# 功能描述
1、在线使用MARKDOWN编辑文档,提供了各种快捷方式编写文档,支持在线贴图,上传视频文件等。
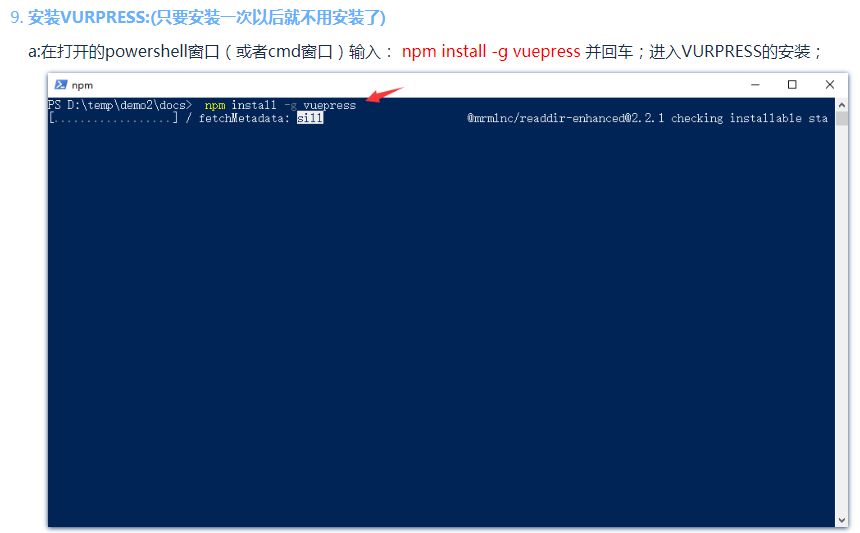
2、可以生成VUEPRESS工程,VUEPRESS可以支持PC和手机端访问。
3、方便团队协同,多人编写文档更加方便。
4、支持PDF文档导出,支持PDF目录,支持整体文档导出,支持部分文档导出。
5、支持整个项目文档导入导出。
6、支持部分文档的导入导出。
# 操作步骤
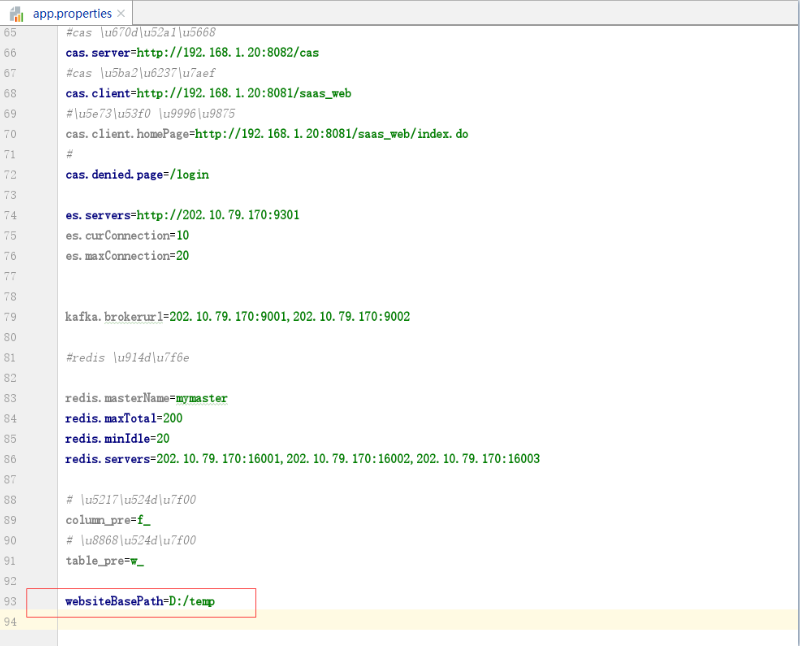
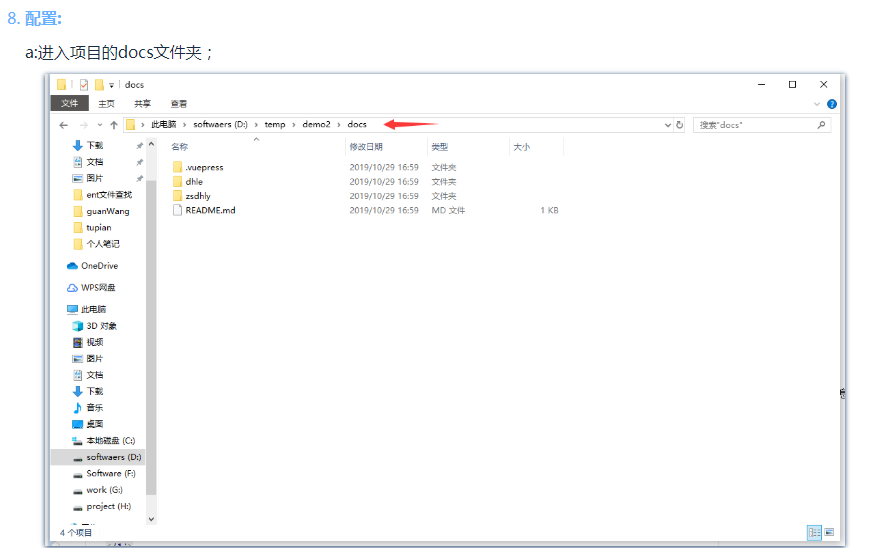
首先给项目的app.properties文件的最下面加:websiteBasePath=D:/temp;(等号后面的值对应电脑磁盘中的文件夹,可自己个性化配置)。如下图:

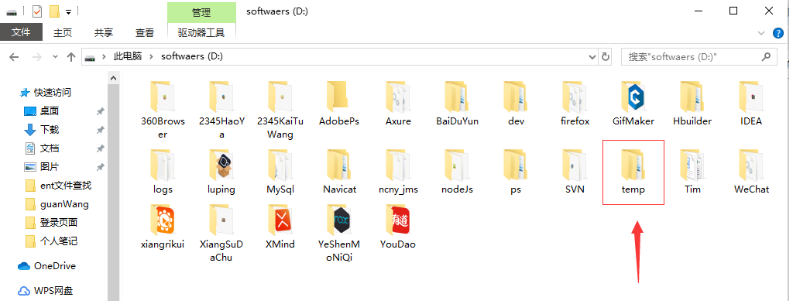
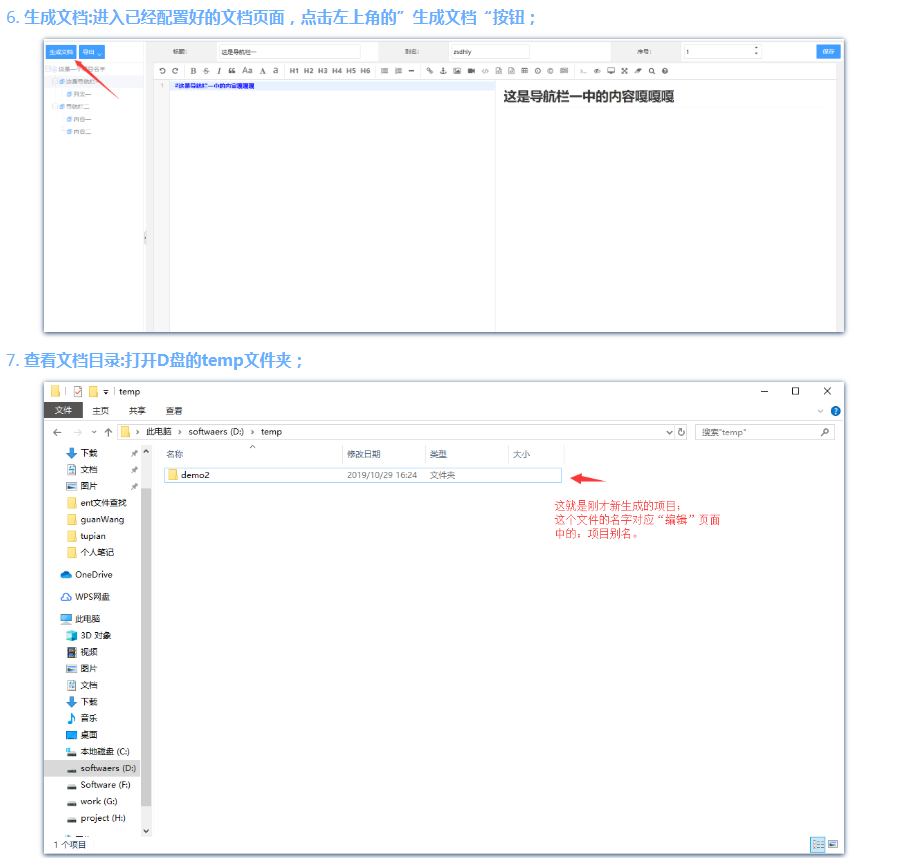
在电脑的D盘创建一个叫temp的文件夹(对应app.properties里面的设置)如下图:

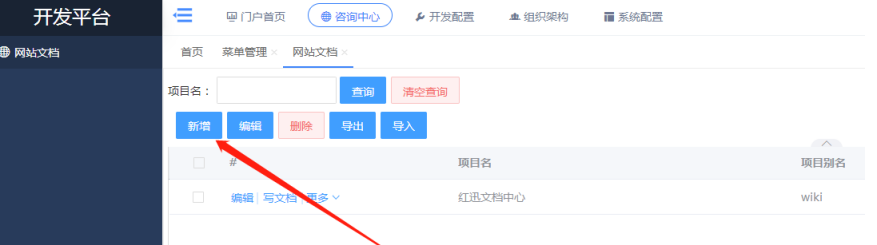
平台入口: 咨询中心——网站文档——点击【新增】
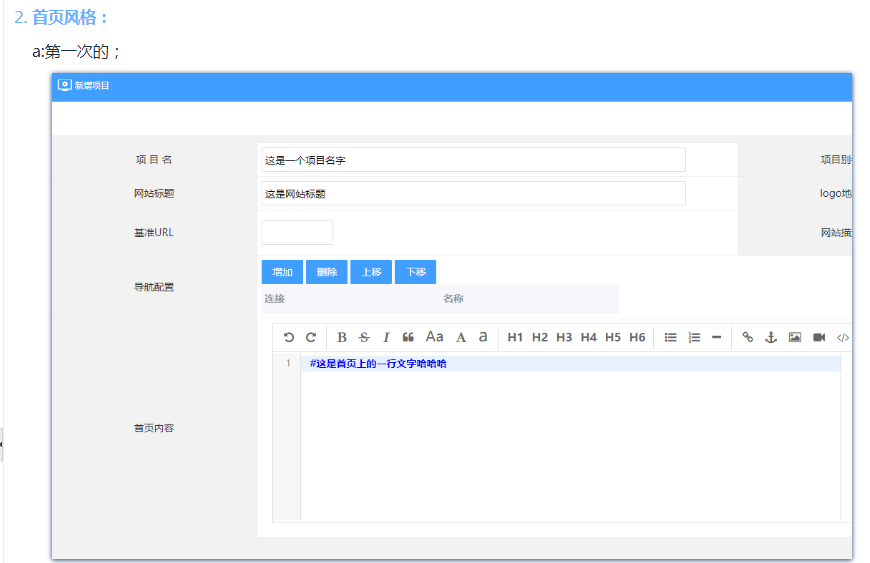
 配置文档信息:如下图:
配置文档信息:如下图:
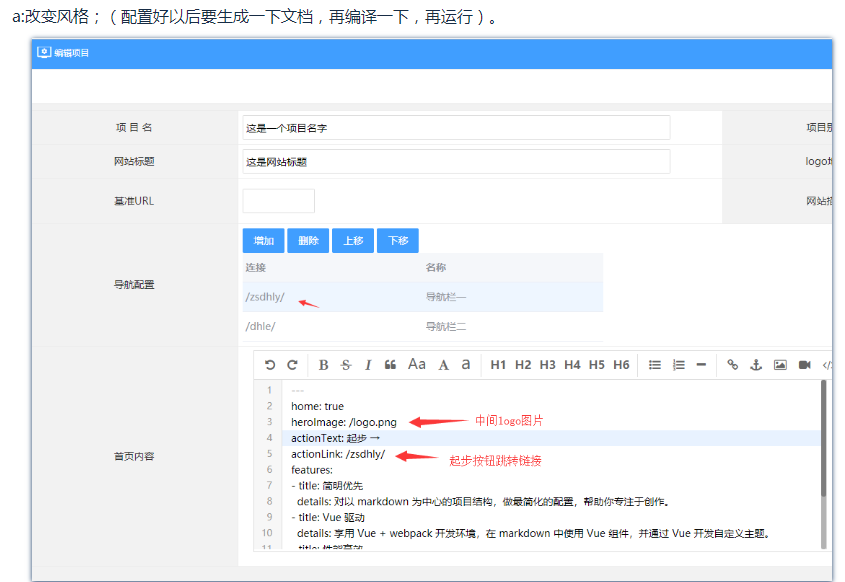
 a:其中”基准URL“项可省略不配置;
a:其中”基准URL“项可省略不配置;
b:”首页内容“里面的一个#号(#)相当于HTML页面的
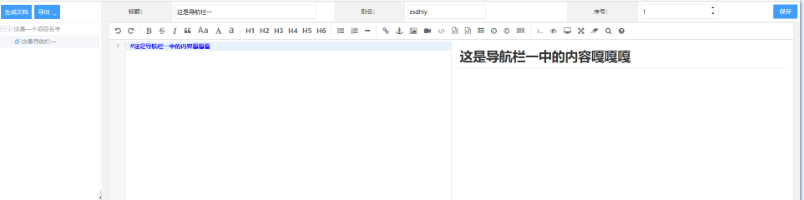
标签,二个#号(##)相当于h2标签,以此类推h1~h6;点击新建好的栏目中的”写文档“按钮进入文档编辑页。
 增加内容:点击新增的选项,填入标题及内容,并保存;如图:
增加内容:点击新增的选项,填入标题及内容,并保存;如图:
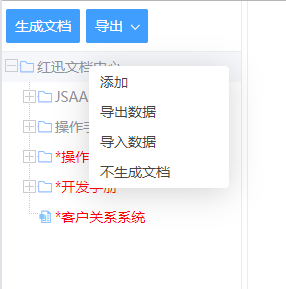
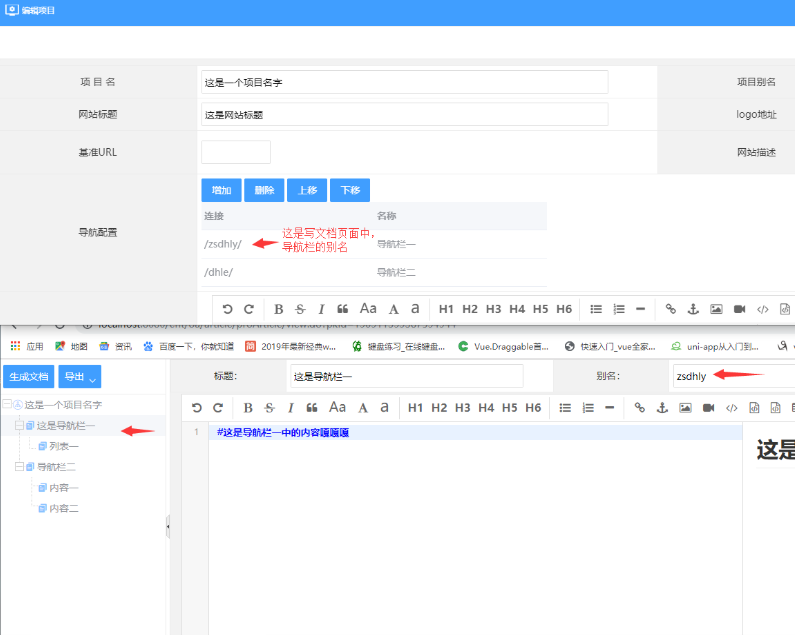
 导航配置:
项目目录下的第一级作为导航栏;
导航配置:
项目目录下的第一级作为导航栏;
 点击”编辑“进入文档编辑页面
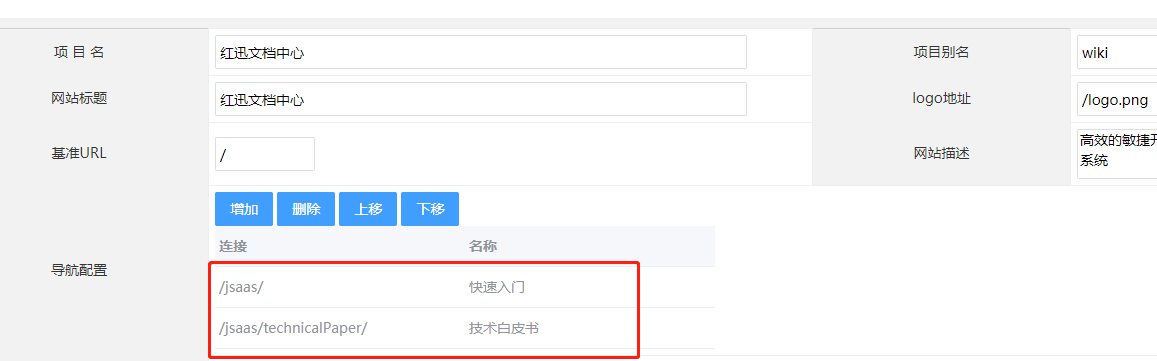
导航配置“里面增加栏目;”连接“列的配置是写文档页面中导航栏的别名;用//包裹(如果你已经很熟练了,可以在第三步"配置文档信息"时候直接先配置了)。
点击”编辑“进入文档编辑页面
导航配置“里面增加栏目;”连接“列的配置是写文档页面中导航栏的别名;用//包裹(如果你已经很熟练了,可以在第三步"配置文档信息"时候直接先配置了)。




















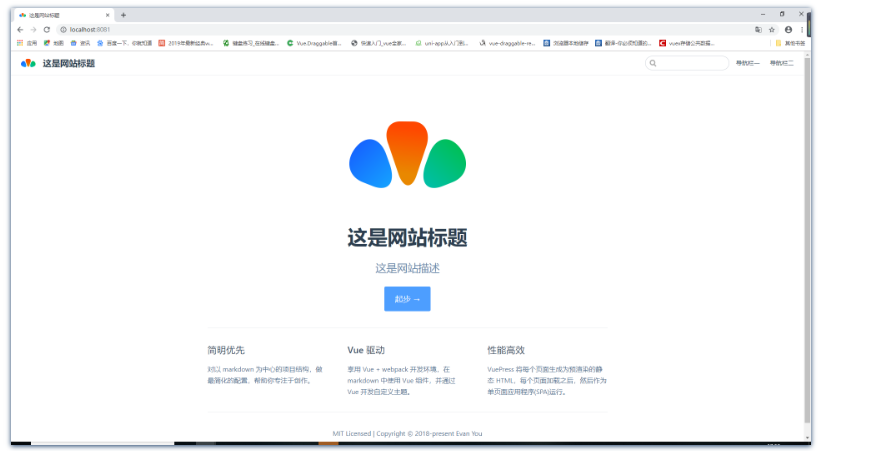
配置代码:注意下面的代码首尾的"---"也要。可参考(https://www.vuepress.cn/default-theme-config/#%E4%B8%BB%E9%A1%B5-homepage)。
---
home: true
heroImage: /hero.png
actionText: 起步 →
actionLink: /guide/
features:
- title: 简明优先
details: 对以 markdown 为中心的项目结构,做最简化的配置,帮助你专注于创作。
- title: Vue 驱动
details: 享用 Vue + webpack 开发环境,在 markdown 中使用 Vue 组件,并通过 Vue 开发自定义主题。
- title: 性能高效
details: VuePress 将每个页面生成为预渲染的静态 HTML,每个页面加载之后,然后作为单页面应用程序(SPA)运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
---
