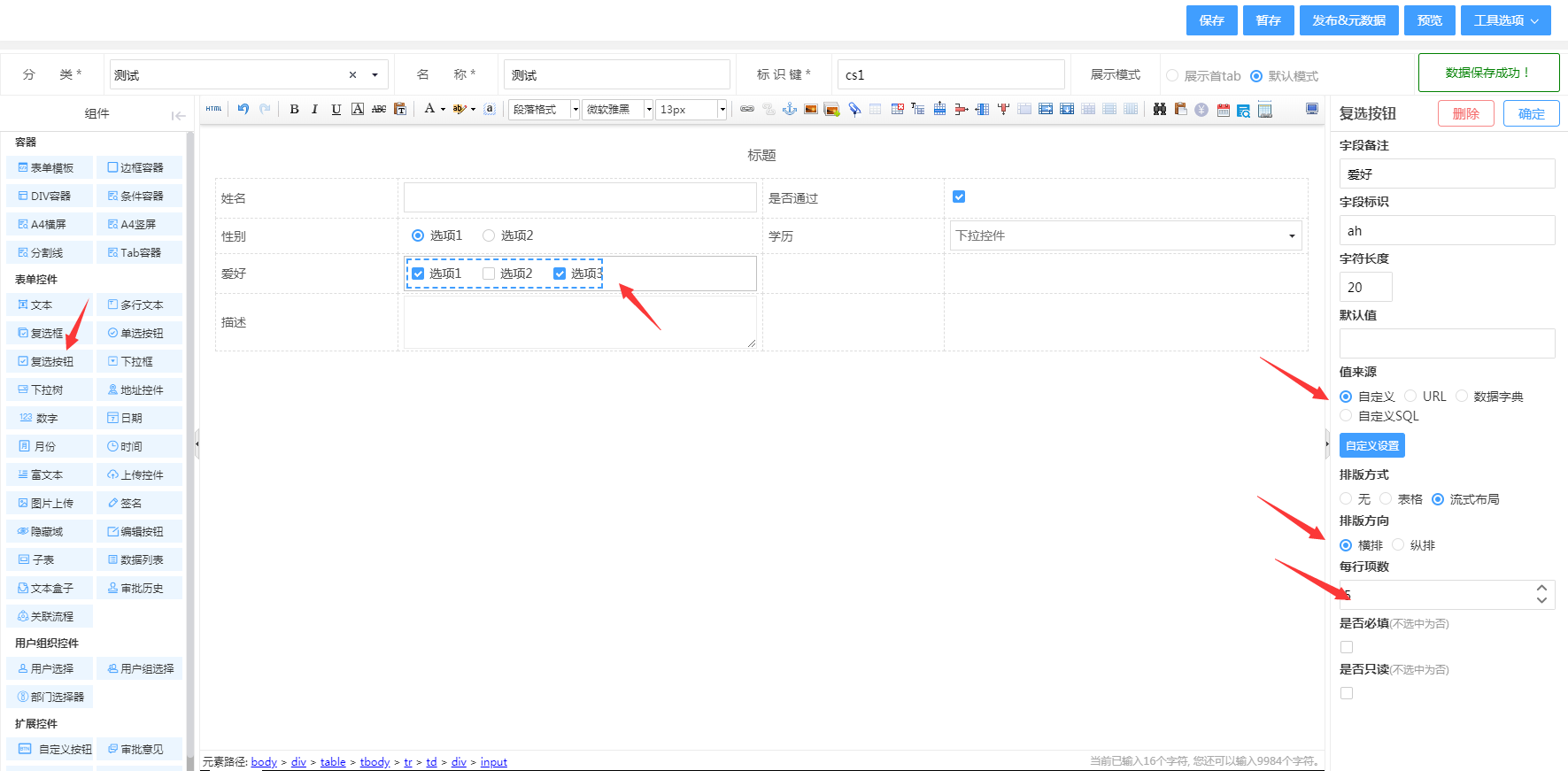
# 复选按钮
用于表单中多个选项的场景,例如:爱好,多选题等。
选项设置:可通过自定义,数据字典,自定义sql.url(JSON URL :需要设置一个josn格式的数据文件,把它放到webapp下,然后在josn url填写url地址)的方式设置数据项。

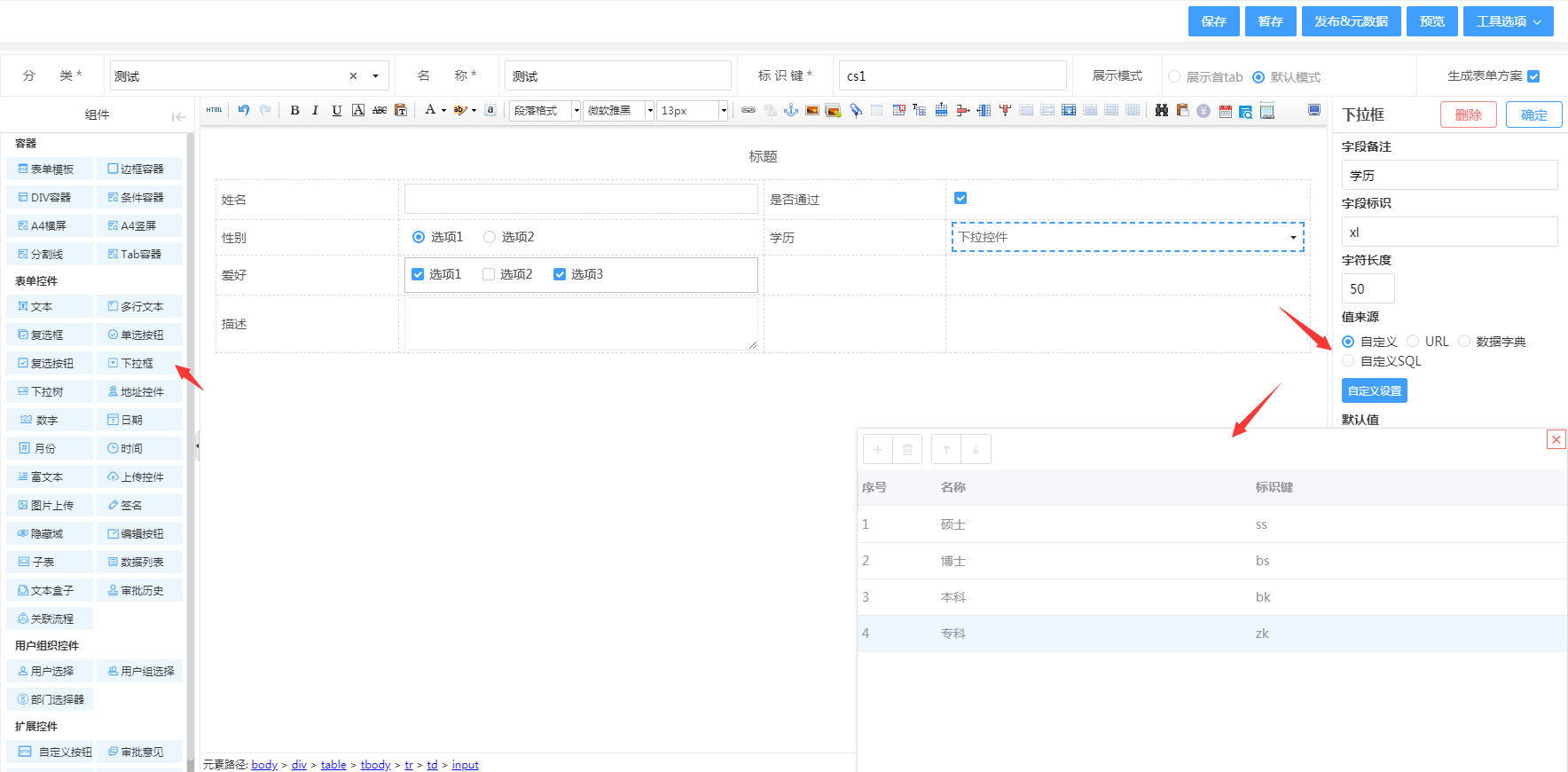
# 下拉框
用于表单中单选场景,以下拉形式展示,例如:地区,行业,学历。
选项设置:可通过自定义,数据字典,自定义sql,url(JSON URL :需要设置一个josn格式的数据文件,把它放到webapp下,然后在josn url填写url地址)方式设置数据项。

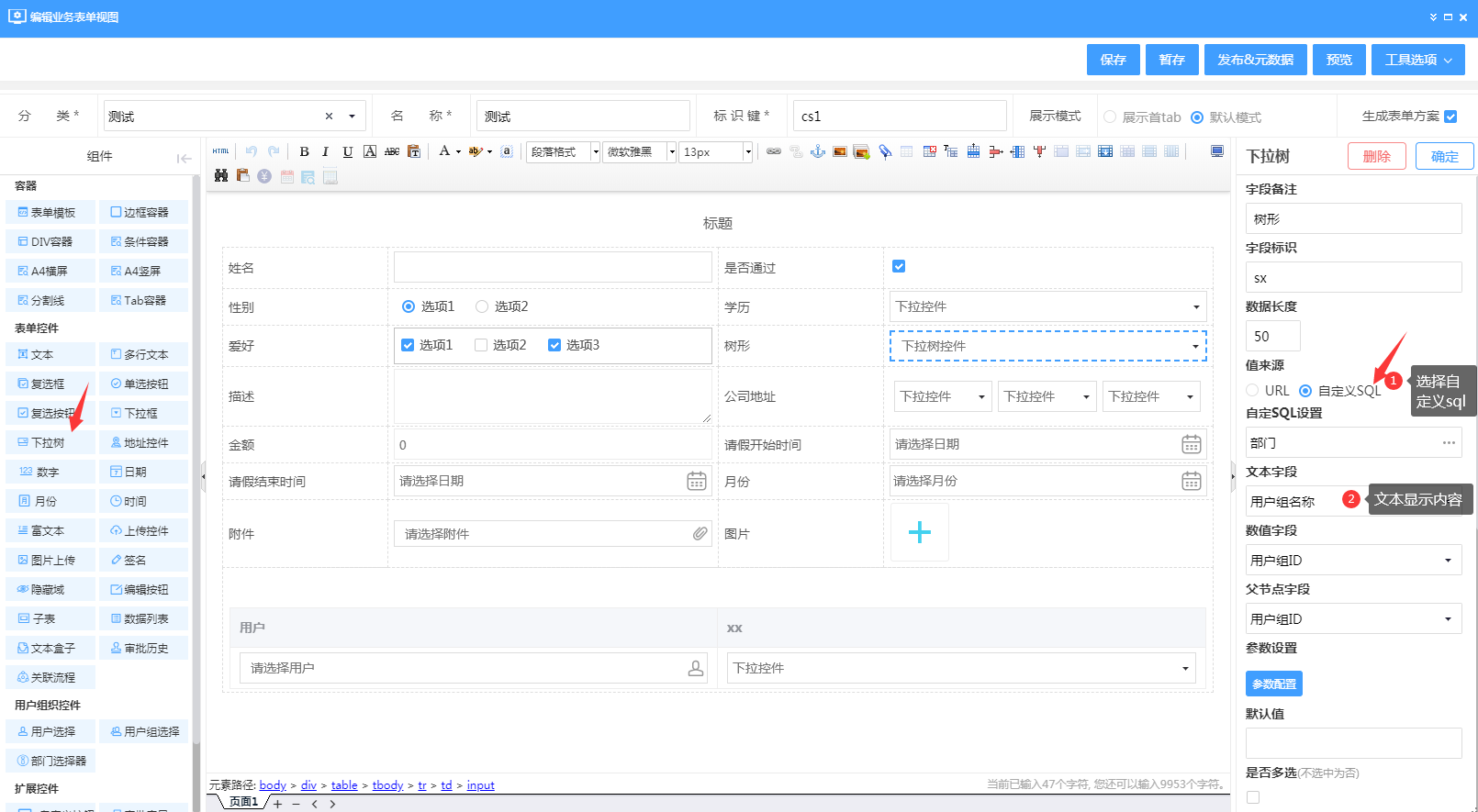
# 下拉树
用于表单中以树形结构展示下拉选择的场景,可通过url(JSON URL :需要设置一个josn格式的数据文件,把它放到webapp下,然后在josn url填写url地址),自定义sql获取数据项。

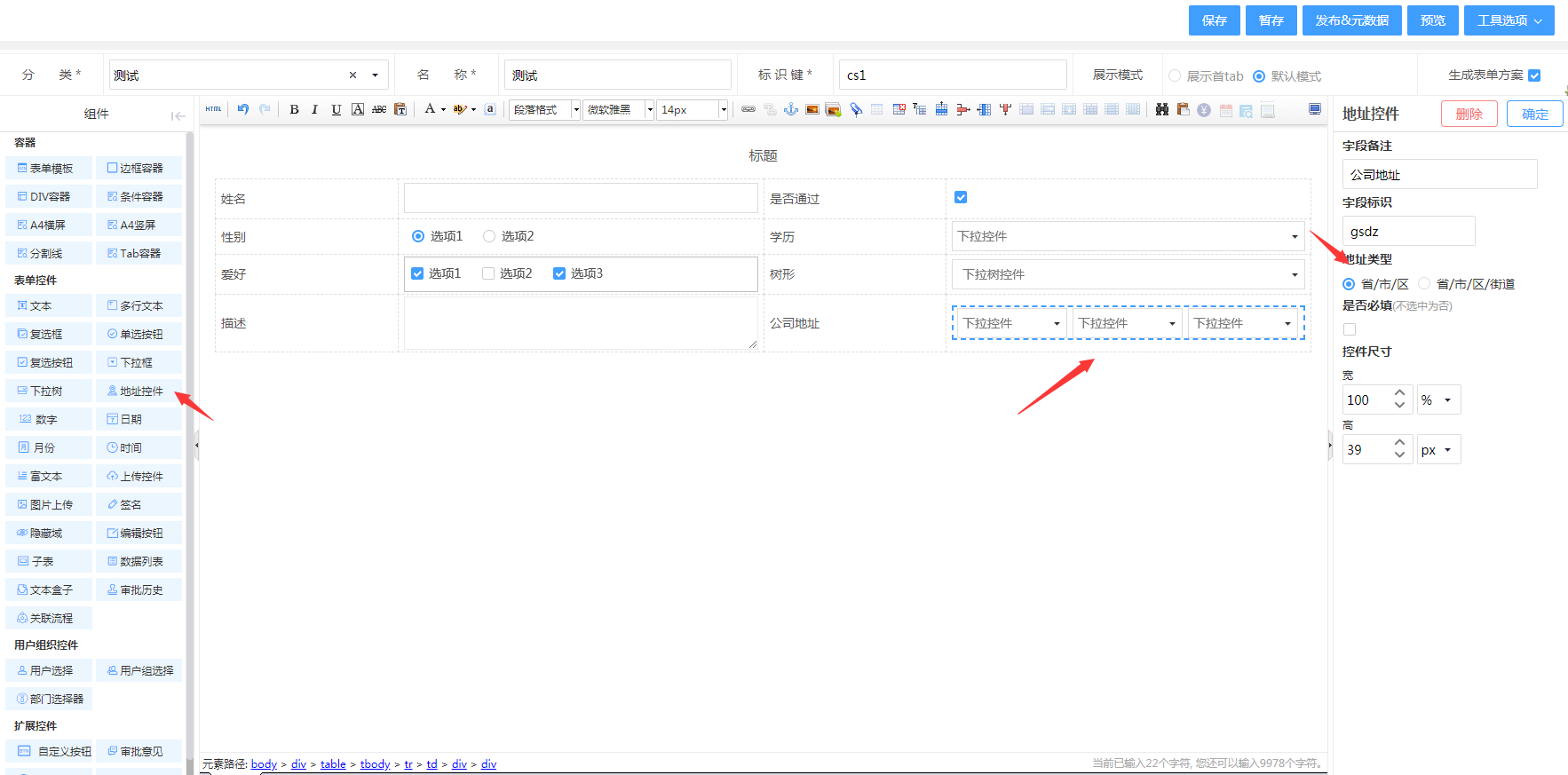
# 地址控件
用于表单中选择地址的场景,例如:公司地址,居住地址。有省市区和省市区街道范围格式。默认是省市区格式。

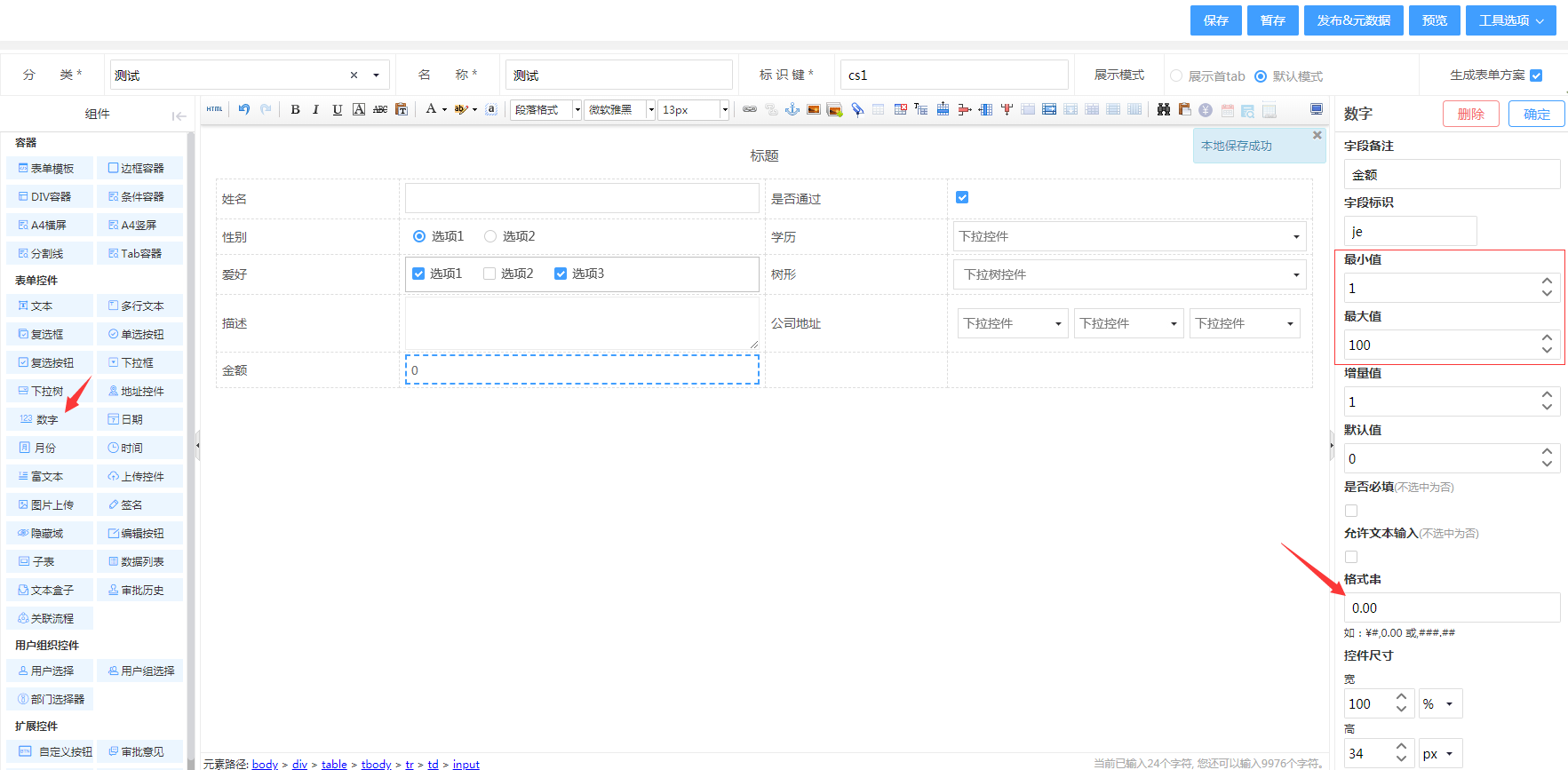
# 数字控件
用于表单中数值记录或计算的场景,允许输入数字,例如:销售数量,金额,价格。

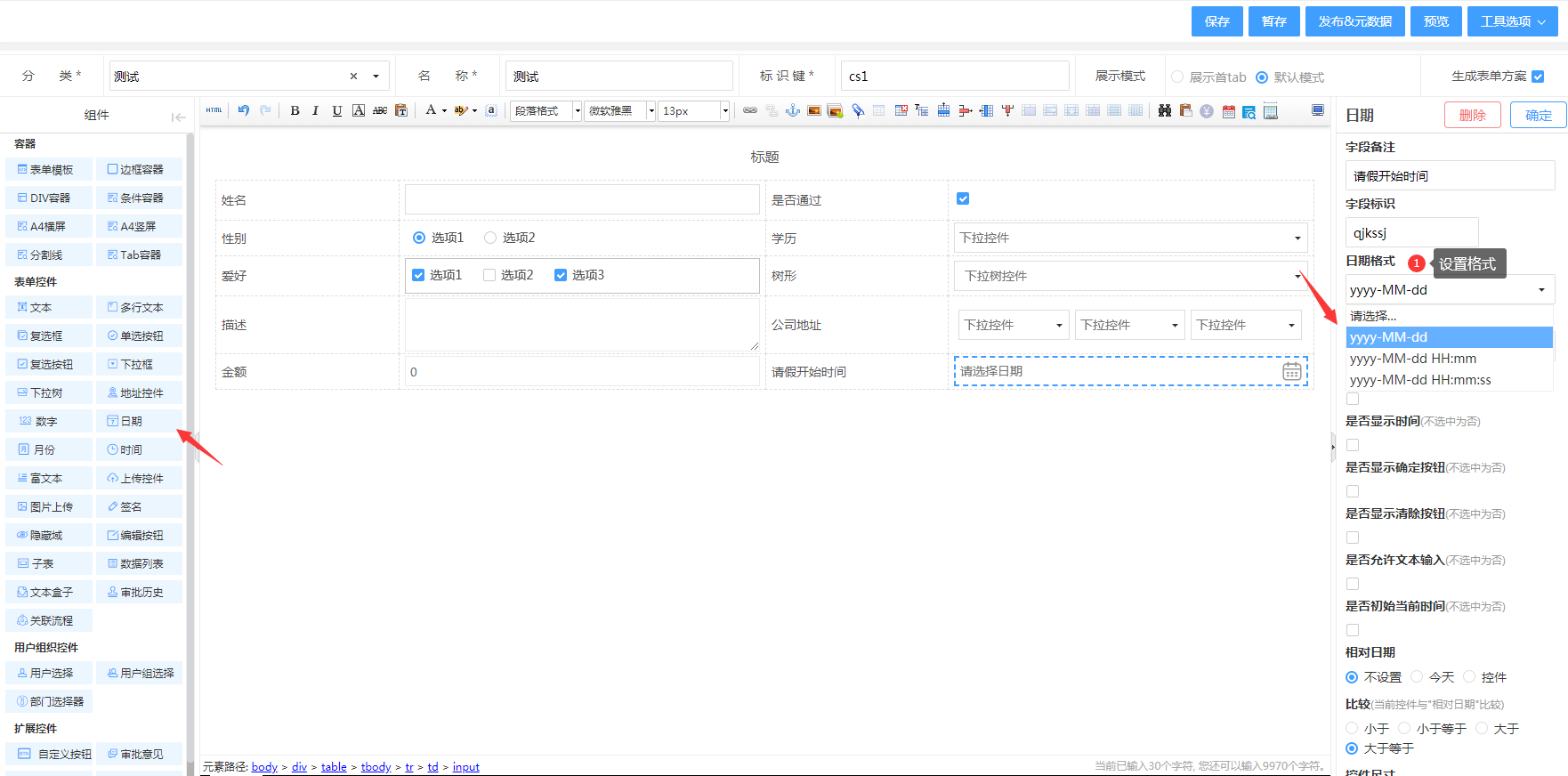
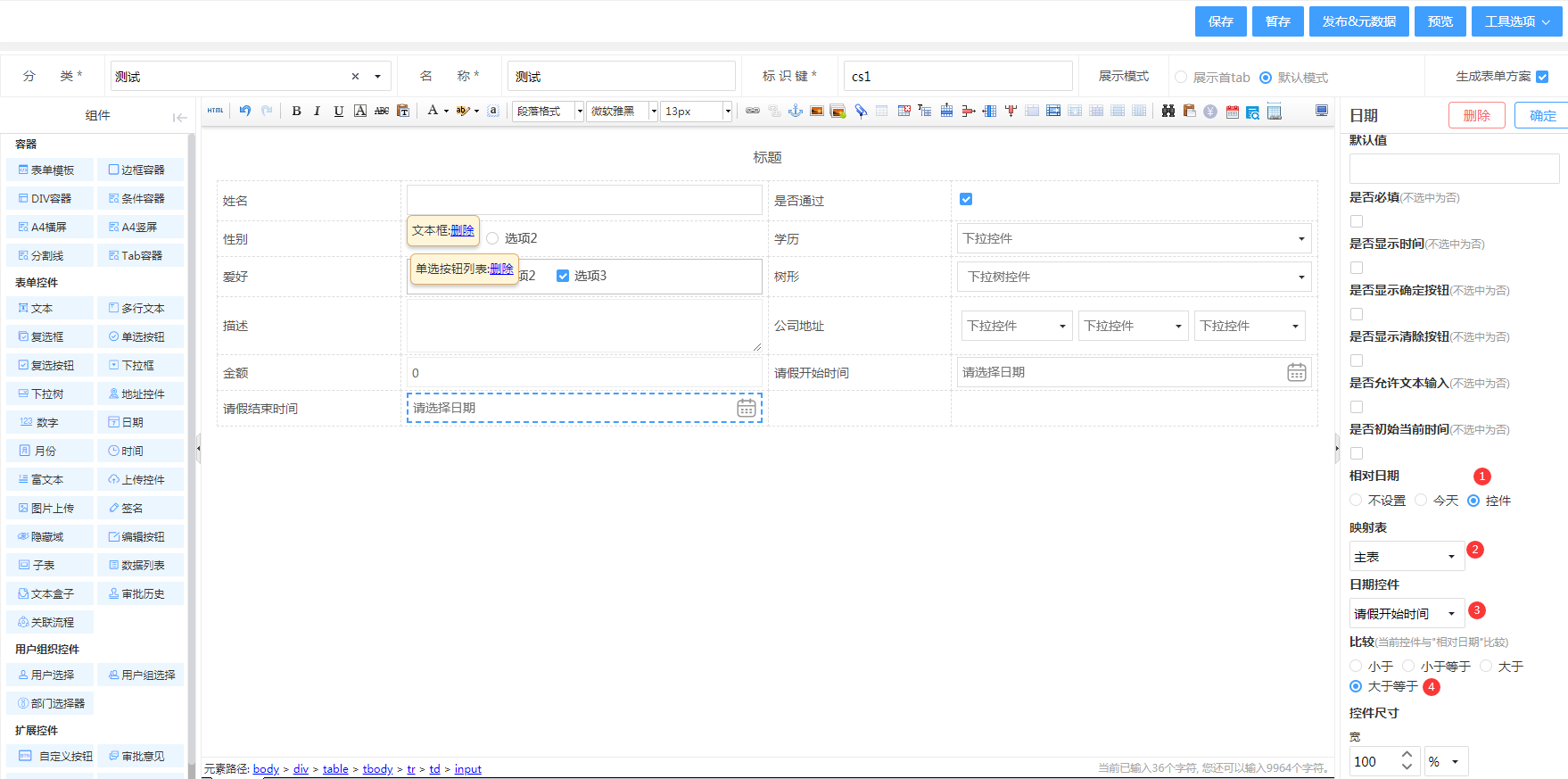
# 日期控件
用于表单中选择日期或者时间的场景,以日历和时间点的形式展开,可初始化当前时间,例如;订单日期,请假日期等。
如果选择的格式是时分秒的,需要勾选上显示时间属性。
 如果当前控件与相对日期控件做笔记,例如:结束时间只能大于等于开始时间.
选择控件,选择映射表,选择日期控件,设置比较符
如果当前控件与相对日期控件做笔记,例如:结束时间只能大于等于开始时间.
选择控件,选择映射表,选择日期控件,设置比较符

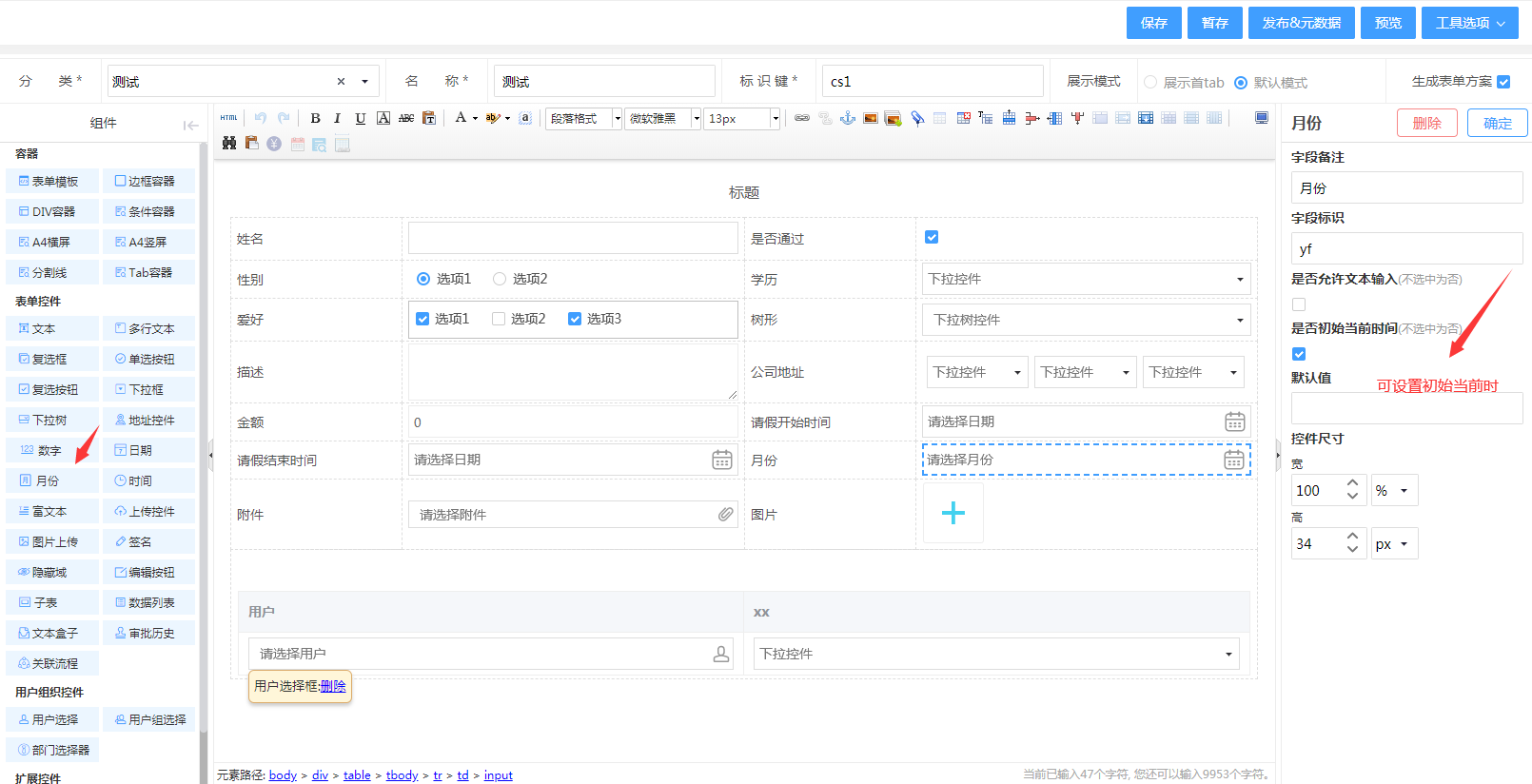
# 月份控件
用于表单中选择年月的场景。

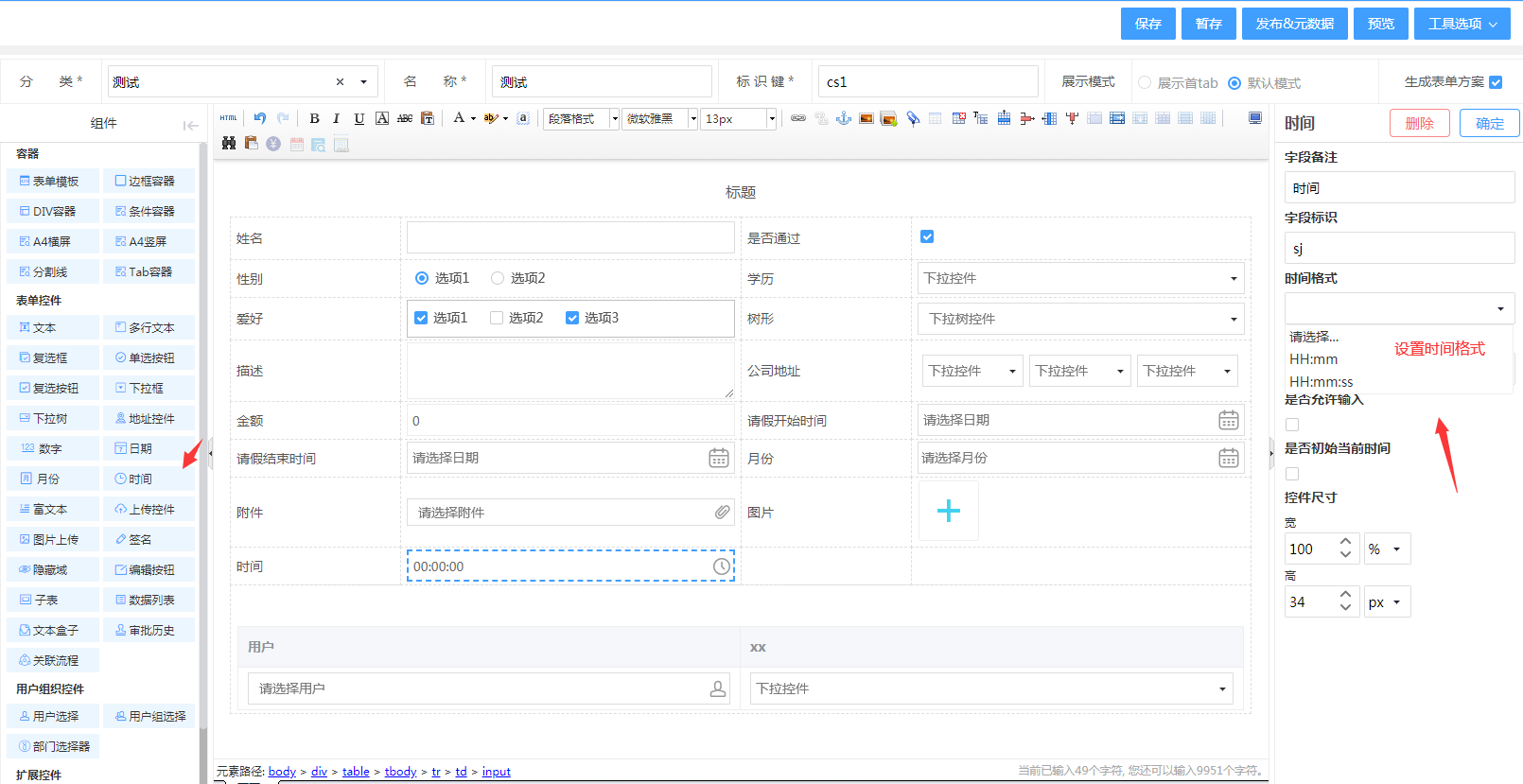
# 时间控件
用于表单中选择只选择时分秒的场景。

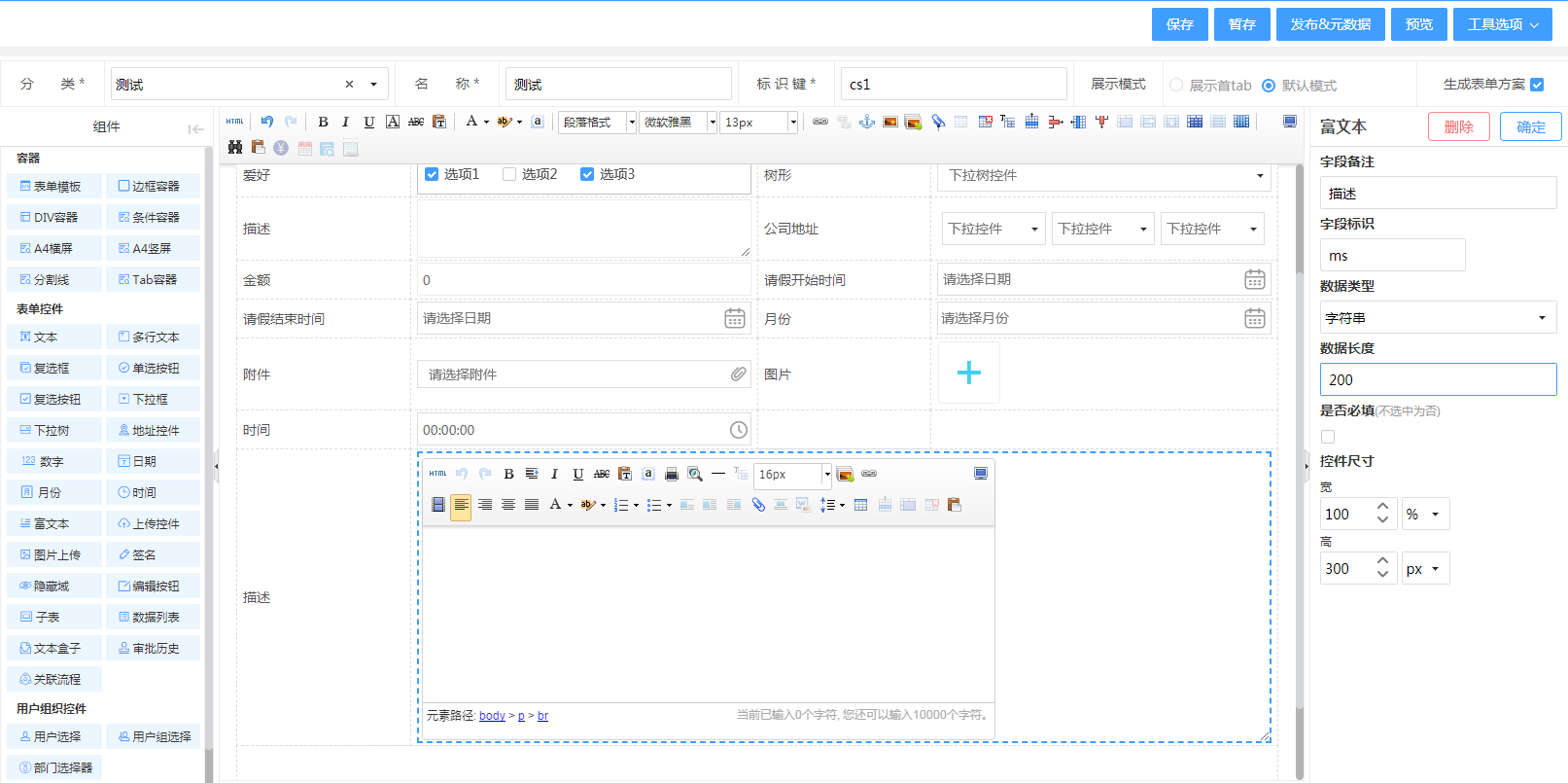
# 富文本控件
用于表单中输入字符串超级多的大文本控件,可设置数据类型,可调整数据长度默认长度是500。

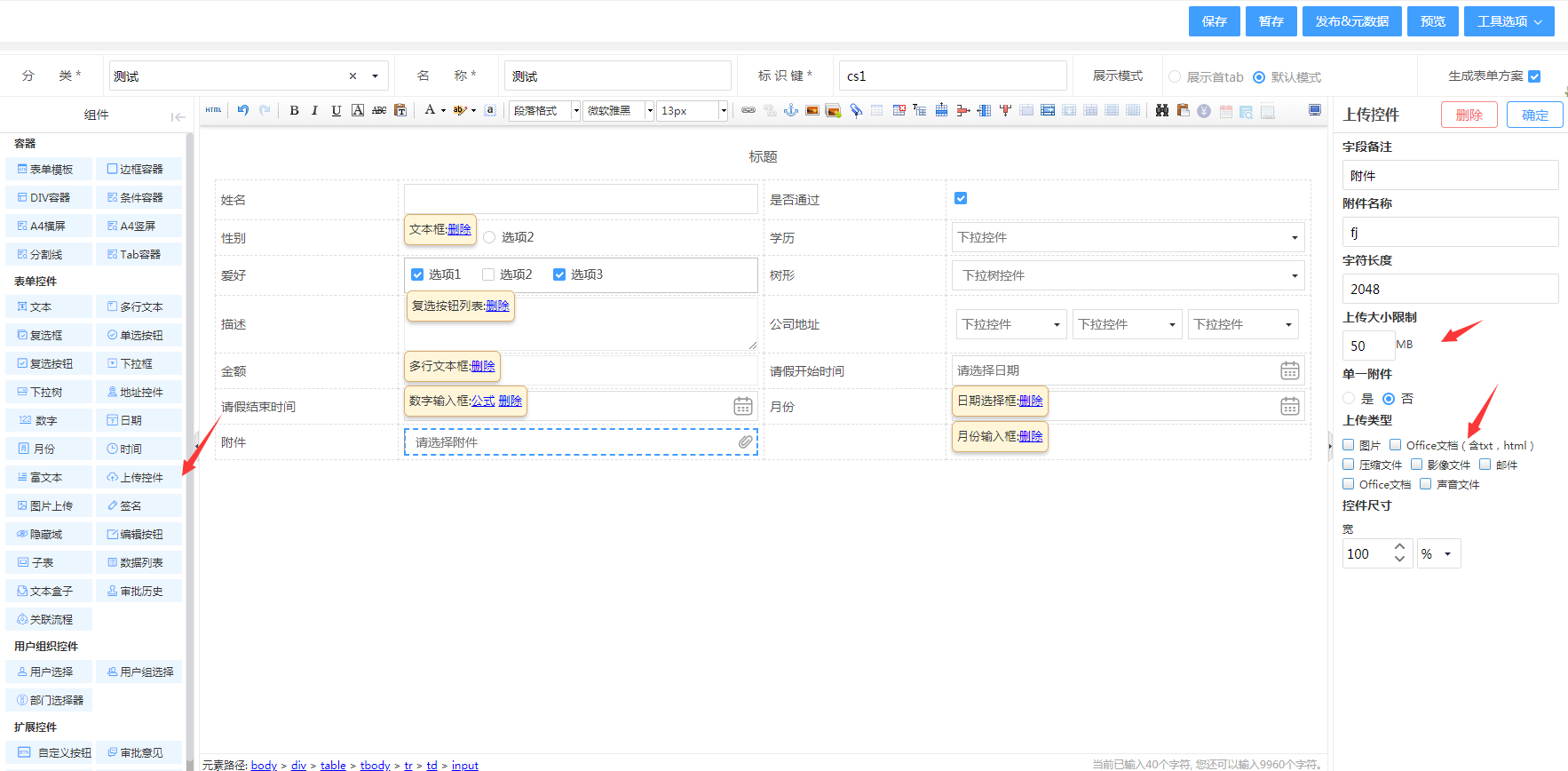
# 上传控件
用于表单中上传文件的场景,可设置上传文件类型,可限制上传文件大小,默认是50,也可设置上传单个还是多个文件。

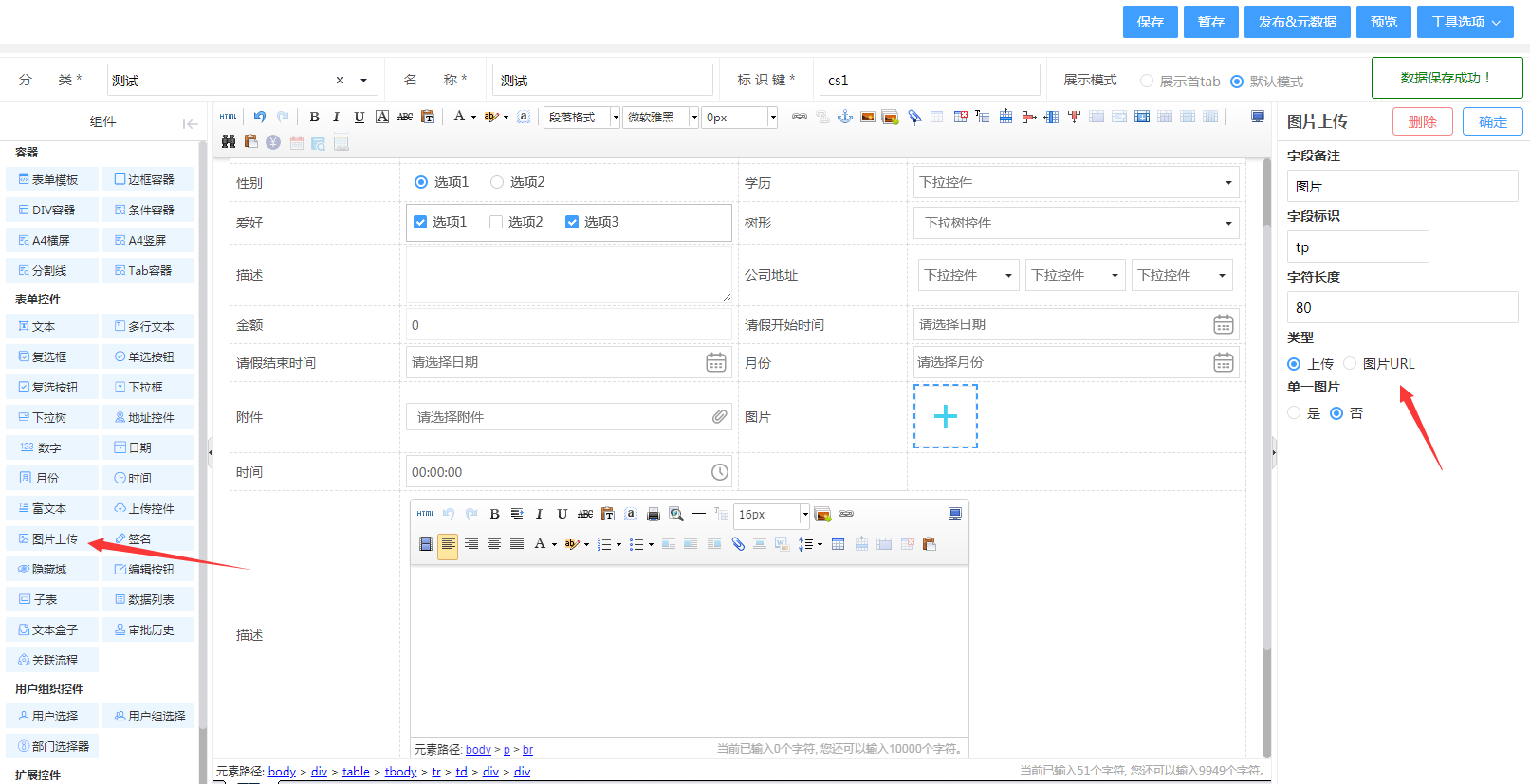
# 图片控件
用于表单中上传图片的场景。

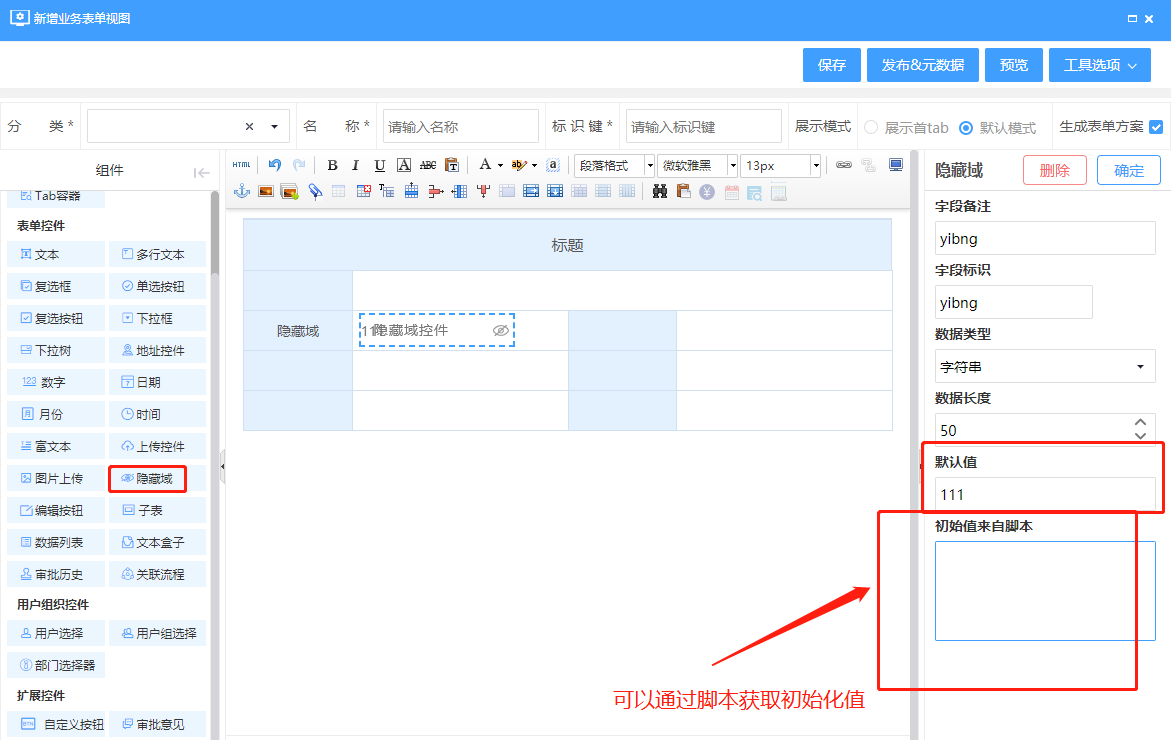
# 隐藏域控件
用于表单中隐藏某些字段,而该字段又需要在表单中存在的控件。列如:某个表单上需要用户id,但是我不想其他人看到,但是要需要保存数据,就可以通过隐藏域来实现。

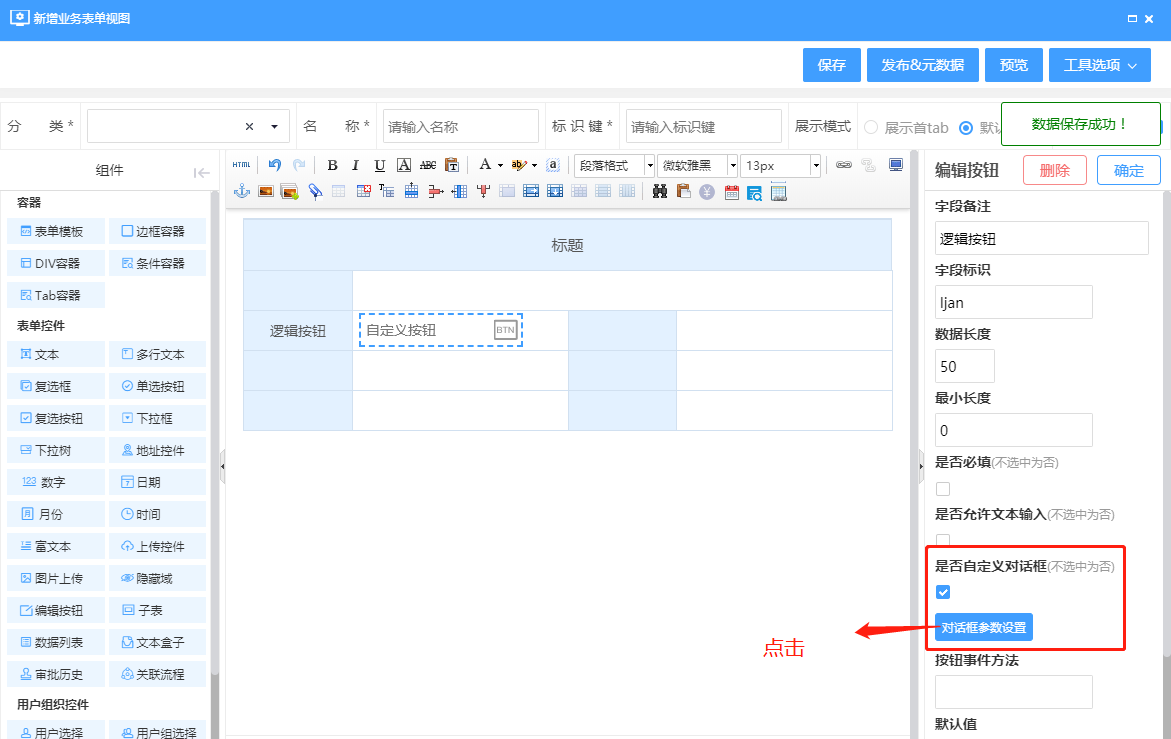
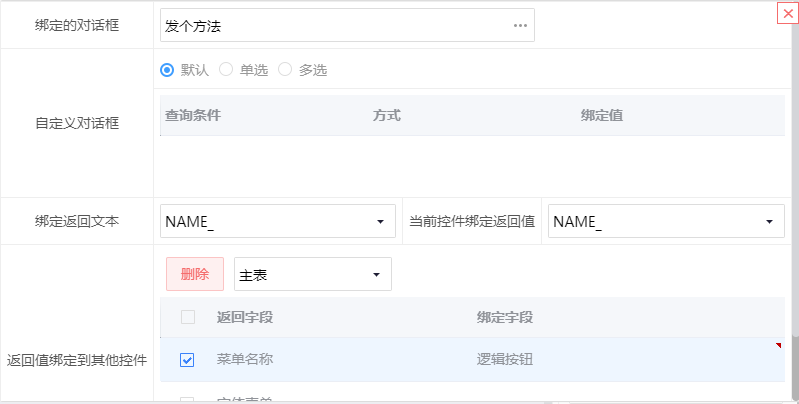
# 编辑型控件
用于表单中通过自定义对话框返回数据到按钮中,然后在把数据返回到主从表中,也可以通过按钮事件方法实现。


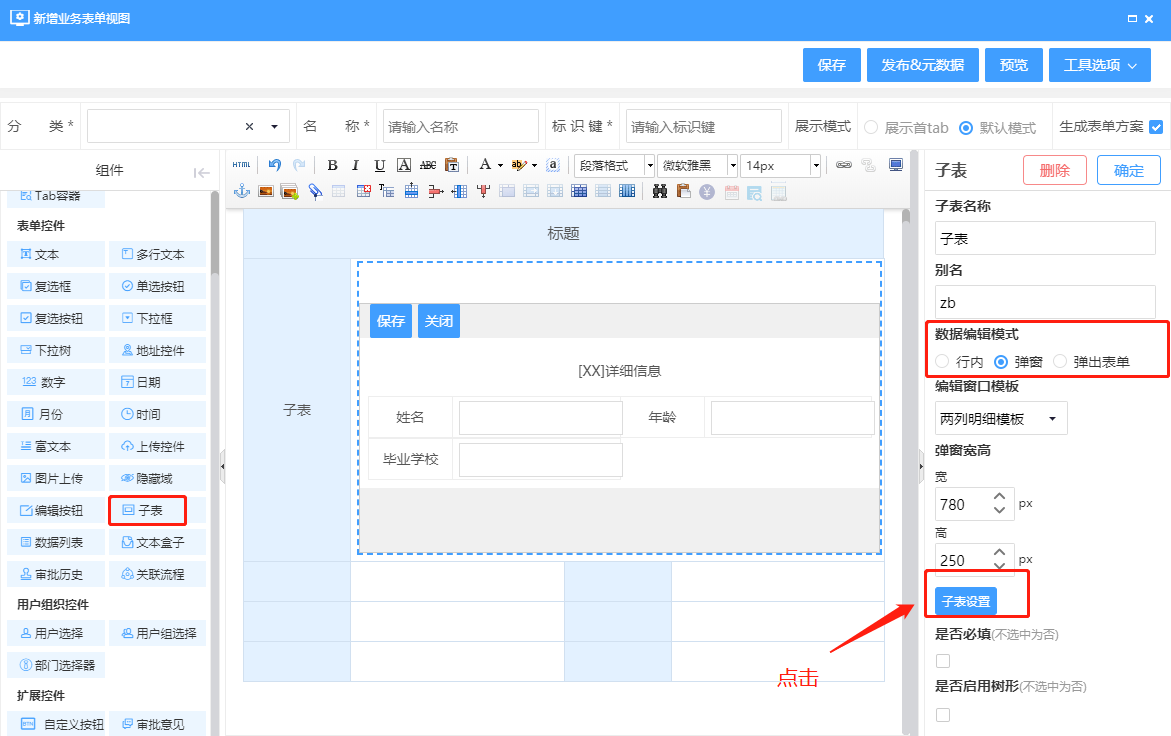
# 子表控件
在表单中可以逐行添加数据,也可以对数据进行验证,可以设置行内,弹窗,弹出表单三种数据编辑模式。


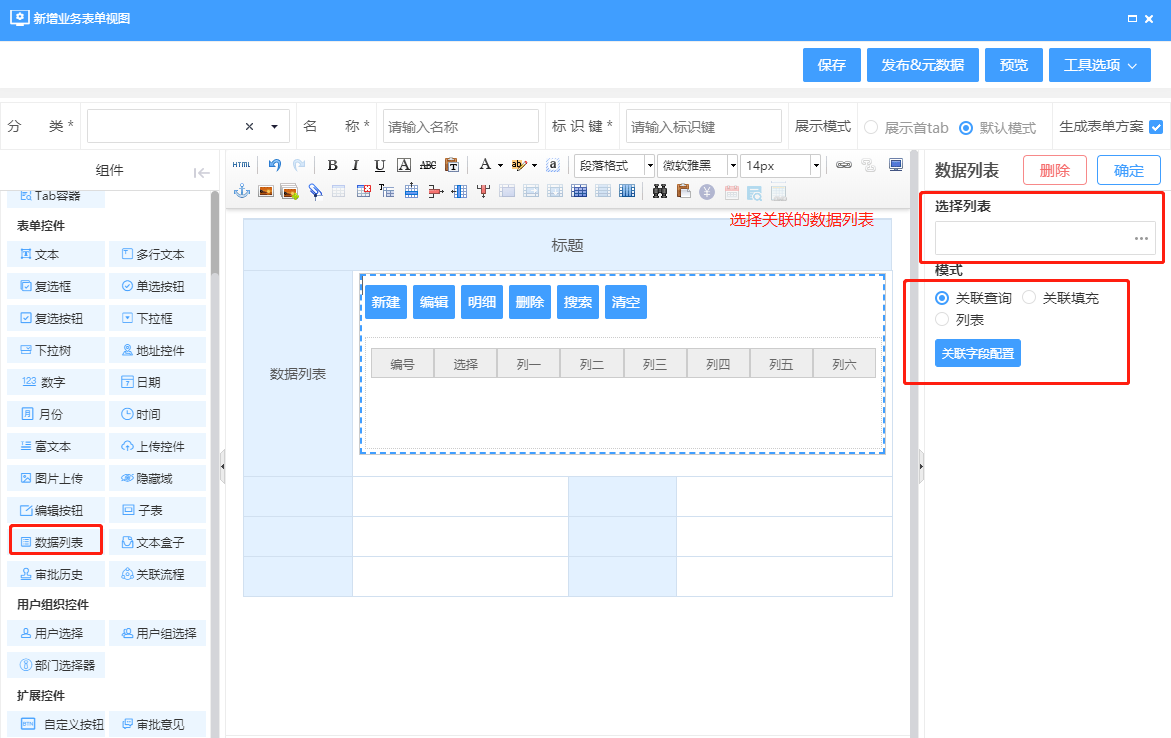
# 数据列表
在表单中关联列表,该控件有三个功能关联查询,关联填充,列表。

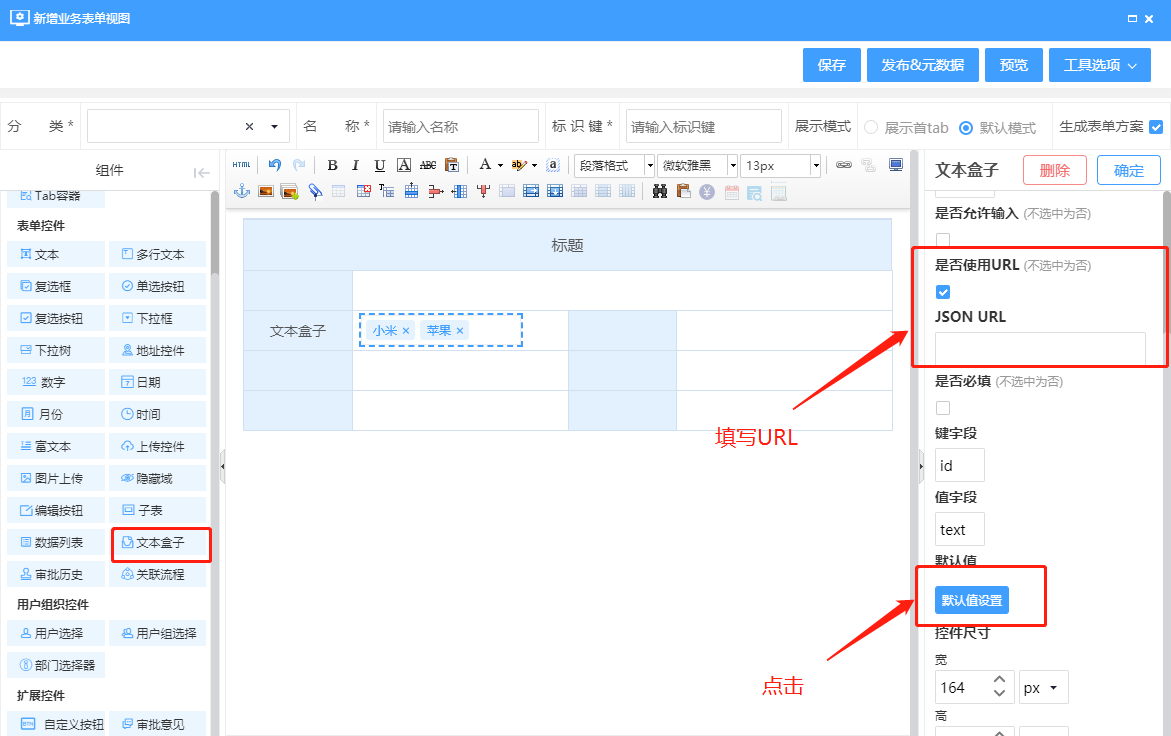
# 文本盒子
用于表单中一些固定值在表单中显示,可以对固定值做删除操作。


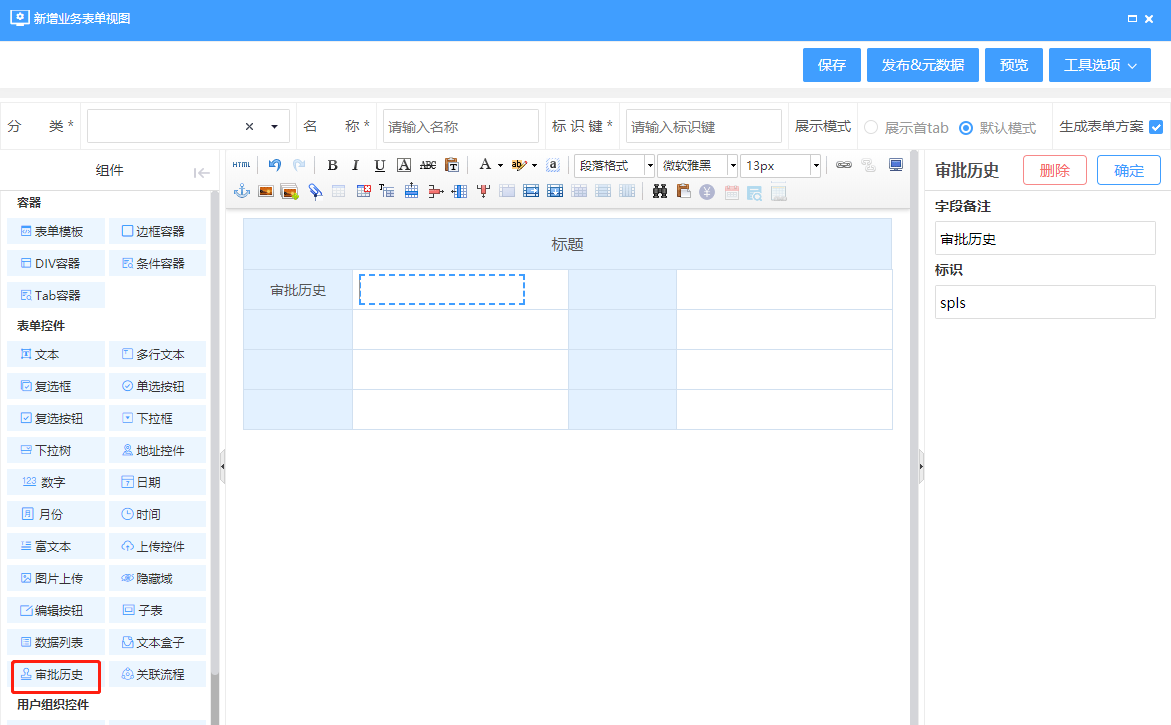
# 审批历史
用于表单中展示各个节点的审批历史场景。

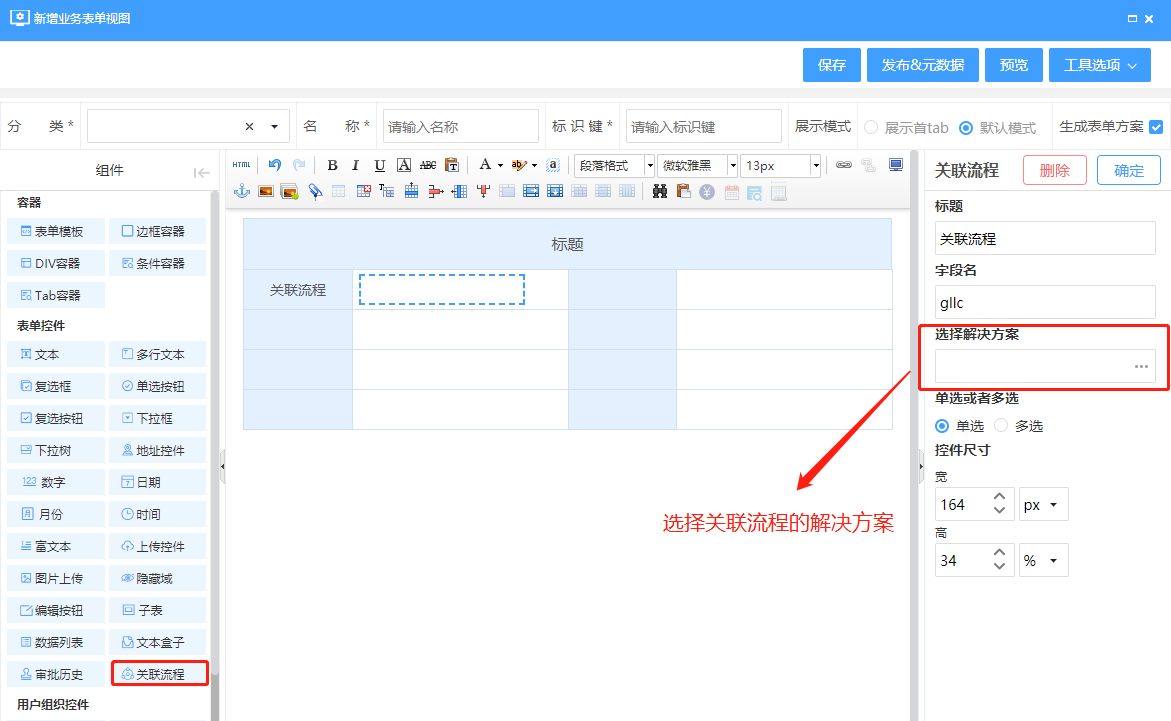
# 关联流程
用于表单中查看跟该表单有关的流程实例,列如:在报价申请审批中,希望可以在流程表单中查看一些物价流程实例。这时就可以使用该控件

# 用户组织控件
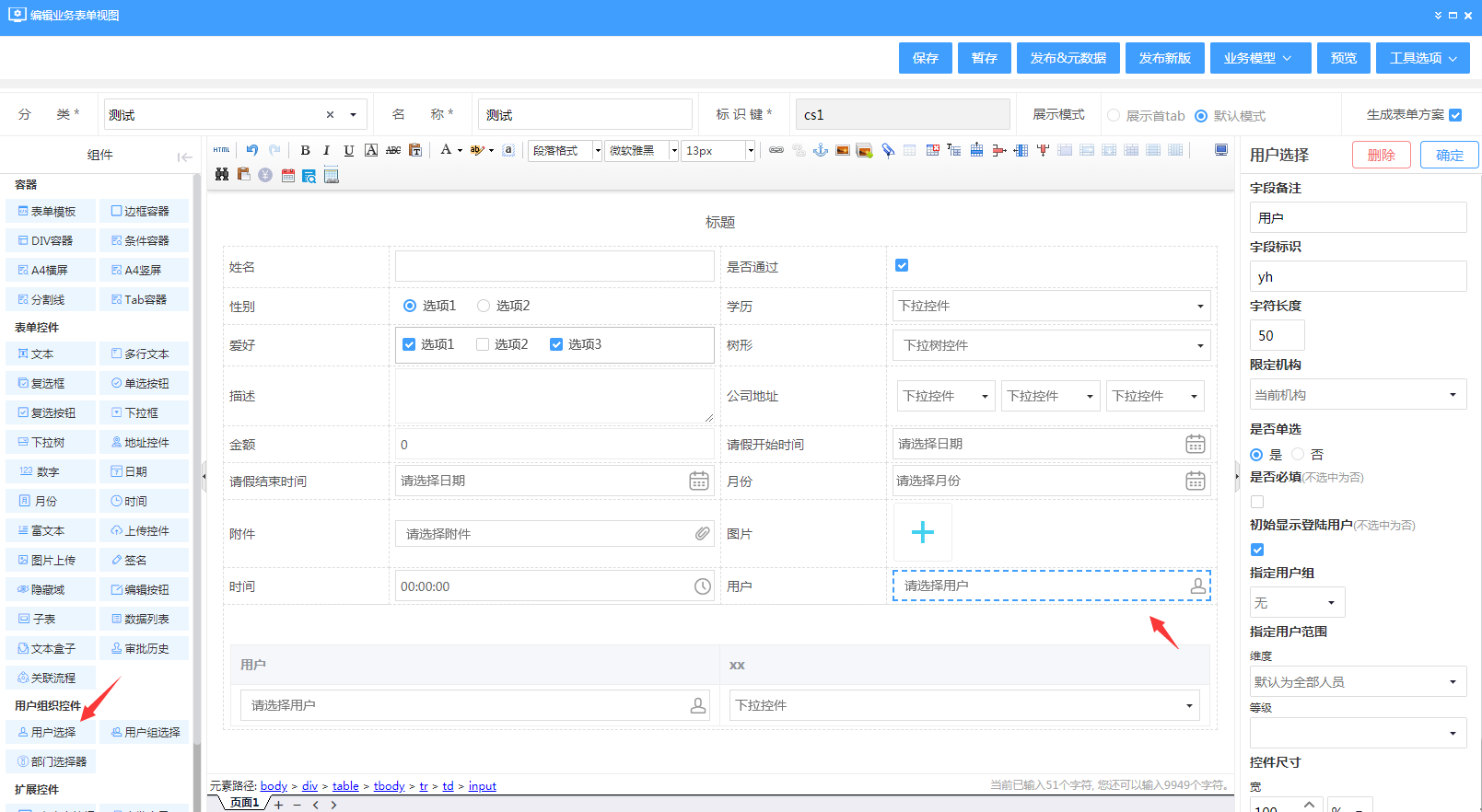
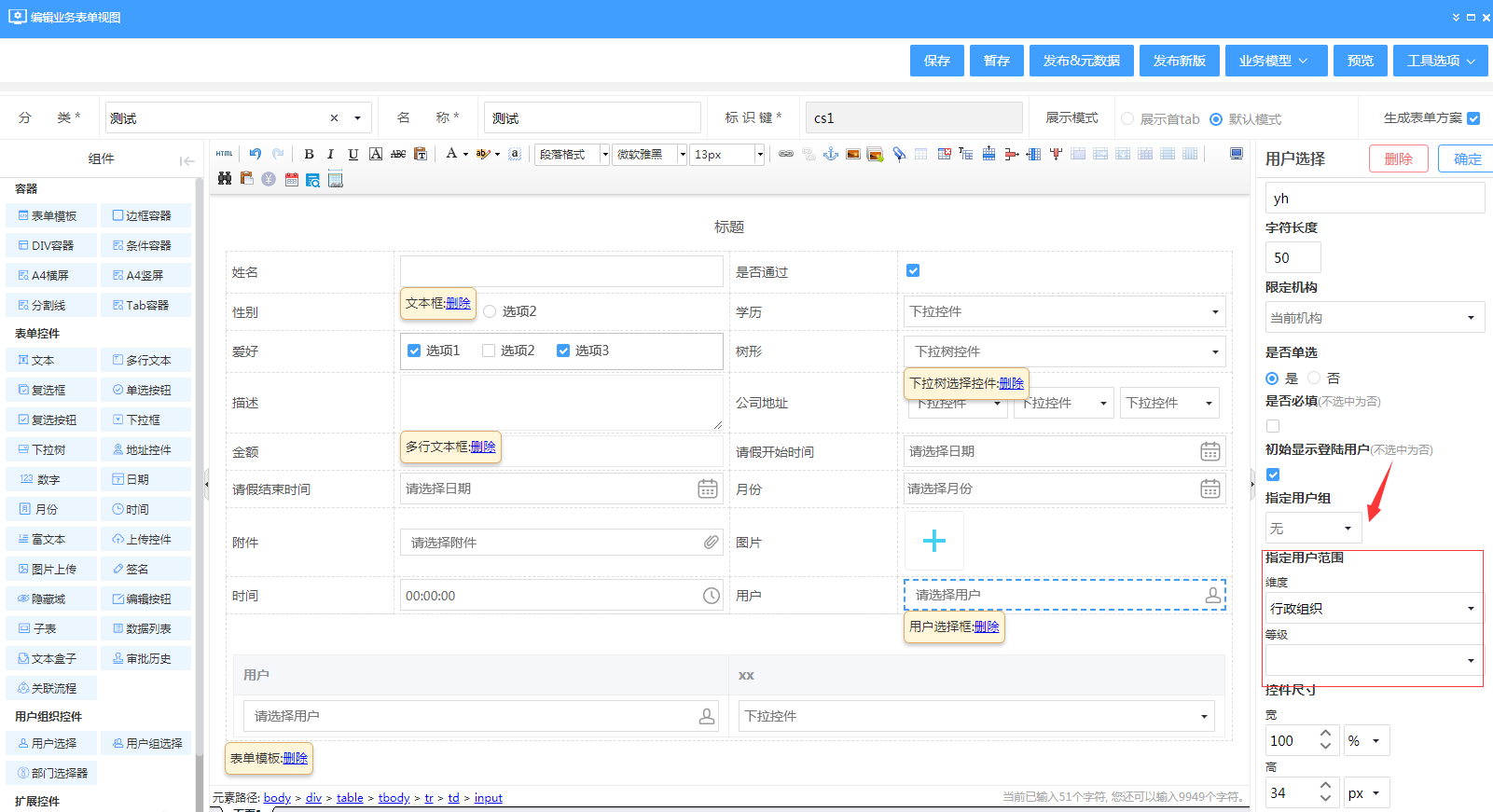
# 用户控件
用于表单中读取到平台中组织架构的人员场景:例如负责人,领导。
注:默认是单选人员,在控件属性中默认初始化当前用户
 可指定用户范围,根据机构或者是用户组或者是直接指定维度和等级
可指定用户范围,根据机构或者是用户组或者是直接指定维度和等级

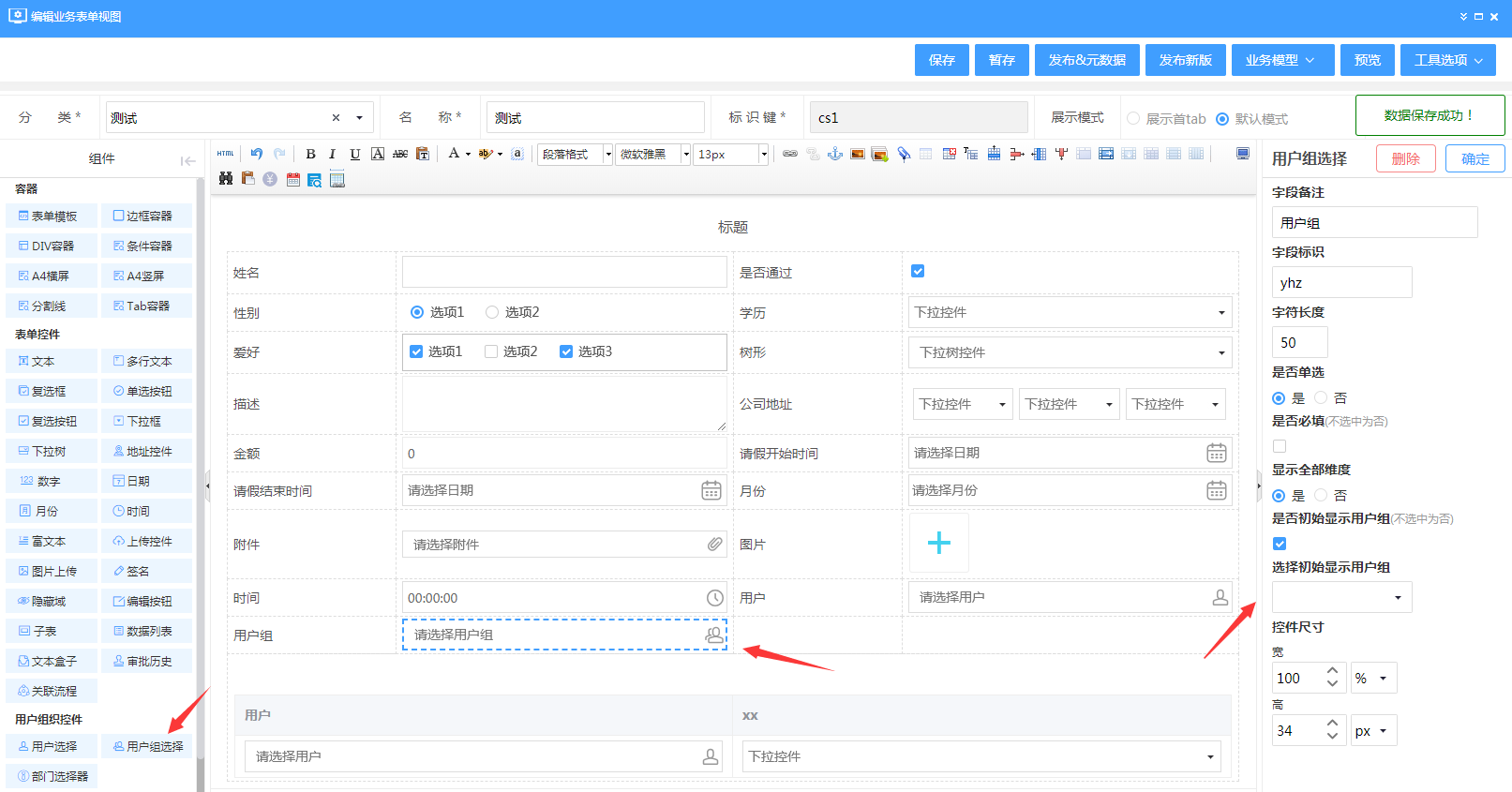
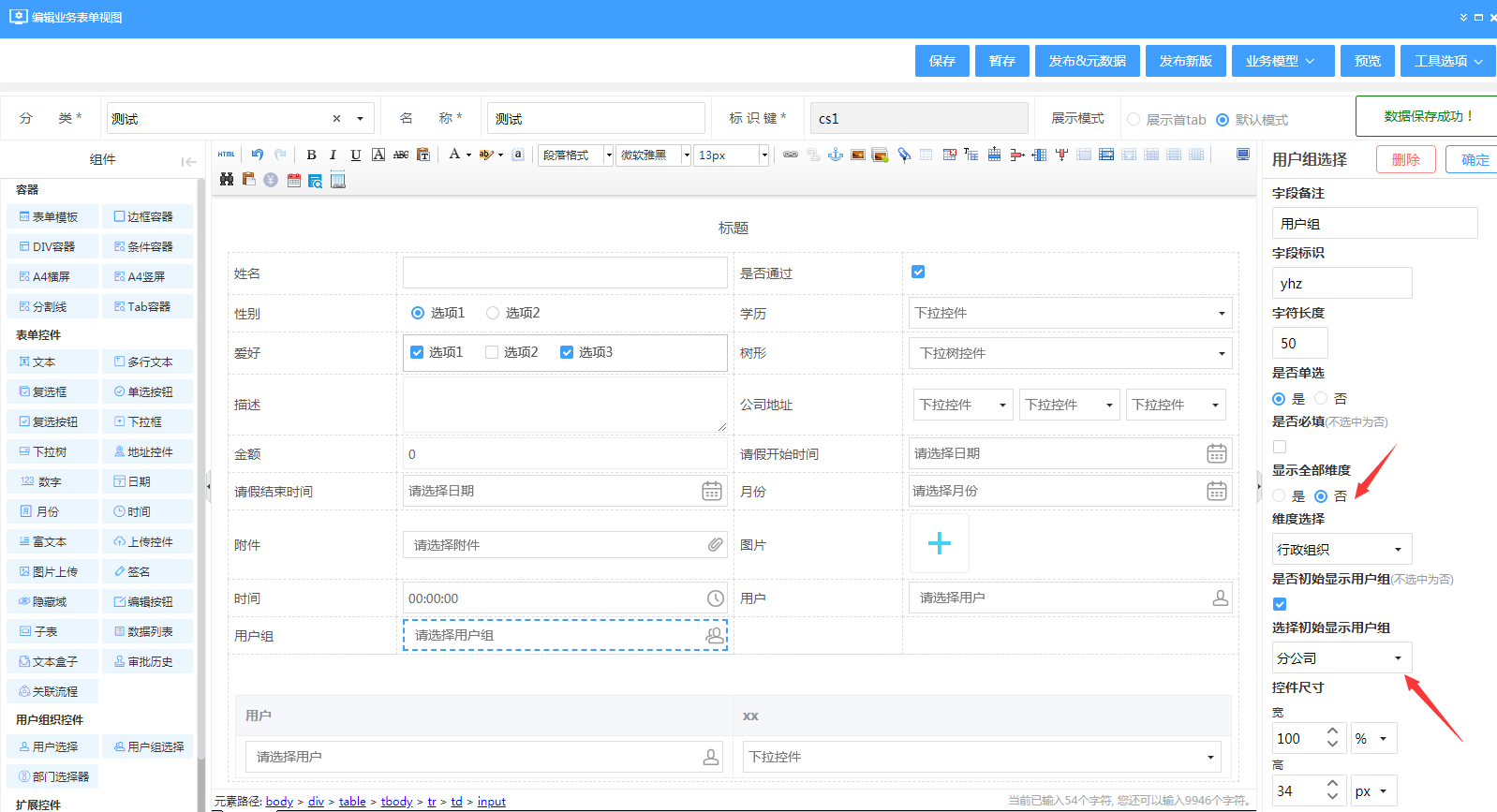
# 用户组控件
用于表单中选择平台中组织架构的用户组场景:例如某维度下的用户组。
注:默认是单选人员,在控件属性中默认初始化当前用户组
 可指定显示维度范围和选择初始显示用户组
可指定显示维度范围和选择初始显示用户组

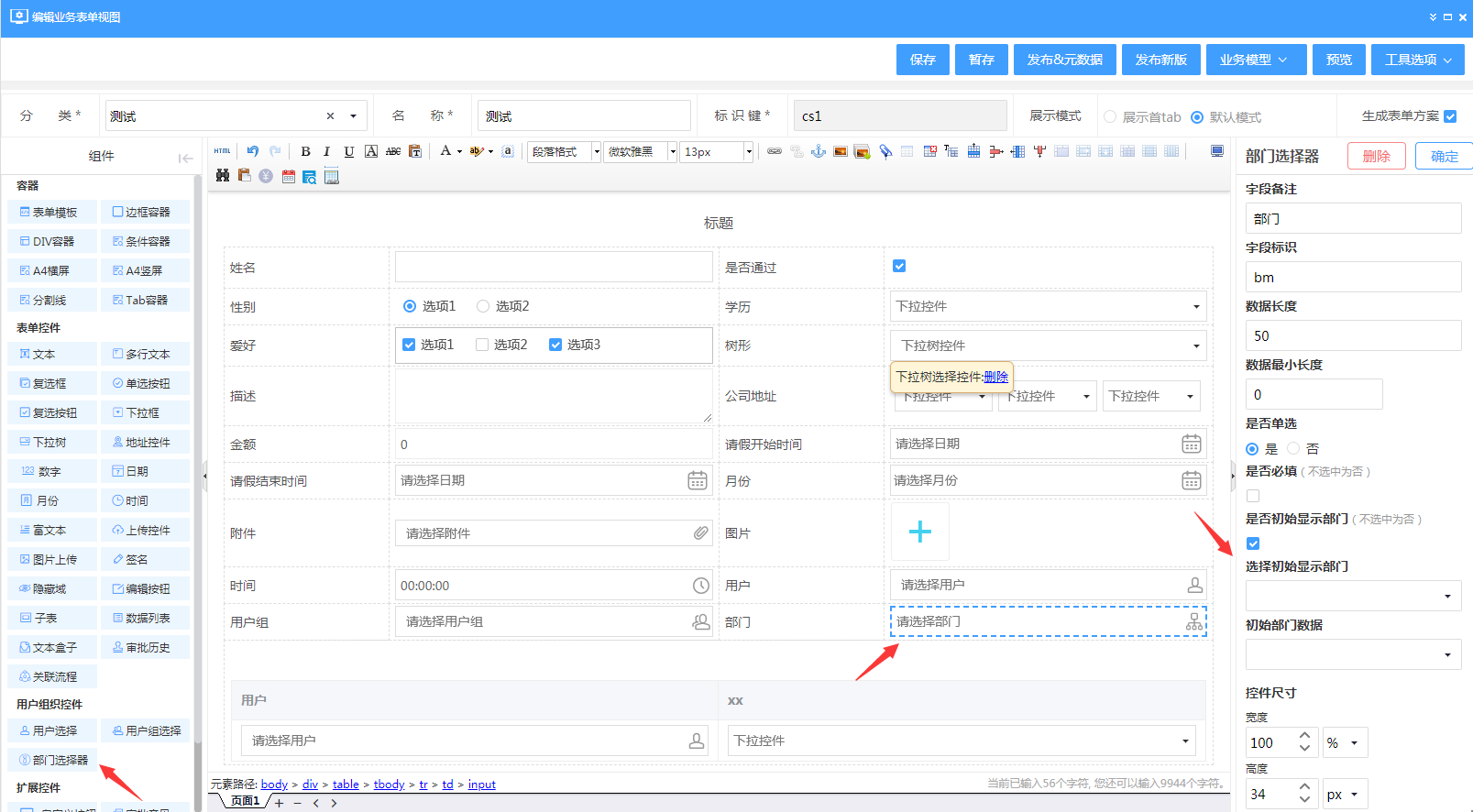
# 部门选择控件
用于表单中读取到平台中组织架构的部门场景,例如:行政部,财务部
注:默认是单选人员,在控件属性中默认初始化当前用户组
可设置初始化部门和初始化部门数据

# 扩展控件
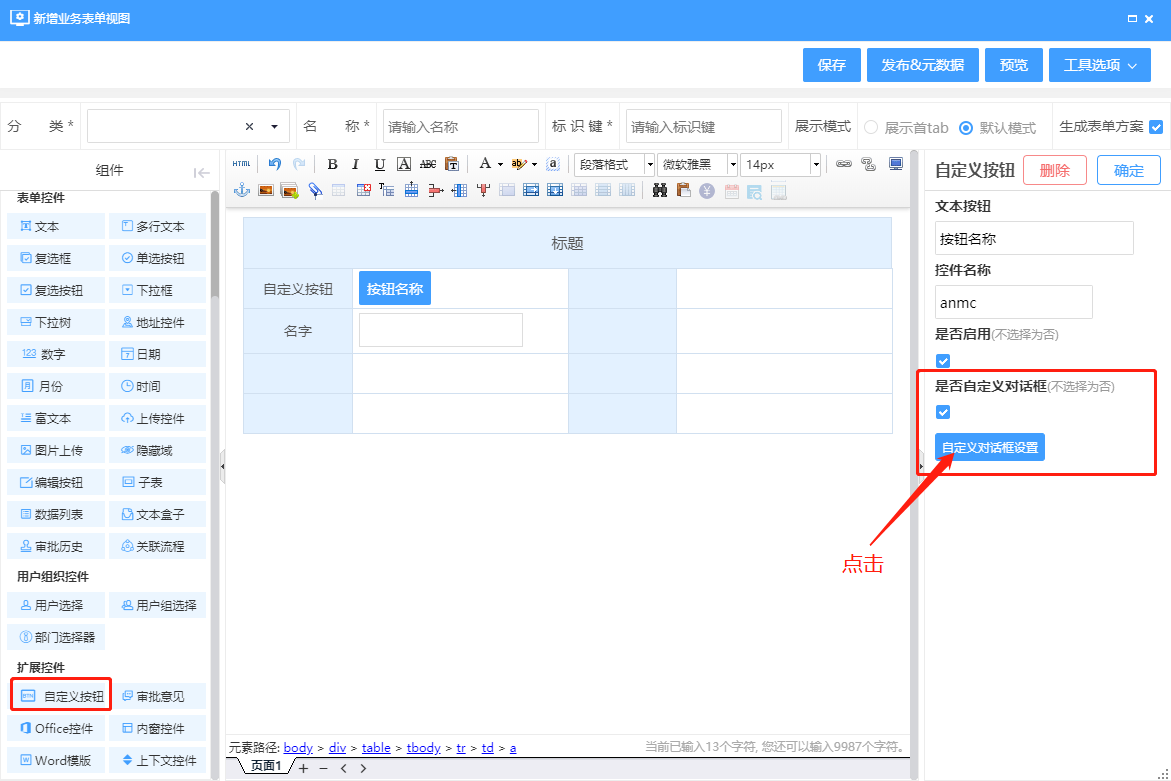
# 自定义按钮
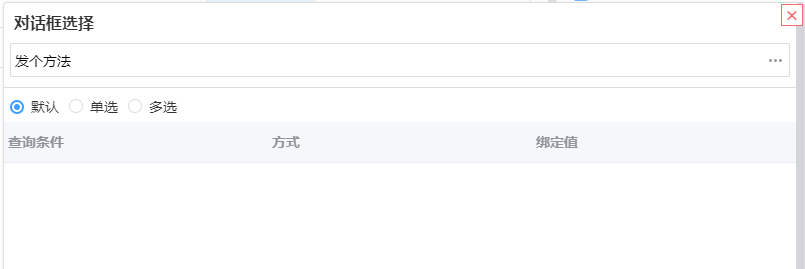
在表单中使用自定义对话框和按钮事件将数据返回到表单中,使用自定义对话框时,需要我们点击确定后,在点击编辑,就可以选择自定义对话框。



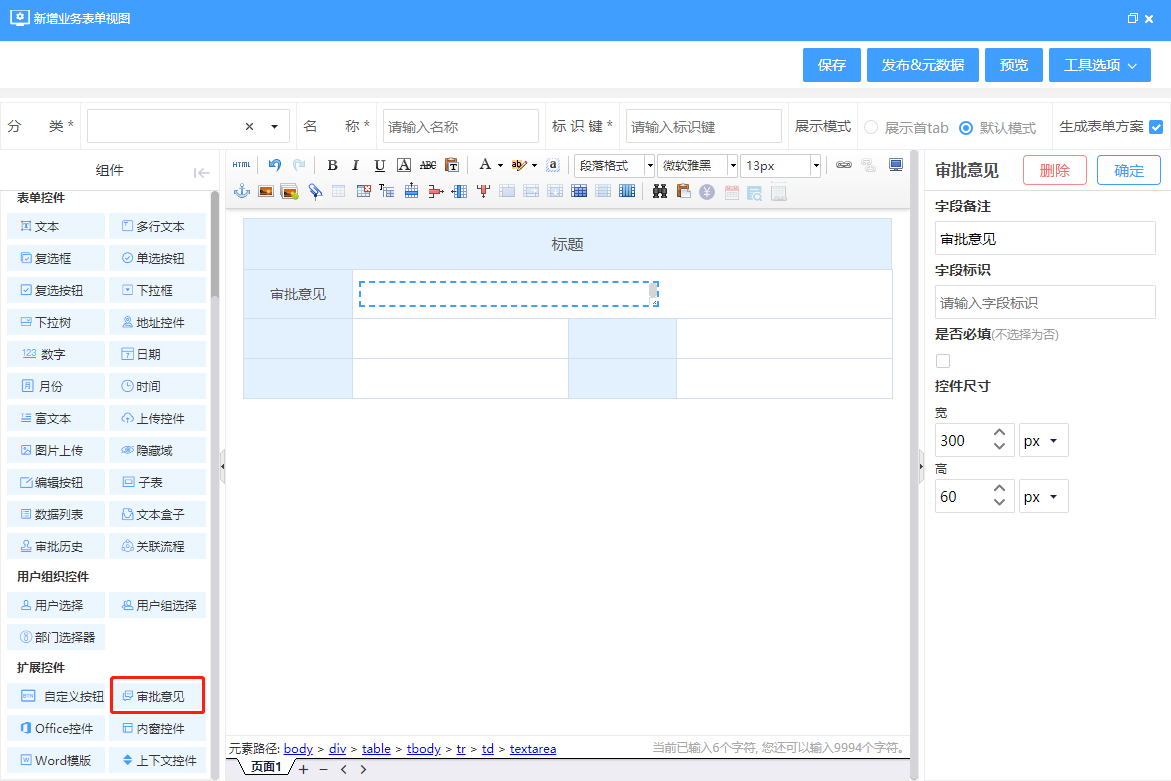
# 审批意见
用于表单在流程方案中走流程进行审批时的意见记录。

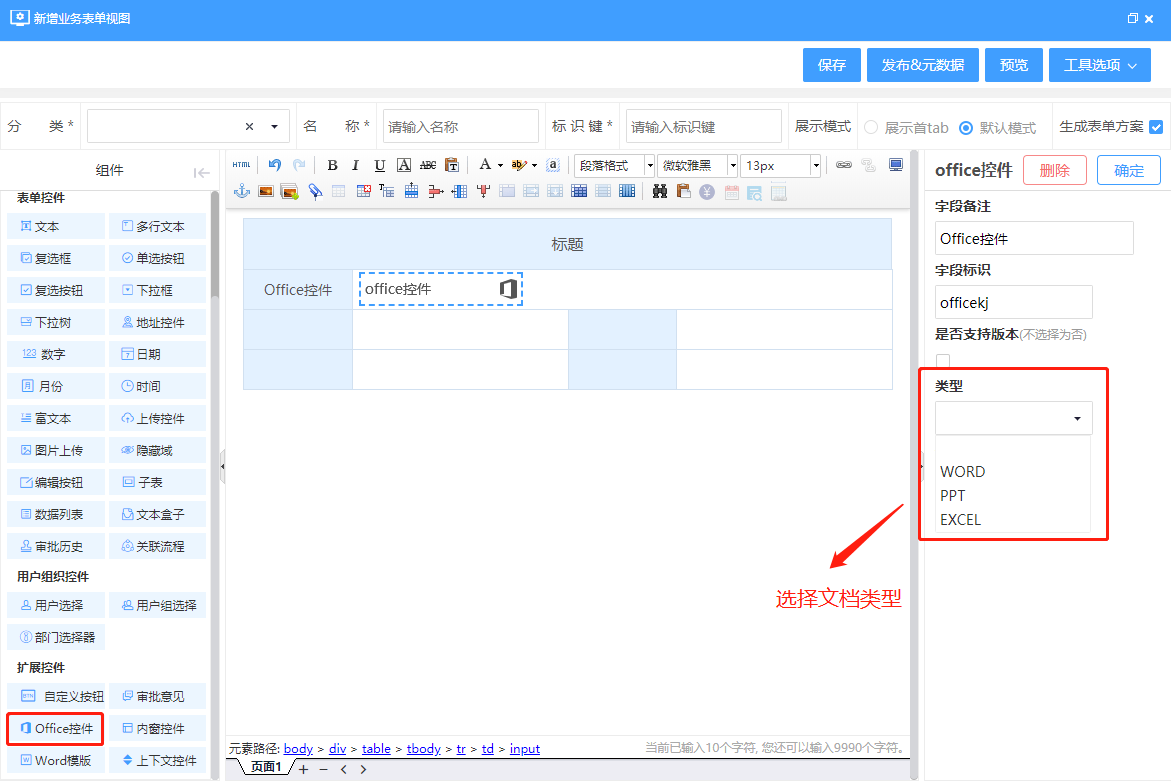
# office控件
在表单中实现在线查看文档场景,需要软航的office控件(需要购买和安装才能使用)。

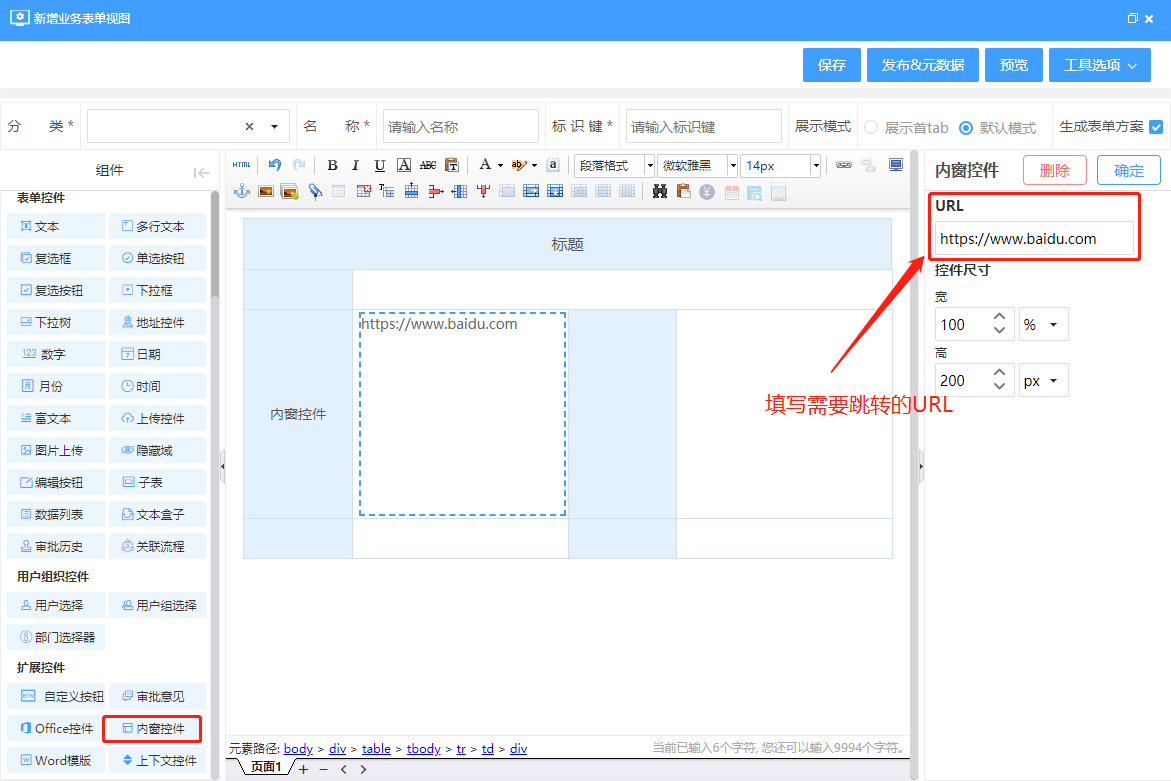
# 内窗控件
在表单中实现行内可通过url弹出一个窗口的场景。

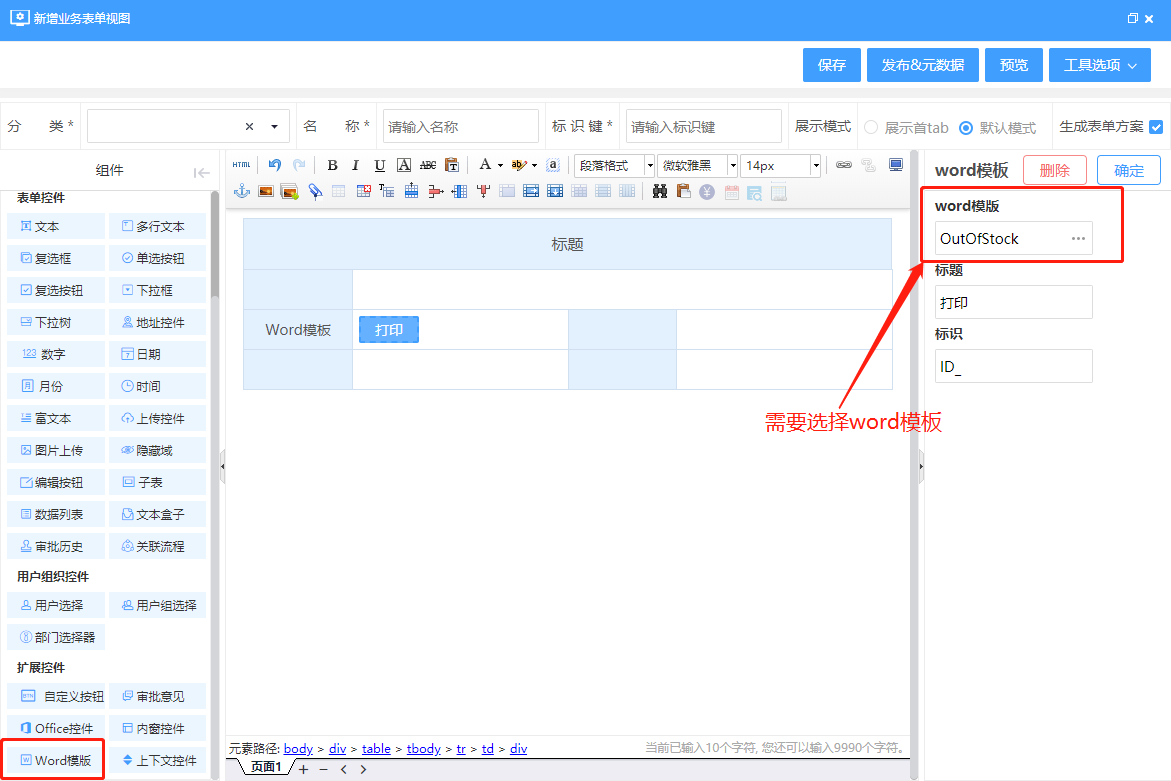
# word模板
在表单中打印word文档场景。

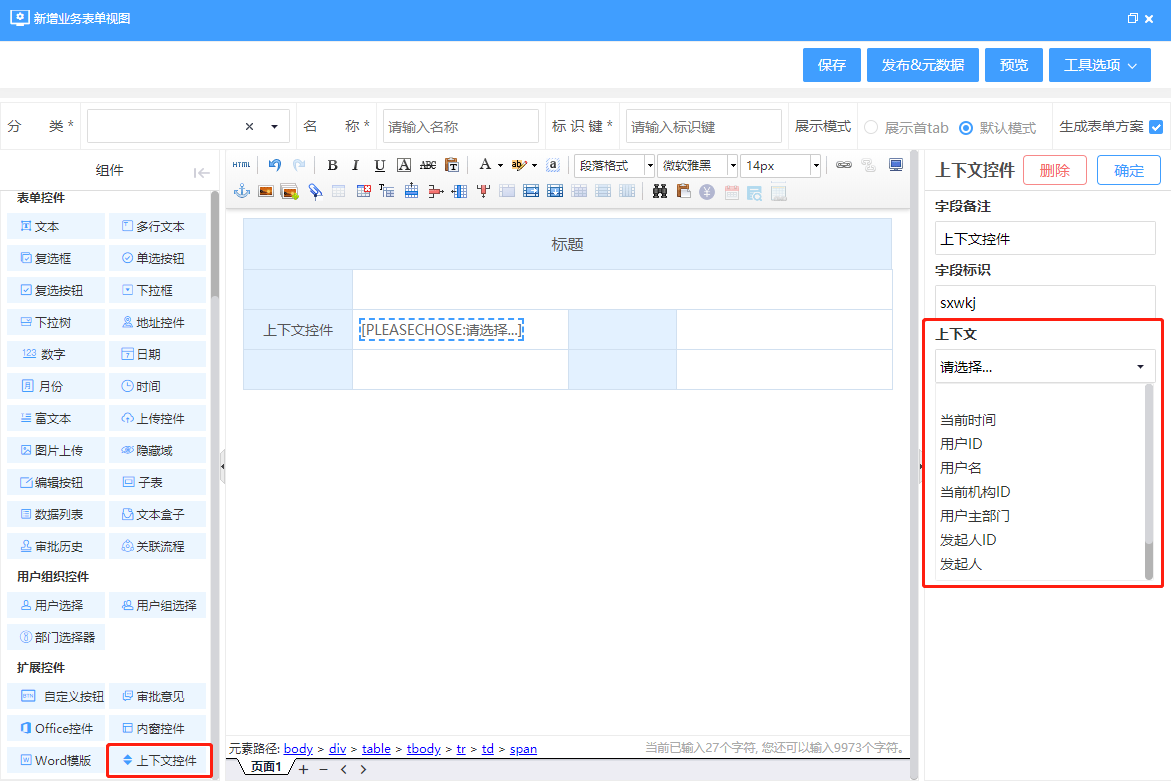
# 上下文控件
在表单中使用上下文的场景。

← 电脑端表单设计 方式一:在线设计表单 →
