# 1. 概述
本章节是让开发人员快速了解JSAAS并且学会使用JSAAS实现一些应用的配置与开发,可以快速了解JSAAS的核心功能。本示例是演示普通业务人员如何配置一张报销单,并实现对报销单的流程配置,后台报销单的数据管理,实现在企业微信、钉钉或APP端的功能配置与审批处理。从而让开发的同学们了解工具的以下主要功能:

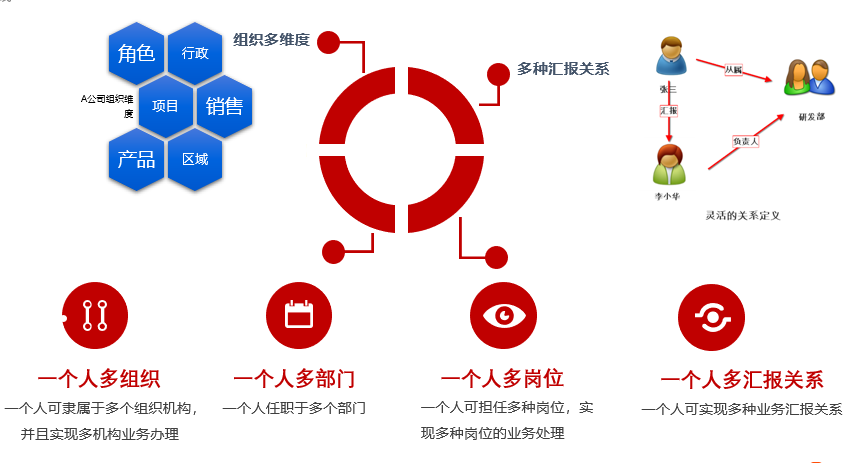
平台支持多机构、多维度、多组织维度下的矩阵式的组织架构管理,可满足企业内部不同的业务的组织架构管理需求。 在快速使用时,我们只需要知道在一个机构下构建不同的组织架构即可。

# 2. 组织管理
# 2.1. 部门或组管理
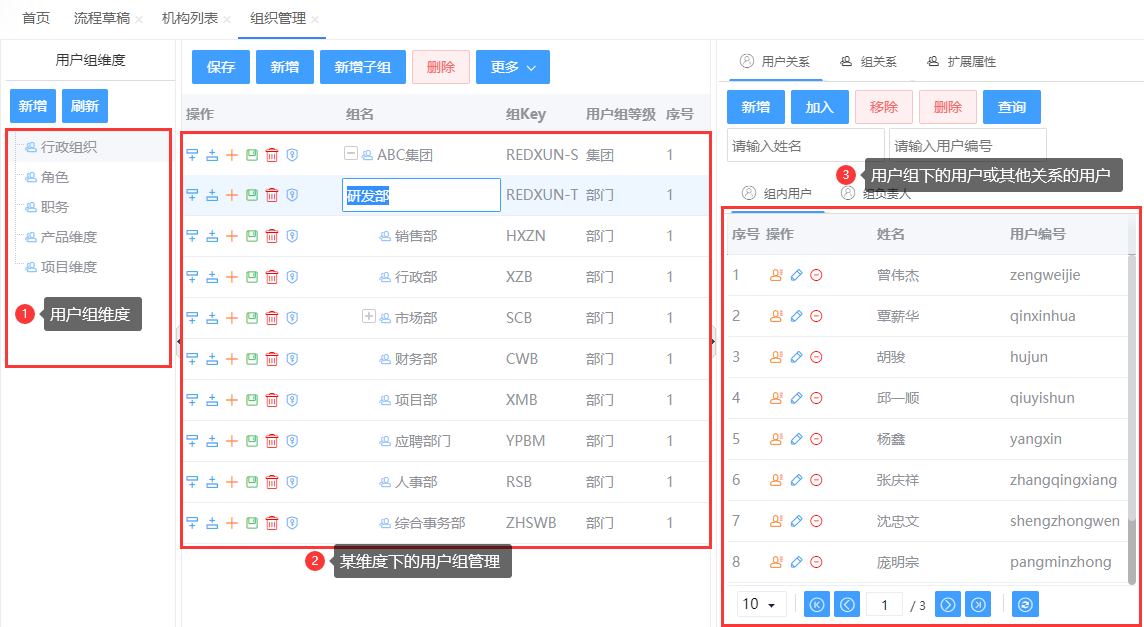
【操作】:【组织架构】--》【组织部门】--》组织管理

【说明】:
- 上图左为不同维度的用户组定义
- 中间部分为该维度下的用户组定义,其中行政或Hr下的维度用户组的定义
- 右边部分为某个用户组下的用户或其他关系的用户
# 2.2. 用户管理
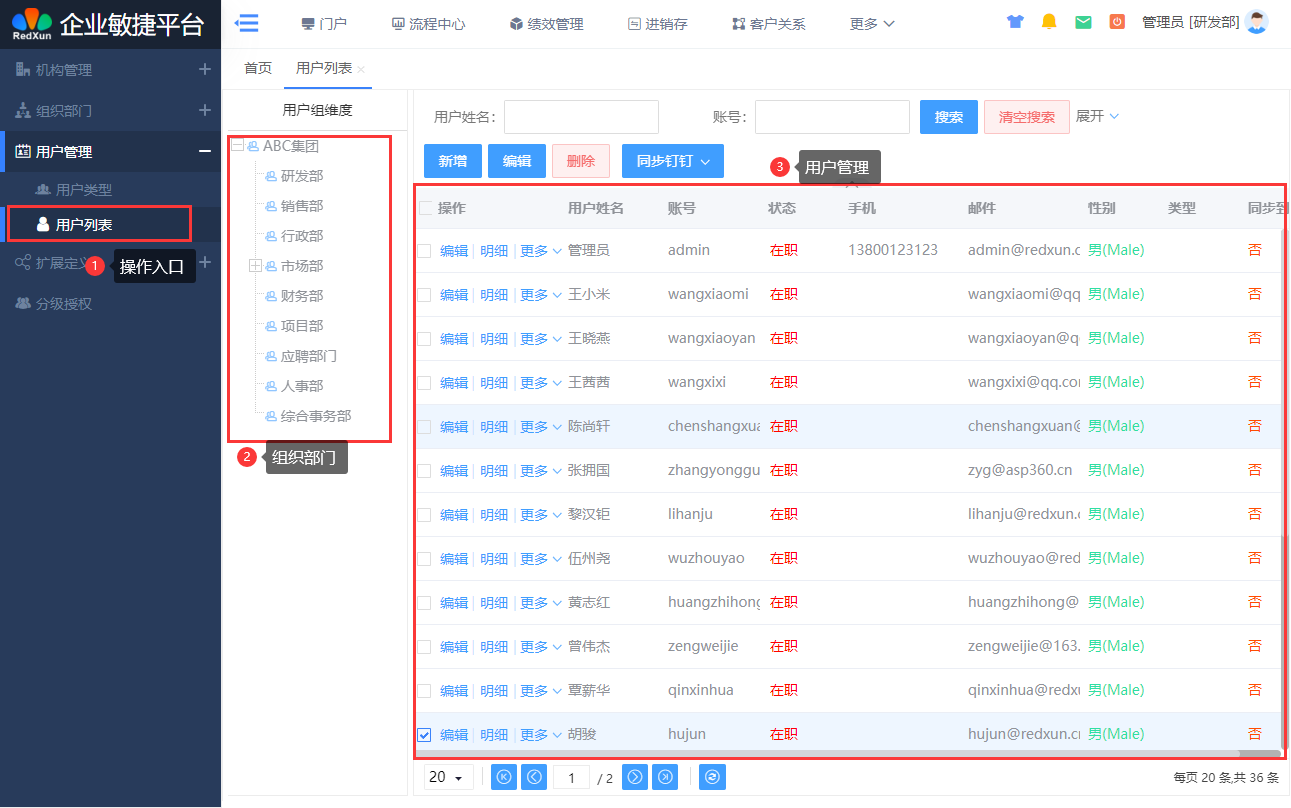
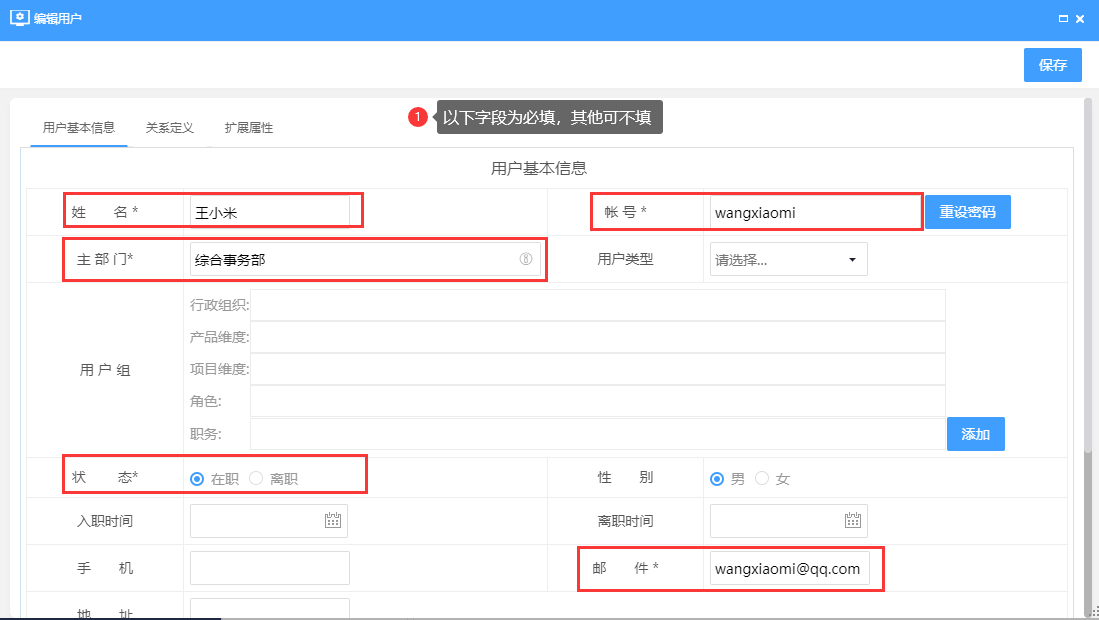
【操作】:【组织架构】--》【用户管理】--》用户列表

【添加用户】

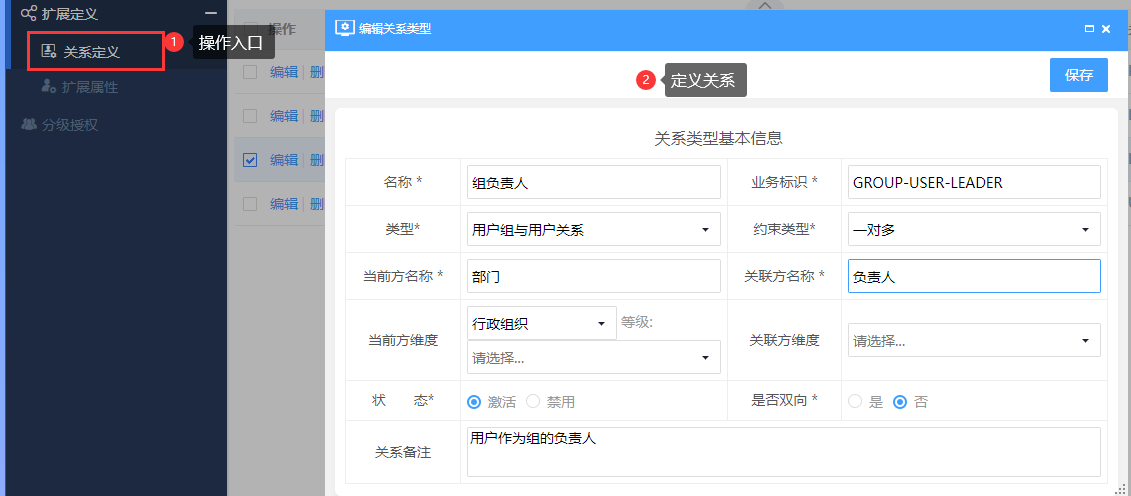
# 2.3. 关系定义
组织关系是我们实现业务关系找人与找组的数据字义,其可定义以下类型的关系:
- 用户组之间,如部门之间的汇报关系
- 用户组与用户之间,如部门负责人,部门下的用户关系
- 用户与用户之间,如直属上级,直属下级等
如定义部门负责人的关系,即定义部门与人的关系,定义如下:

# 3. 单据开发
单据是平台的数据呈现的界面,并且可实现数据的持久化保存,一般保存至数据库表中,为后续的数据分析提供数据来源,同时也作为流程的数据流转部分,单据之间的数据也会进行引用与交互处理,以实现数据的多种关联使用。
表单的构建方式一般有:
- 建好物理表--》导入生成业务对象--》根据业务对象生成在线表单
- 在线直接配置表单--》生成业务对象--》生成物理表
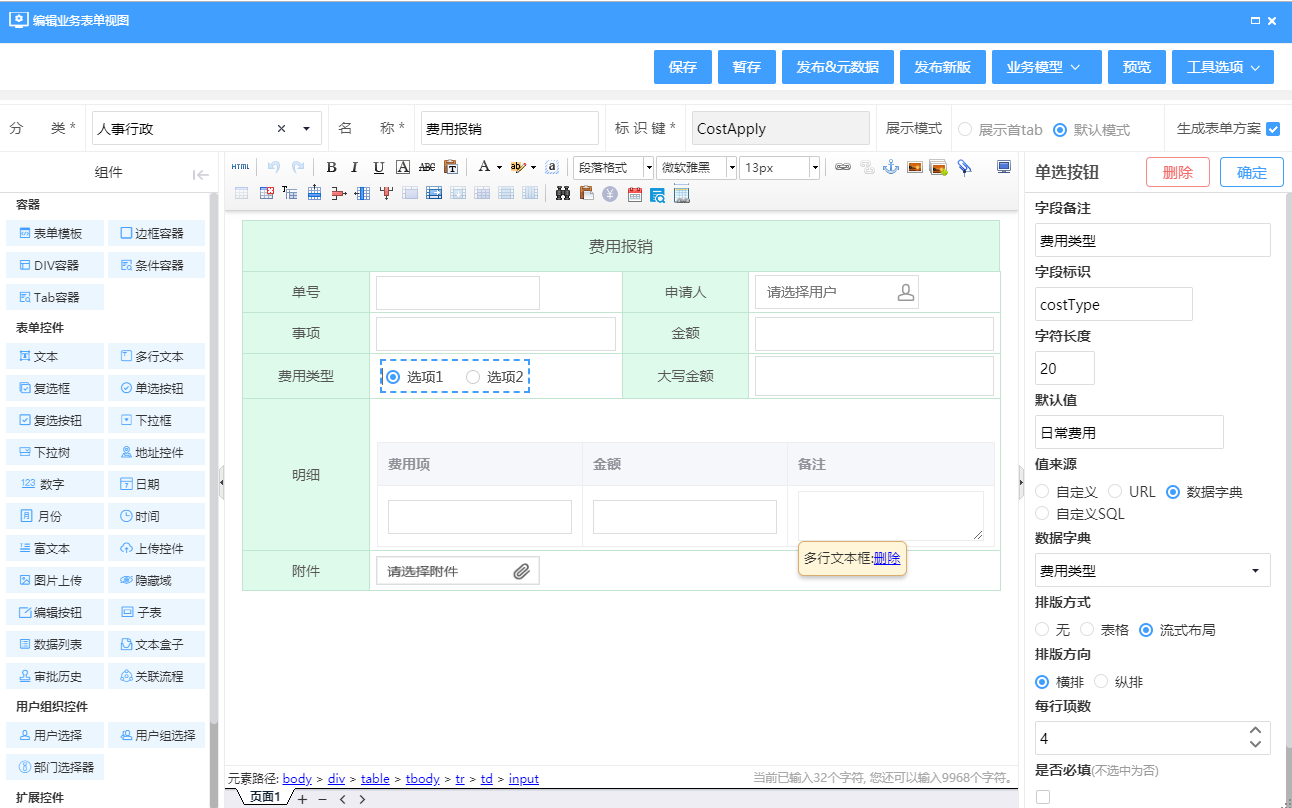
# 3.1. 单据设计
【操作】
进入【开发配置】子模块下,进入【单据开发】--》【PC表单设计】,【新增】--》【在线设计表单】,进入表单设计界面,如下所示:

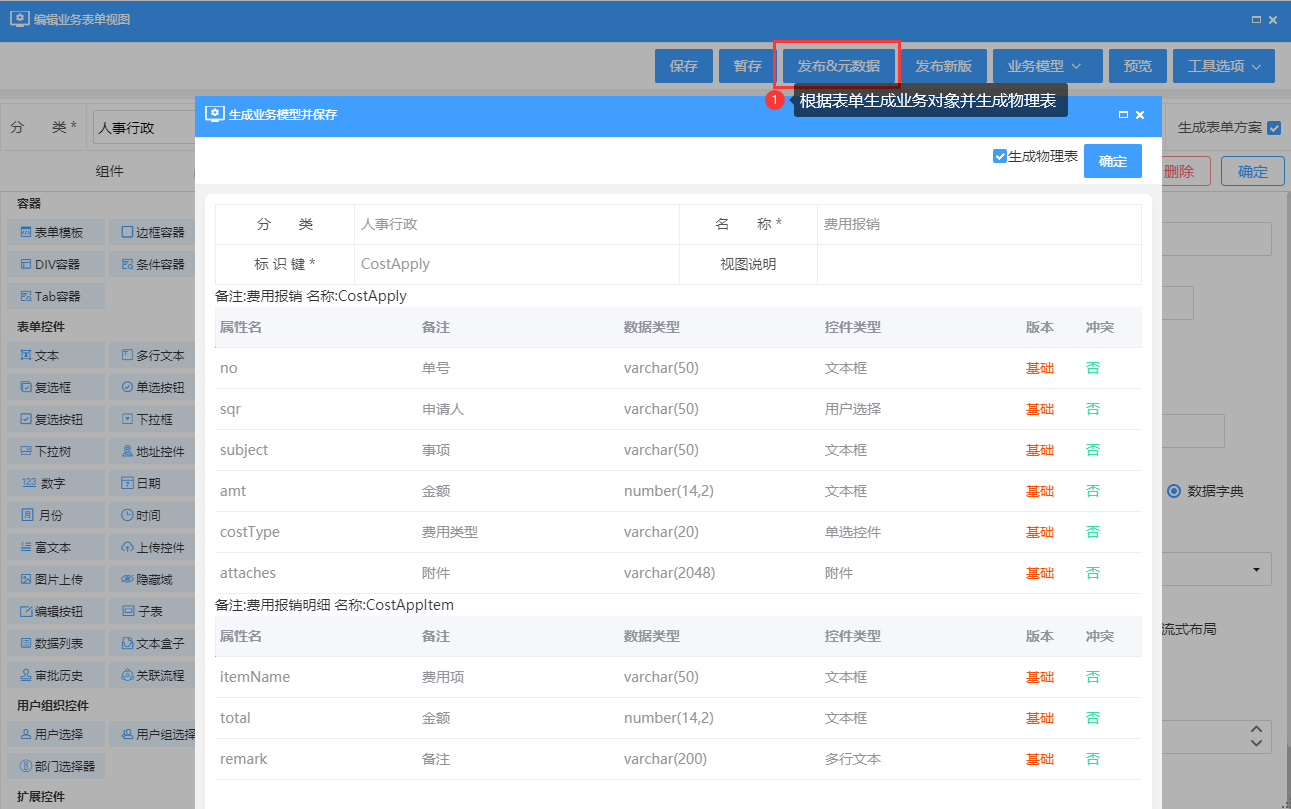
# 3.2. 单据发布

# 3.3. 单据使用
若需要把该单据单独对外使用,这需要在表单方案中使用单据。表单方案是用于对以上配置的表单的数据展示提供保存、数据处理、表单页面独立地址发布等功能的包装处理,如在我们需要有一个独立的界面只是提供给用户进行报销单的提交或提交后直接走流程审批,那么就需要在平台上配置一个表单方案。
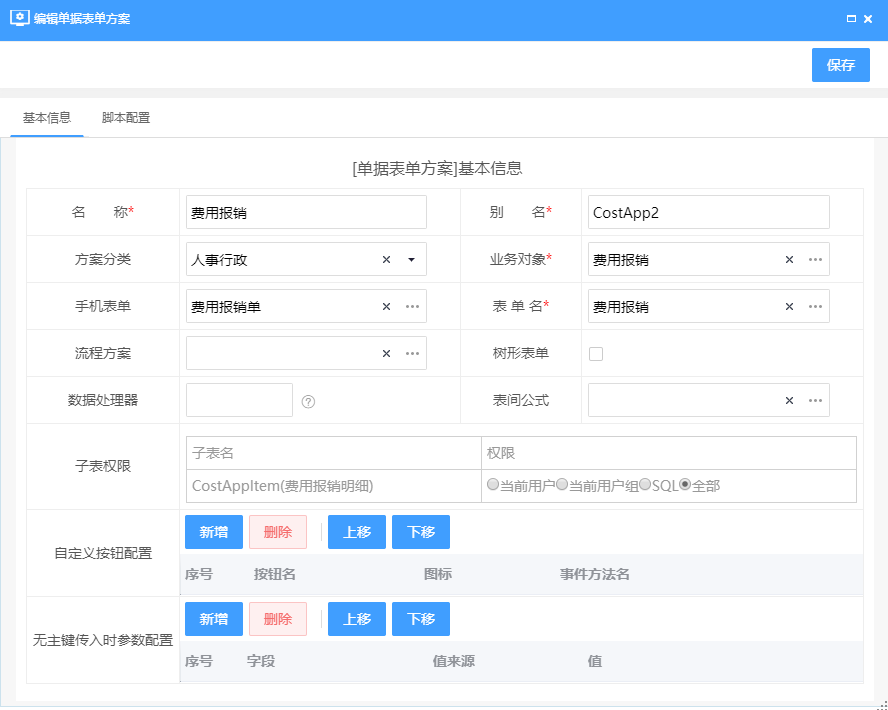
【操作步骤】 第一步:进入【开发配置】子模块下,进入【单据开发】--》【表单方案设计】--》【新增】

【操作说明】
- 填写方案的名称与别名,别名需要用字母组成的标识,用于生成于后续的url地址中。
- 选择业务对象,如选择费用报销的对象,若该业务对象已经存在手机与PC表单,则其自动带出两项选择
- 选择方案分类即可。
- 其他选择项可不填写,若后续希望填写该表单并提交时,需要走流程审批,则绑定流程方案,流程方案的配置请参考第3节。
- 保存该表单方案
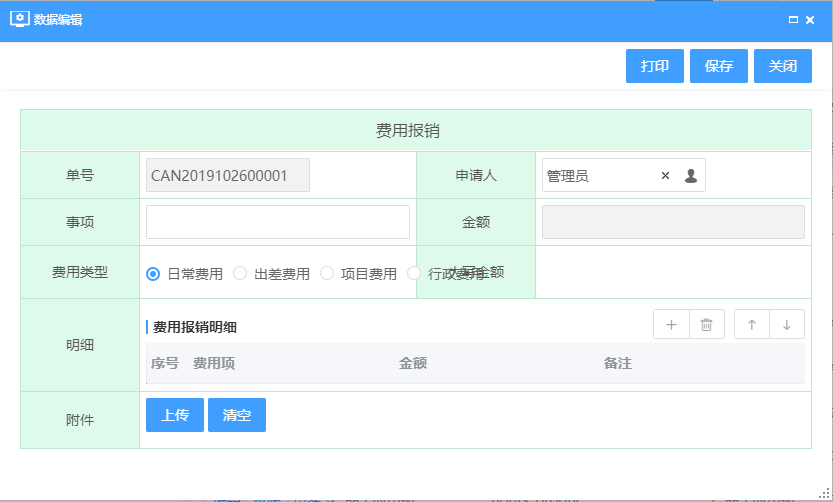
# 3.4. 使用表单方案
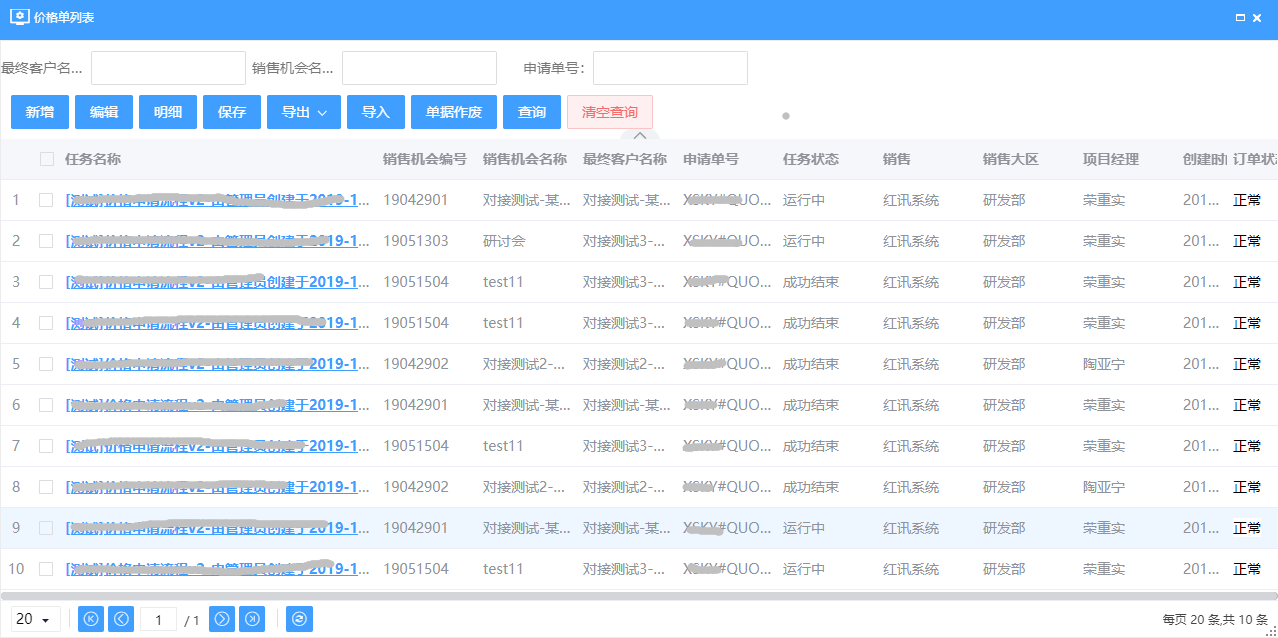
表单方案配置完成后,可在表单方案列表中找到该配置的表单,并进入表单列表【操作列】中,找到使用表单菜单,显示该表单的效果如下:

# 3.5. APP表单
APP端的表单用于移动端的审批中或填单表单里,如应用APP端的填单中或企业微信、钉钉中的事项发起、流程中的单据审批中,其存储的数据与PC端的数据存储是致的,使用APP端的表单时,只需要先配置好PC端的表单后,可通过模板再生成APP端的表单。
【操作】:
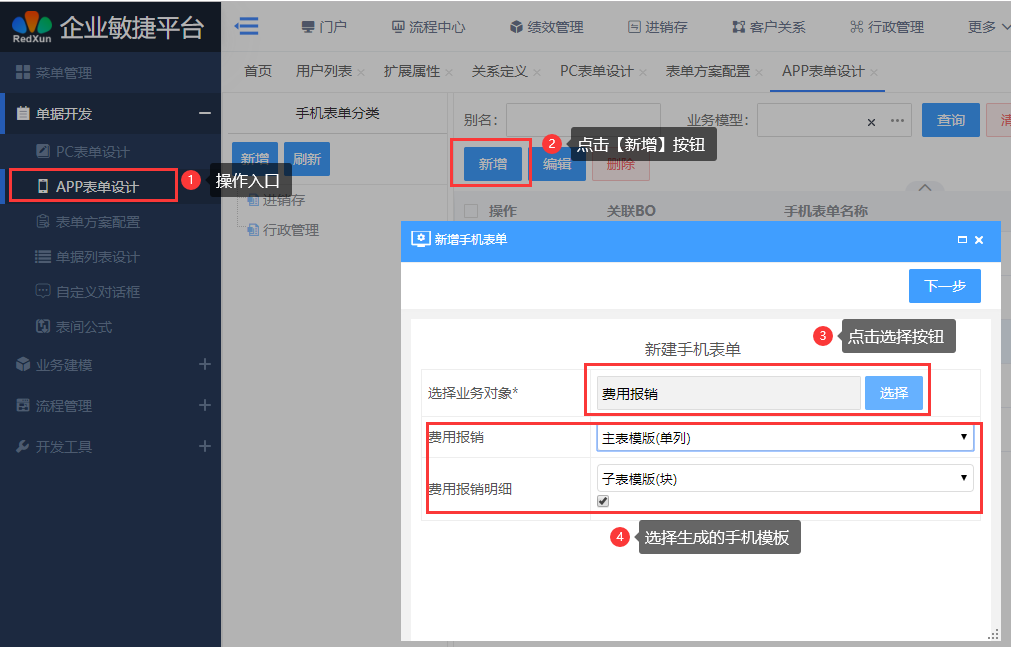
第一步:进入【开发配置】子模块下,进入【单据开发】--》【APP表单设计】,【新增】--》【在线设计表单】,进入表单设计界面。
第二步:选择业务对象,在弹出的业务对象选择框中选择【费用报销】对象记录即可,如下图所示:

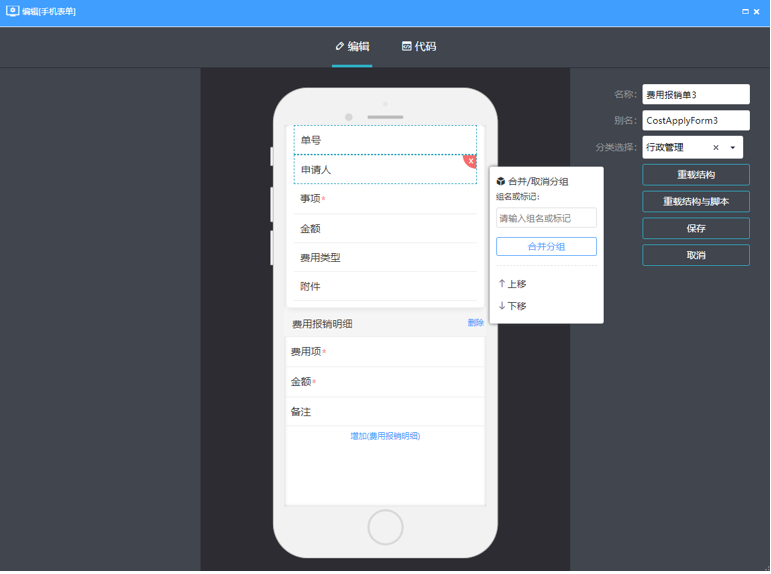
第三步:进入APP表单编辑器,如下所示:

【操作说明】
- 左边选择对应的字段,可通过右键进行分组合并为一个分组栏目来展示信息
- 右边填写表单的基本信息即可
- 保存后,即该APP表单可用于后续的审批与表单的填单
- 支持对表单进行二次开发,以支持复杂的事件与数据交互处理,基于vue的组件控件。
# 3.6. 数据台账(列表)
在后台产品设计中,大部分的数据展示均是通过列表来展示,也称之为数据台账,那么,数据列表应该怎样进行设计,系统提供了哪些数据列表的配置处理。
一个数据列表,从结构与功能划分上,我们分为:
- 搜索
- 操作
- 数据展示
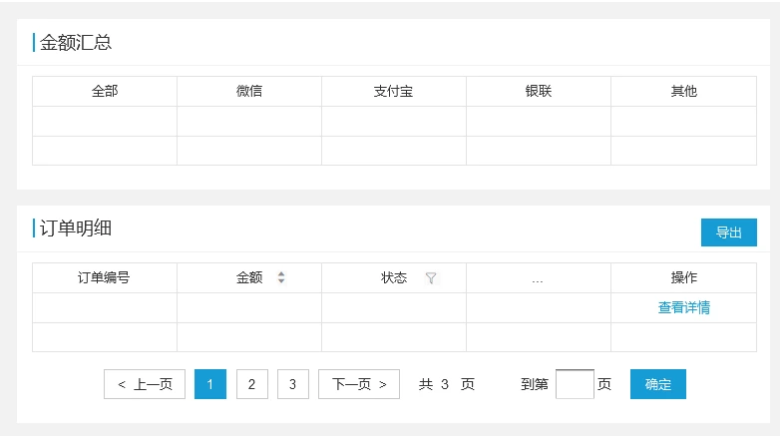
在有的数据列表页面,你可能会看到两个列表,一个是数据详情列表,另一个则是对所选数据某些字段的一个简单统计。在设计中是否需要,需要看业务需求而定。 一般其数据列表格式如下所示:

或者

# 3.6.1. 数据搜索

- 哪些需要作为搜索条件,哪些是重要的,哪些不重要。当搜索条件过多时,可以挑选几个重要的或常用的展示出来,其他的可以默认隐藏起来,通过“展开”和“收起”来进行操作;
- 哪些支持多选单选,哪些仅支持多选,每个选项搜索条件的默认值是什么;
- 每一个搜索条件该如何设置,如是否支持首字母搜索、下拉选项的排序方式、哪些选项是有联动关系的、时间需要支持单天选择还是多天选择、是否需要设置快捷搜索条件扥等因素都是需要考虑的;
- 不同权限的账号登录时,需要怎么展示,哪些人可以看到哪些搜索条件;
- 每选择一个条件就直接响应搜索还是点击“搜索”时才执行搜索;
- 在页面上,还要考虑无搜索结果时,页面该如何提示;
# 3.6.2. 数据操作
对数据列表的操作又可以分为整体操作和单条数据操作。
批量操作:在页面设计上,整体操作按钮都会展示在列表的最上方,比如删除、禁用、排序、筛选等,当然,上面所讲到的搜索也属于整体操作的内容;
单条数据操作:每条数据后面的操作栏。通常情况下,数据详情以及数据的一些设置基本上都会放在后面的操作栏里,如下图中的“查看详情”;
# 3.6.3. 数据展示

数据信息:数据列表页最重要的就是需要展示的字段信息,这需要在充分了解业务及需求的条件下进行设计和考量;
列表分页:顾名思义,分页则是把数据分成多页展示,基本上后台的数据量都会很大,不可能一页展示完,这就需要考虑一页展示多少数据了。分页时,涉及到的主要有:当前页、上一页/下一页、页面总数、页面的快捷跳转,若有需要,还可以展示一下数据总条数以及一页展示多少条的设置,当然,这些还要考虑研发使用何种组件以及实现的难易程度;
数据加载:数据的加载与列表的设计有很密切的关系。由于数据量通常都比较大,若一次性加载,则会导致速度特别慢。所以需要提前与研发沟通清楚各种情形下的数据加载方式、是否需要做本地缓存等问题。虽然这些是研发方面的问题,但若不提前沟通,势必会出现问题;
若数据比较多而杂,可以就某些重点字段做一个简单的统计表,如上图“金额汇总”表;
列表展示规则:需要考虑数据的默认展示方式,如默认按照日期倒序排列等,在列表的表头处,也可以在某些字段旁增加排序、筛选的操作;
特殊标记:某些异常数据在展示上需要作何区别,如用颜色、字体、图标等进行区分,方便发现问题;
其他:可以考虑是否需要提供一些其他的功能,如快捷复制订单编号等等,当然,这些就是比较细的问题了,可以根据需要添加。
# 3.6.4. 数据台账配置
# 第一步:进入操作菜单
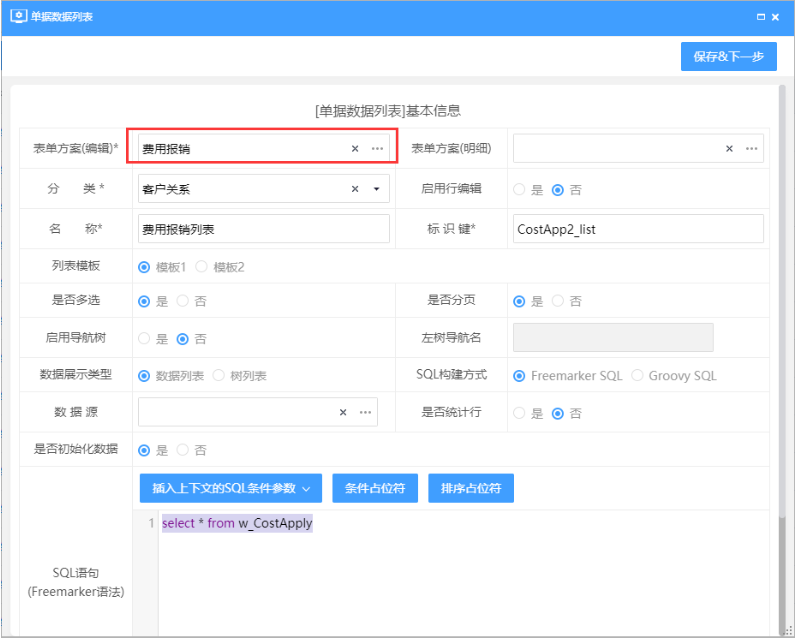
【开发配置】--》【单据开发】--》【单据列表设计】--》【新增】

【说明】
- 选择【表单方案】,完成后,系统会自动带出名称,标识键,也可重新修改其值。
- 同时也会生成与该列表产生数据的SQL语句,对于熟悉数据库操作的用户可以编写更加复杂的数据语句。
- 点击【保存&下一步】按钮
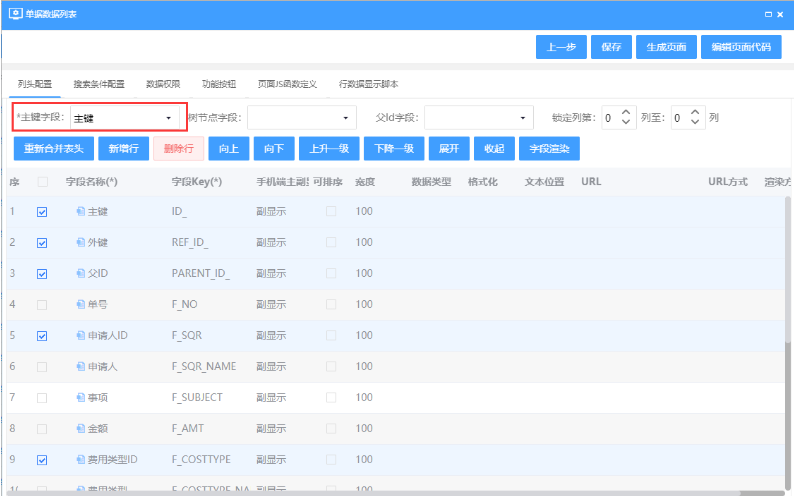
# 第二步:设置数据列表的字段
如进入数据列表的配置界面

【说明】
- 在【列表配置】栏目中,配置列表的显示字段与主键,如上图所示
- 删除不需要在界面中显示的字段
- 设置字段列的宽度
- 设置字段列是否需要排序
- 若字段的数据需要进行特殊的格式化或渲染展示,可选择中该字段的渲染方式,选择对应的方式,然后点击【字段渲染】进行配置即可
- 若需要该字段显示于手机的单据列表,在【手机端主副显示】中设置主或副显示
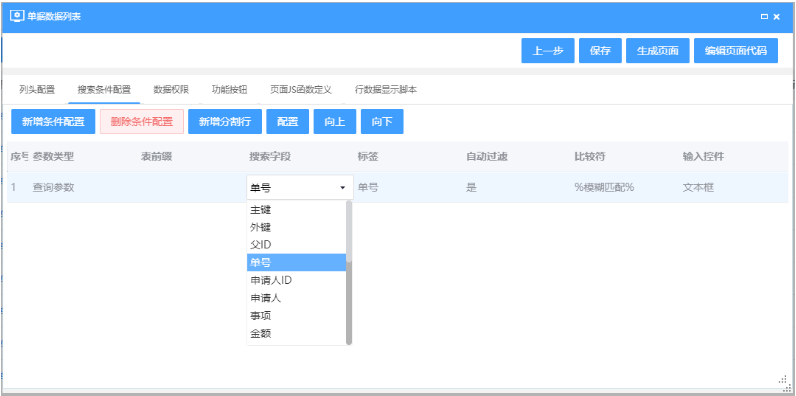
# 第三步:设置搜索字段

【说明】
- 点击【新增条件配置】按钮增加条件行
- 选择搜索字段与比较符
- 若在查询的sql中使用了大量的关联语句查询时,使用了表名别名,并且希望在这里根据表别名进行查询,即在此需要设置其表名前缀
# 第四步: 设置数据权限
若为查询所有的数据,即可忽略本步
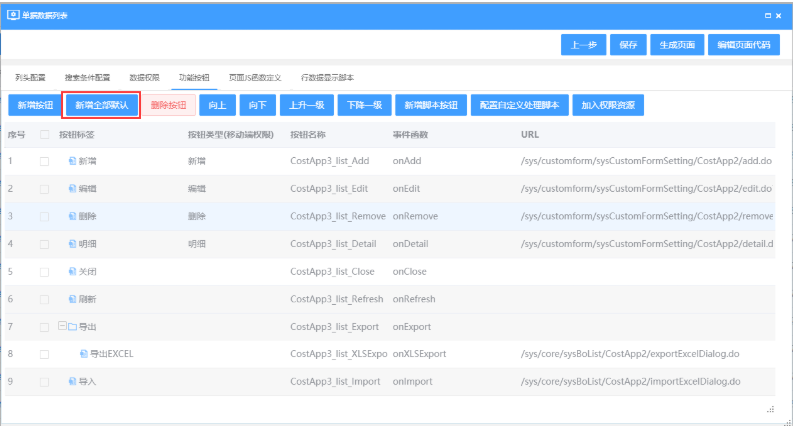
# 第五步:配置功能按钮

点击【新增全部默认】按钮即可,其将显示以上按钮
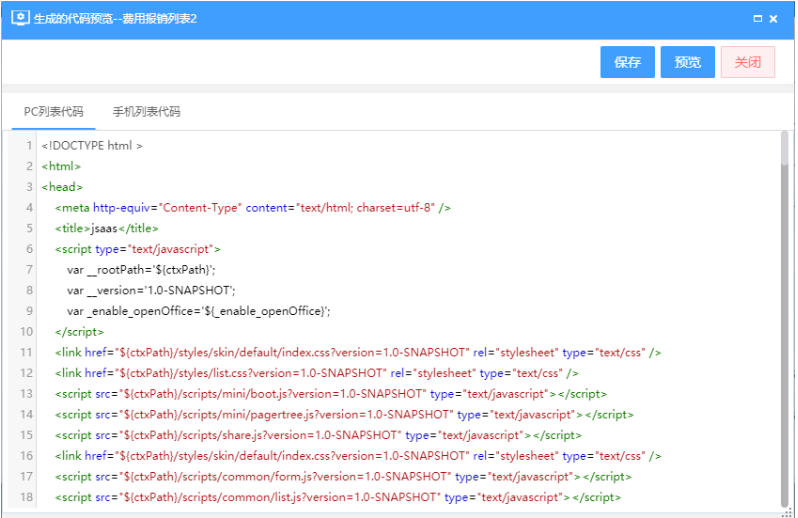
# 第六步:保存设置生成代码
点【保存】按钮,再点【生成页面】按钮,即完成列表的配置,并且显示生成后的代码界面,用户可以进行点击预览,如下所示:

预览设置后的界面

# 4. 流程方案
# 4.1. 流程方案配置
系统提供了强大的流程功能,业务员只需要掌握以下业务知识即可完成各种业务流程的配置:
- 配置流程定义,根据业务流程的需要定义流程,即定义审批的各个环节名称
- 定义各个环节审批对应的单据及数据权限
- 定义各个环节的审批人员
- 定义各个环节的通知等配置(可选)
# 操作步骤
【开发配置】--》【流程管理】--》【流程方案】--》【方案设计】

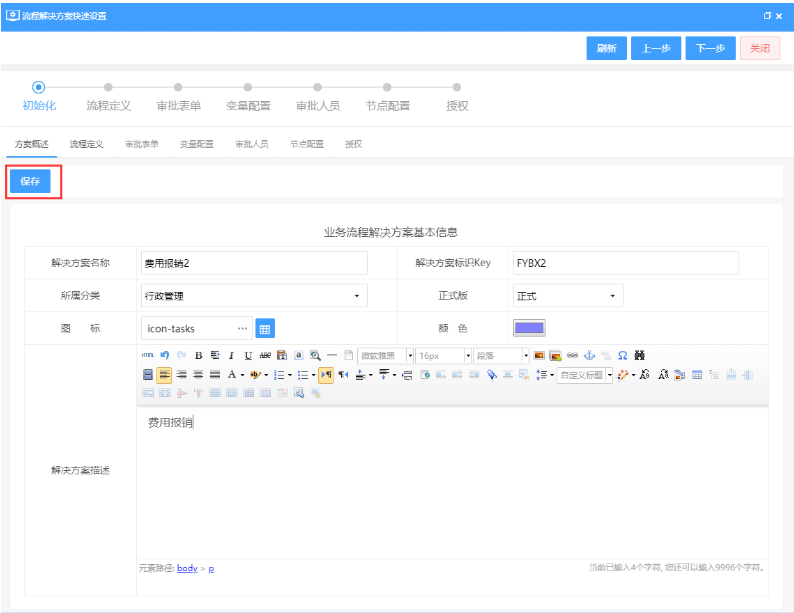
# 第一步:填写方案基本信息
填写流程方案的基本信息,如方案名称,方案标识,分类与描述等,点上面【保存】按钮
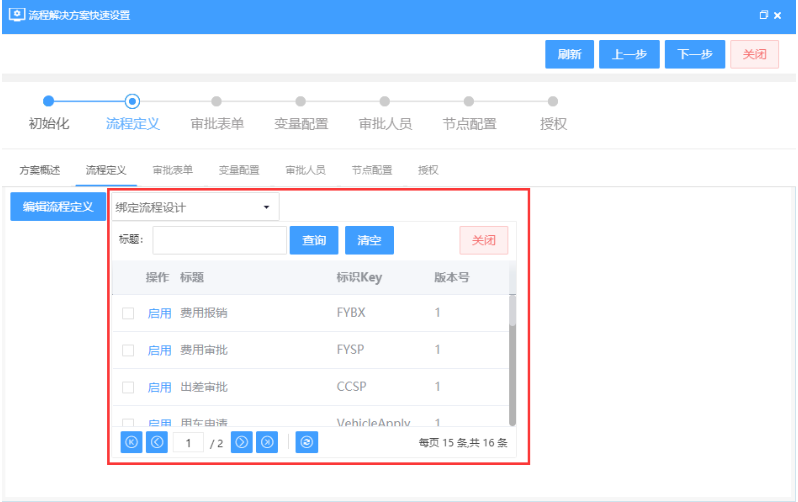
# 第二步:关联或设置流程定义
点【下一步】配置流程定义,如下所示

- 编辑流程义】可马上进行在线的流程定义
- 若已经配置了流程定义的,可在下拉选择中的弹出列表中选择流程定义的【启用】按钮
- 在本章节中,我们通过【编辑流程定义来配置流程
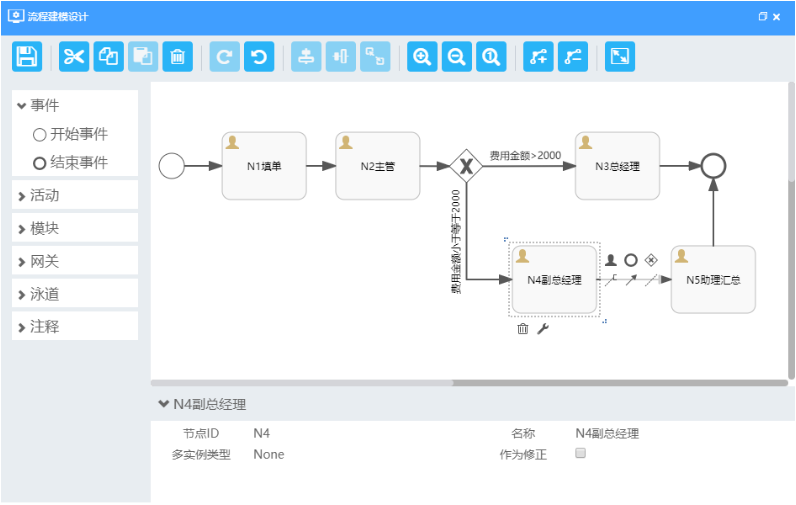
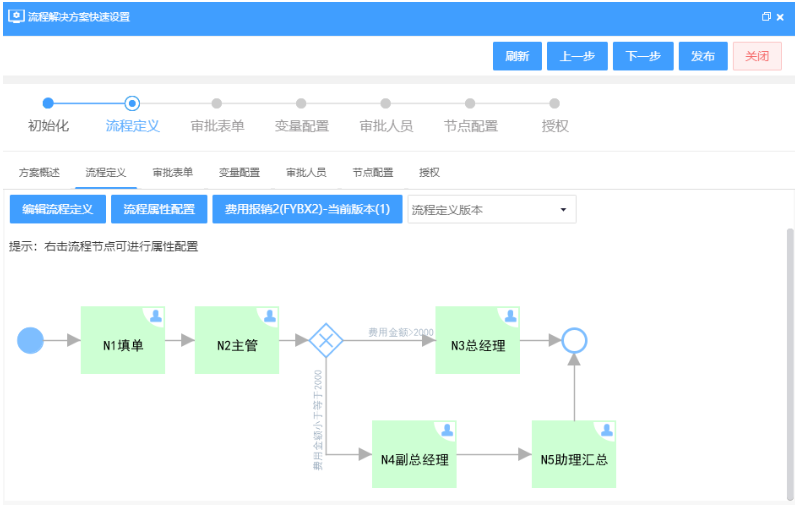
# 第三步:在线配置流程定义

【说明】从左面板中拖动流程元素出来至右边,通过连线连接每个节点实现每个流程的配置

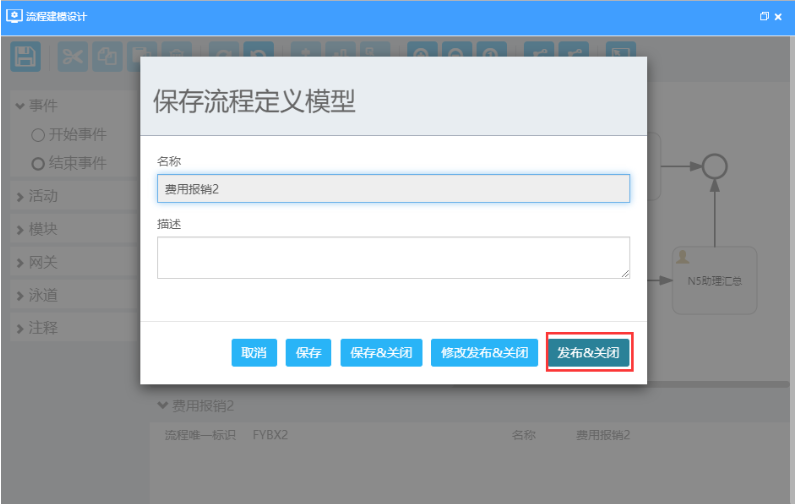
选择【发布&关闭】按钮,发布流程即可完成,进入如下界面

【说明】完成该步骤后,只需要点【下一步】按钮即可
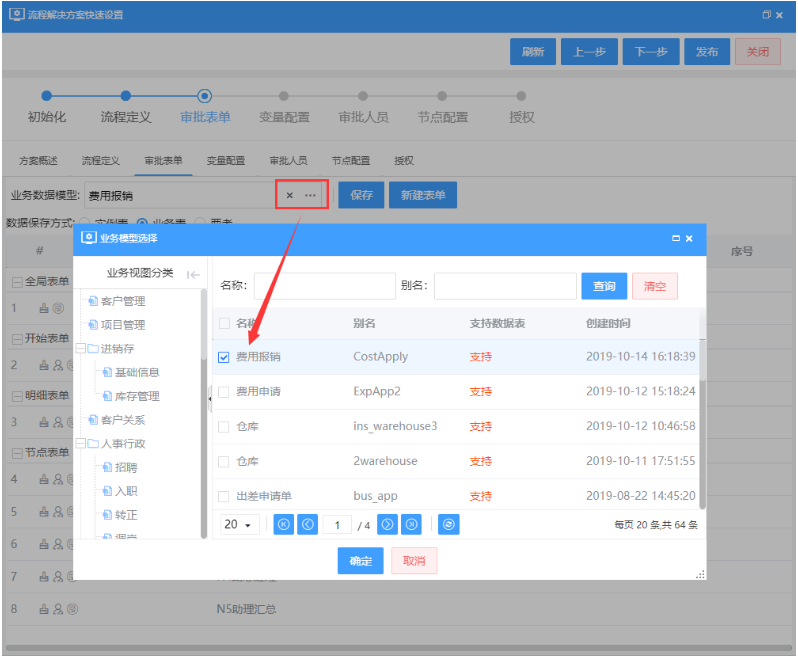
# 第四步: 配置节点表单

【说明】选择业务模型的按钮,在弹出的业务模型选择器中选择业务模型,如上图,若业务模型已经存在业务表单,即会为流程定义绑定流程表单并且设置其读写权限。设置全局表单的作用是当某个节点没有配置表单时,优先使用全局的表单来展示。
- 全局表单,只读权限
- 开始表单,编辑权限
- 明细表单,只读权限
- 第一个任务节点表单,编辑权限
确认没有问题,点旁边【保存】按钮实现流程节点的单据的数据保存
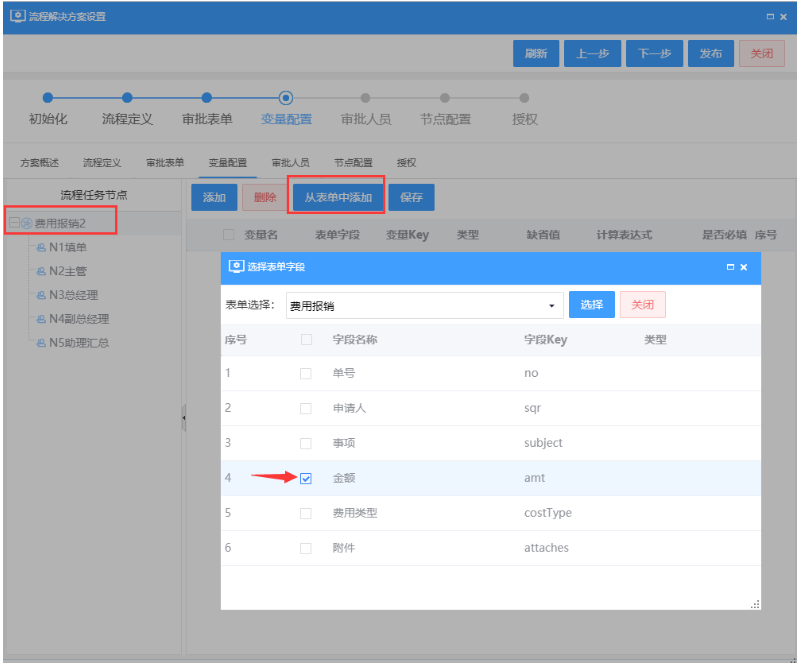
# 第五步:设置节点流程变量
流程变量一般用于流程的执行过程,如需要通过变量来判断流程的走向,流程变量的也可用于流程的节点的人员查找,数据交互等,一般来说,流程变量的来源有:
- 来自表单的字段值
- 来自流程引擎的上下文环境变量
- 来自第三方的数据接口
普通用户使用时,一般用第一种比较多,直接通过表单变量值转化为流程变量即可,如本案例的费用报销,即可通过添加表单的字段来配置流程变量,如下图所示:

操作说明
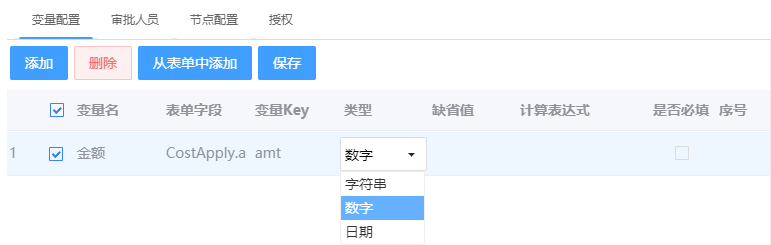
选择流程任务节点的最高根节点,选择【从表单中添加】,在弹出的表单字段中选择"金额"字段,并且设置其类型,即完成变量的保存,如下所示:

操作说明
【保存】--》并且【下一步】进入节点的人员配置
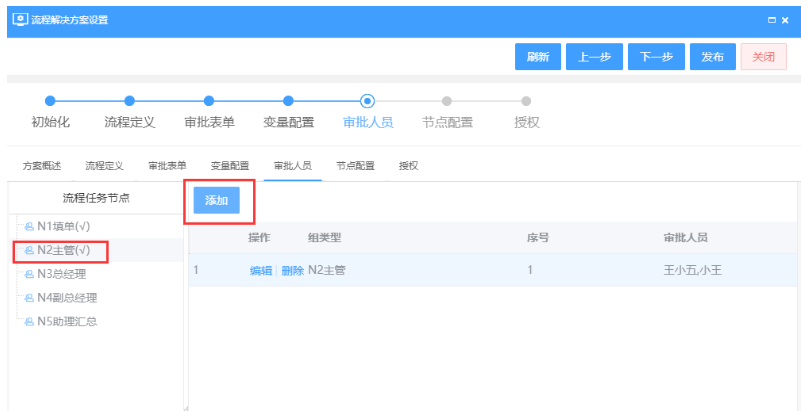
# 第六步:设置节点的人员配置

操作说明:
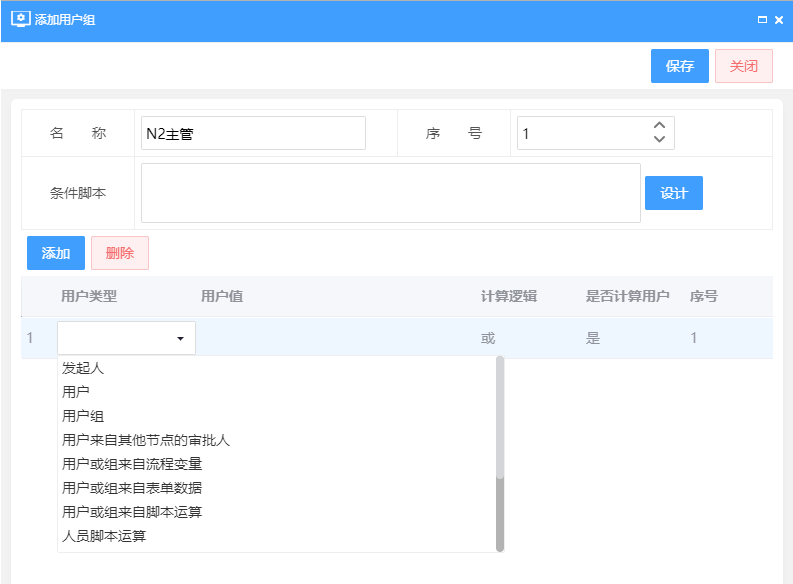
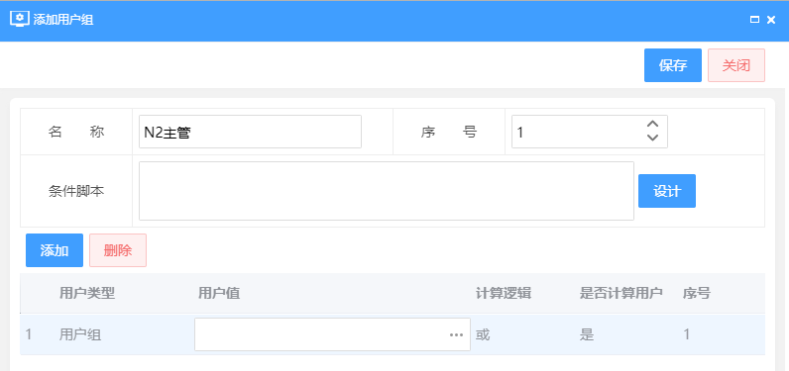
选择左边的任务节点,在右边点击【添加】按钮,在弹出的以下窗口中,选择用户类型,再选择用户,如可以选择发起人,选择具体用户,选择用户组,或根据发起人的汇报线查找人员。


操作完成后,点【保存】按钮,确定完成节点的人员配置后,再点【下一步按钮】
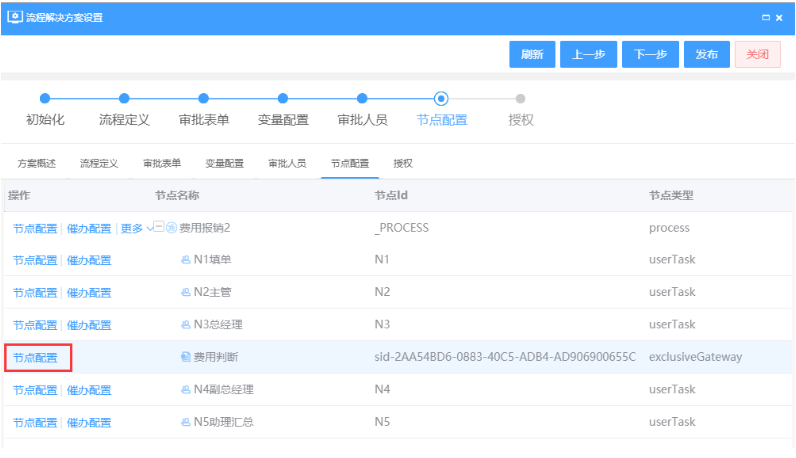
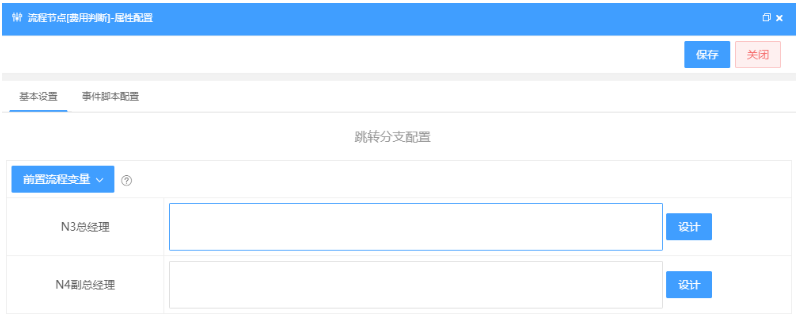
# 第七步:设置节点参数与条件参数


以上是分支节点的参数配置,可以点【设计】弹出如下公式设计器,根据流程变量进行条件的分支的添加

分支条件设置完成后,点【确定】按钮即完成条件表达式设计,如下所示

# 第八步:发布方案
跳过授权一步,点右上角的【发布】按钮即完成流程方案的配置 【结束语】 流程配置涉及到的内容会比较多,但若只是简单用,只需要设计流程定义,节点的表单及权限配置,节点的人员配置三项即可,当需要在审批过程中使用到数据交互或通知等,才需要通过流程节点的一些配置,如通知模板,表间的数据规则,跳转规则,会签与加签规则,接口调用等复杂的应用。
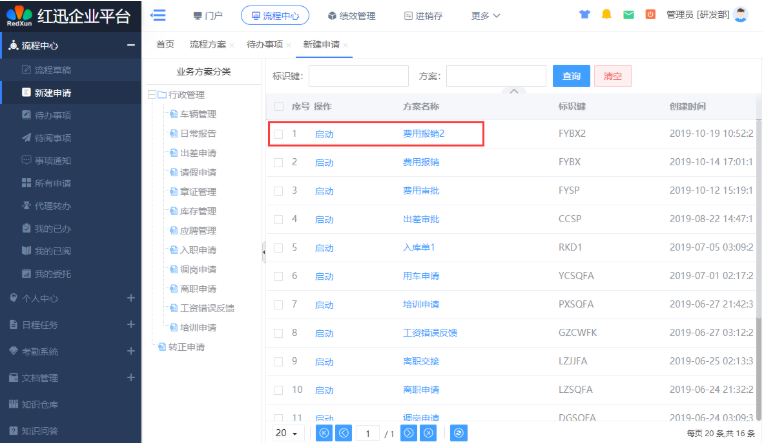
# 4.2. 流程方案使用
操作功能入口:
- 在流程解决方案列表中,点操作列中的更多下的【启动流程】
- 在【流程中心】--》【新建申请】


# 5. 门户配置
# 5.1. 门户概述
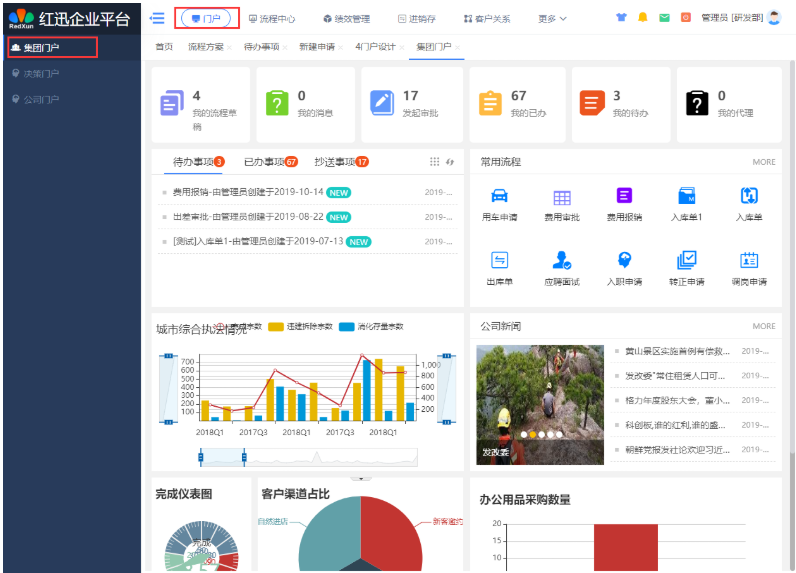
系统平台中提供统一门户引擎作为整个资源管控系统的重新要信息入口的展现体现,不但能够穿透各个应用模块,提供丰富的展现元素,更能够整合其他业务系统;按照组织架构、职级权限、角色等进行多架构层次、围绕具体岗位工作的展现,从而形成各级领导的工作、学习、资源、绩效统一工作平台。
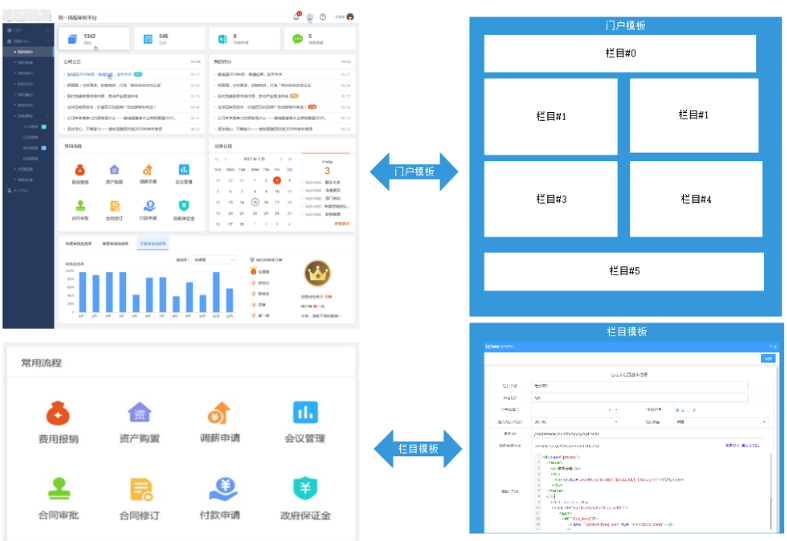
平台支持不同门户的PC模板设计,可以支持不同等级的门户模板,允许运维人员根据需求实现门户模板的个性化设计,与排板,从而可以支持不同主题风格的门户,支持根据用户的优先级,展示不同的门户。

# 5.2. 门户布局
系统提供在线的设计器,通过添加栏目,并且通过拖拽实现门户的栏目的布局与排版,数据适配,主题颜色风格等,有效实现不同的布局主题转换处理。
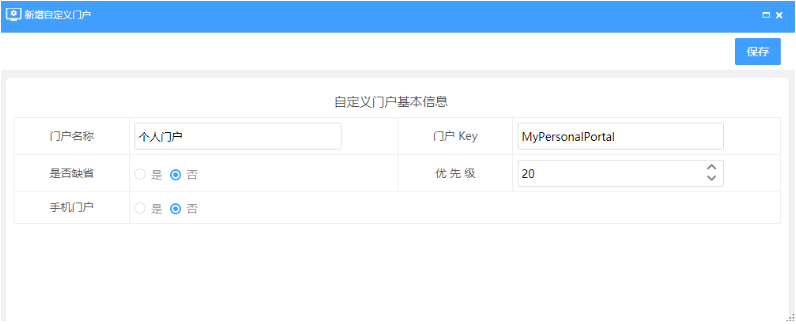
操作:【系统配置】--》【门户设置】--》【门户设计】--》【添加】
 添加完成后,进入门户列表中,在操作列中,点击更多下拉菜单【模板编辑】,进入如下配置界面:
添加完成后,进入门户列表中,在操作列中,点击更多下拉菜单【模板编辑】,进入如下配置界面:
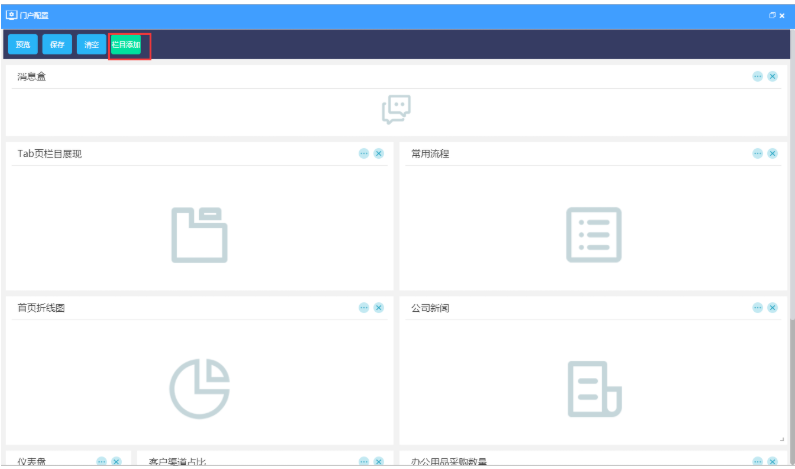
 操作说明:
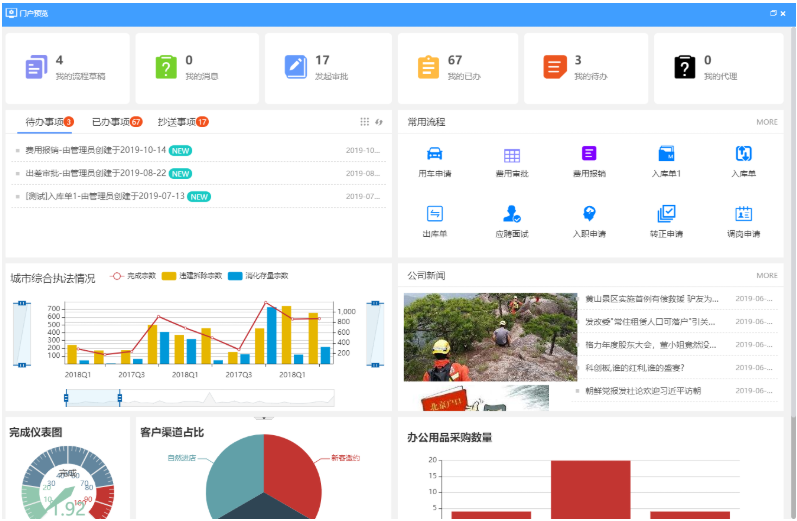
操作说明:
点上图【栏目添加】,栏目将显示在下图,在上图再对栏目进行的大小进行拖拉与排版即可。布局完成后,可进行预览,如下所示:

# 5.3. 门户栏目
传统的单位门户是由开发人员根据客户的需求进行个性化开发的,而平台的则简化门户的配置的难度,把门户进行组件化的封装,即门户的呈现由不同的子块进行数据的呈现与展示,因此需要提供门户栏目元素的设计与定义。
平台提供丰富的门户元素库,提供用户构建各种门户栏目,包括RSS阅读器、文档中心、流程中心、最新会议、 当月目标、消息提醒、新闻公告、知识订阅等几十种门户元素。同时也允许 用户自定义开发列多的门户元素栏目,以实现更好的数据门户展现。
不同的栏目提供HTML模板与数据来源设置,栏目元素组成:
- 门户栏目的模板,一般由html片段内容组成
- 门户栏目的数据,支持SQL、Restful API、动态脚本等方式进行数据绑定
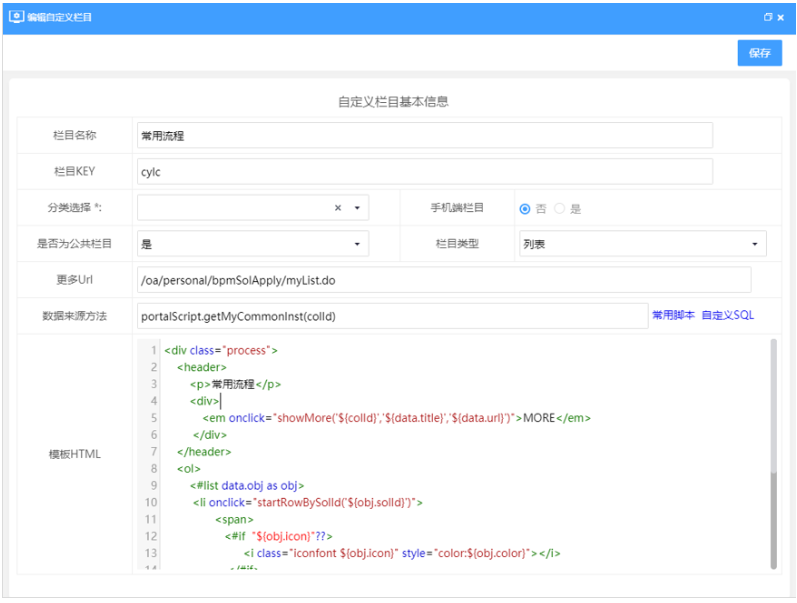
# 门户栏目设置方式
门户栏目设置如下:

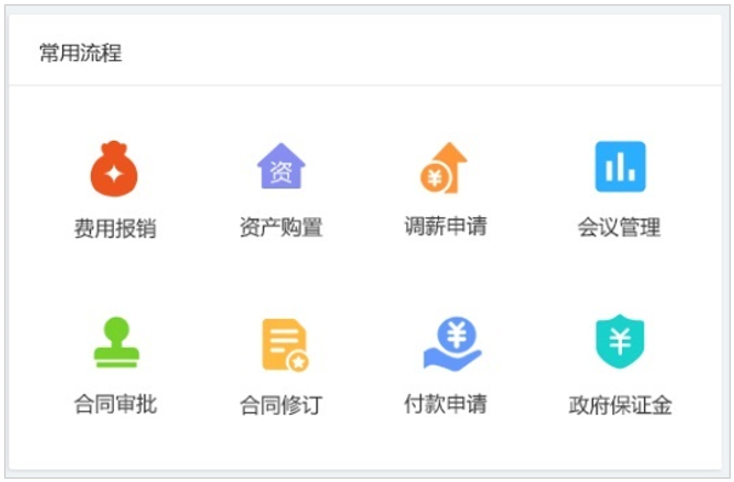
栏目最终显示效果:

# 栏目类型
门户支持不同的栏目元素类型:
- 消息盒子
- 信息面板
- Tab导航
- 列表
- 图表
- 消息公告
系统默认提供的以上不同栏目的元素类型实例,可以支持各种门户栏目的数据呈现:
- 待办事项
- 会议
- 文档
- 邮件
- RSS订阅
- 新闻公告
- 资产
- 最新知识
- 我参与的会议
- 我的协助
- 消息提醒
- 当月目标
- 单位公告
- 我的项目
- 我的收藏
- 常用流程
- 我的日报
- 我的日程
- 我的邮件
- 我的考勤
- 我的计划
- 期刊中心
- 督办事宜
# 5.4.PC门户授权
# 5.4.1多门户页授权
平台提供门户的Portal独立发布的功能,即设计完成后,可把门户独立发布至系统的菜单中,如:

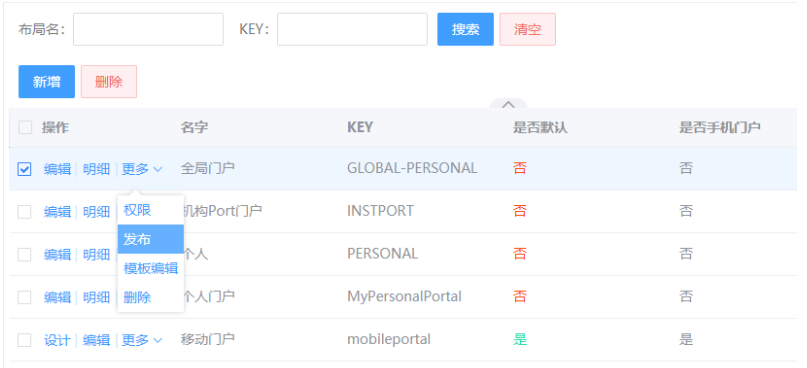
操作时,只需要在【门户数据列表】中的操作列,点更多下的【发布】按钮,即该门户就会发布至以上的系统菜单中,即可参与系统的功能配置

# 5.4.2首页门户授权
平台可根据用户的角色或部门或分公司来授权不同的门户首页,配置授权如下,在【门户数据列表】中的操作列,点更多下的【权限】按钮,设置其权限:

# 5.5. 移动门户
系统中配置的新闻、公告、事项审批、单据填写、单据列表与报表,可在平台的移动门户配置设计中,通过添加不同的功能模块下功能应用入口,实现移动门户的配置。
# 5.5.1移动门户配置
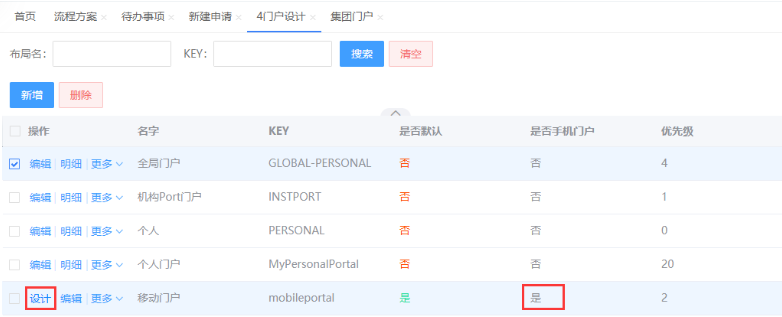
【操作】进入【门户设计列表】,若没有存在手机门户的数据,如下所示,即新增一个移动门户数据,完成后再点操作列的【设计】按钮

进入手机门户的设计入口,可在左边通过增加不同的栏目,并点击中间的栏目面板,在弹出的菜单中,选择编辑,如下:

操作说明: 点击中间的栏目区,在右边出现的菜单,可进行编辑,上下移动或删除的操作。
# 5.5.2移动门户授权
移动门户需要在APP展示出来,需要在对门户进行授权,授权模式与PC的门户授权方式一样。
# 5.6 快速体验
用户可以从平台的下载中心获取安装体验包。因为平台使用的是java平台,所以客户机器需要先安装jdk,最好是JDK7 以上的版本。
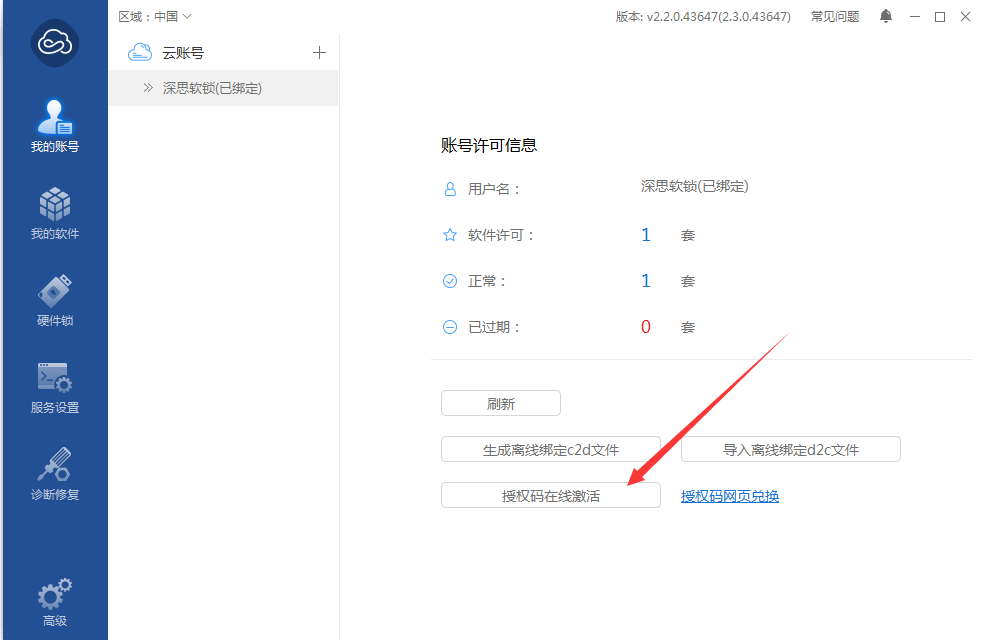
# 安装授权工具
# 第一步先安装授权工具
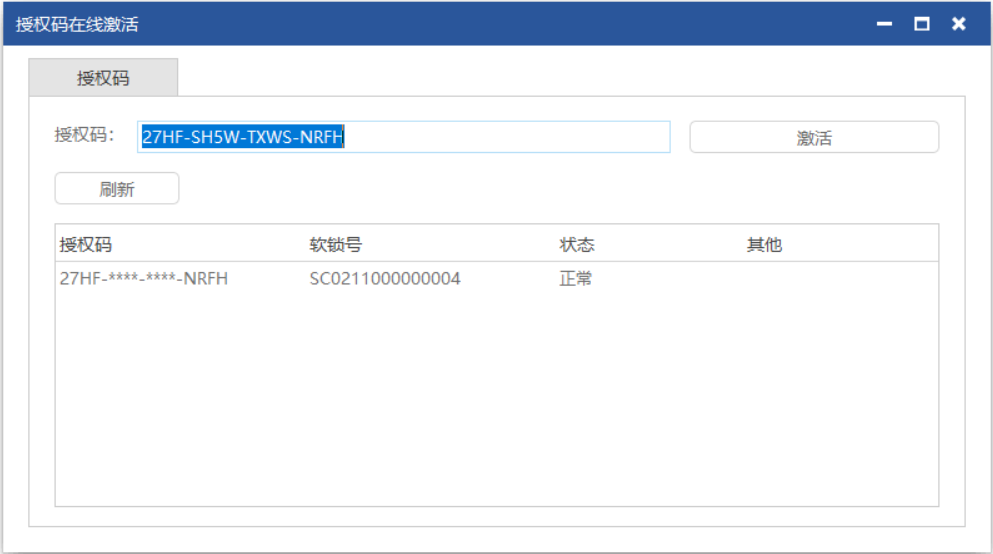
体验包需要授权,客户可以从平台获取授权工具。
授权体验需要从红迅 销售处获取授权码,进行体验。


输入授权码,这样用户就可以下载体验包进行体验了。
# 下载安装包并进行一键安装
注意:
在安装的时候需要注意:
程序需要使用管理员身份执行。
需要退出杀毒工具,比如360,腾讯杀毒工具等。
安装包下载 :
# exe 版本安装
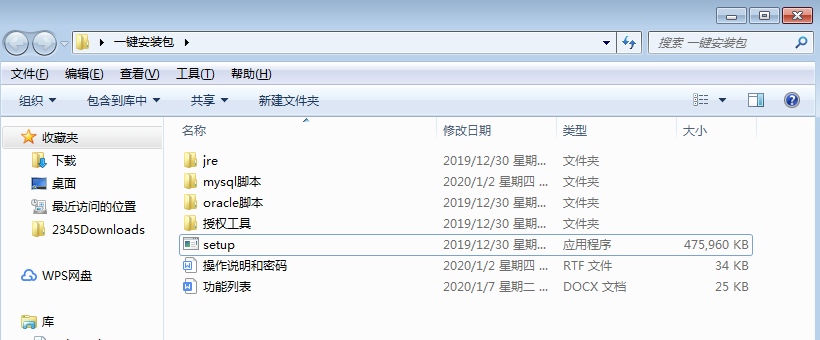
里面包含了需要安装的说明和软件

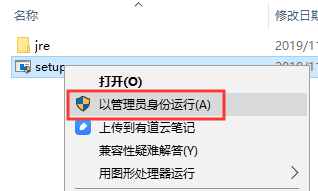
使用管理员的方式运行

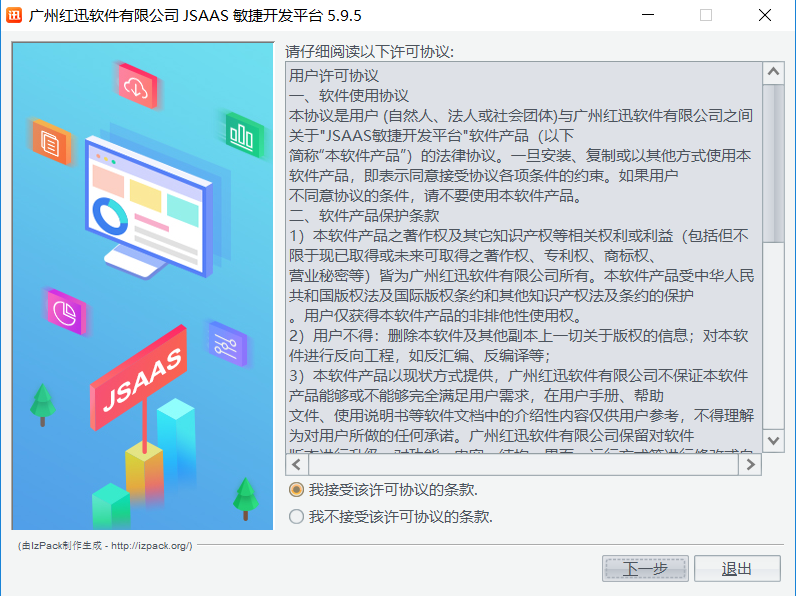
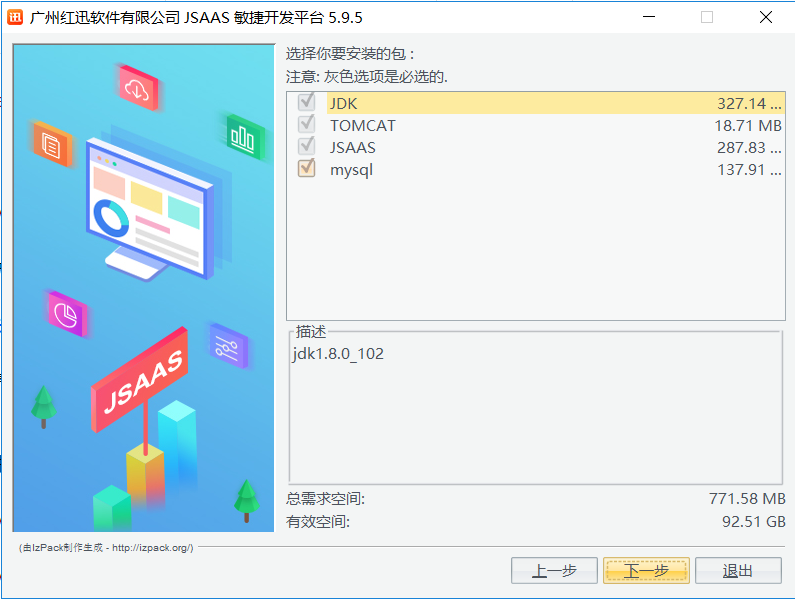
# 启动安装程序后,安装过程是一样的

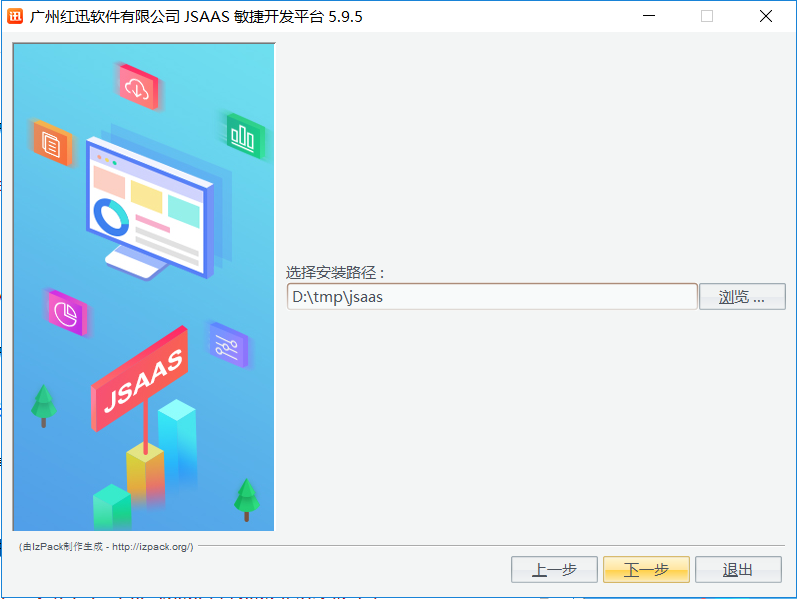
点击下一步。

选择安装路径。

# (有2种方式连接数据库 )
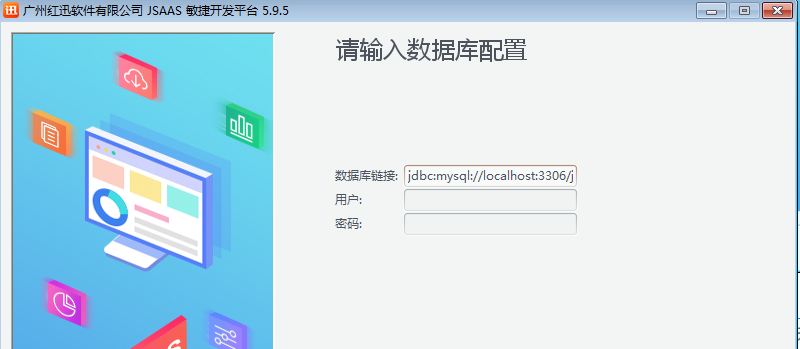
# 第一种方式 连接自己本地的数据库

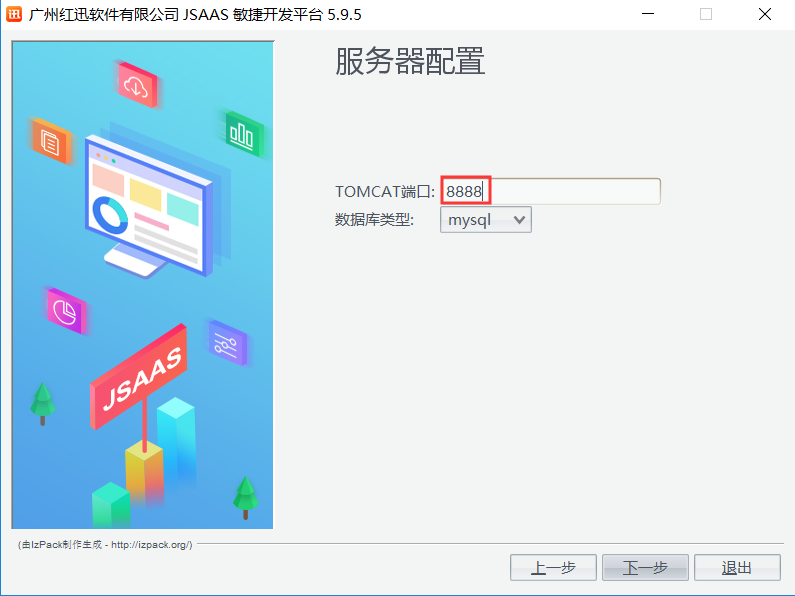
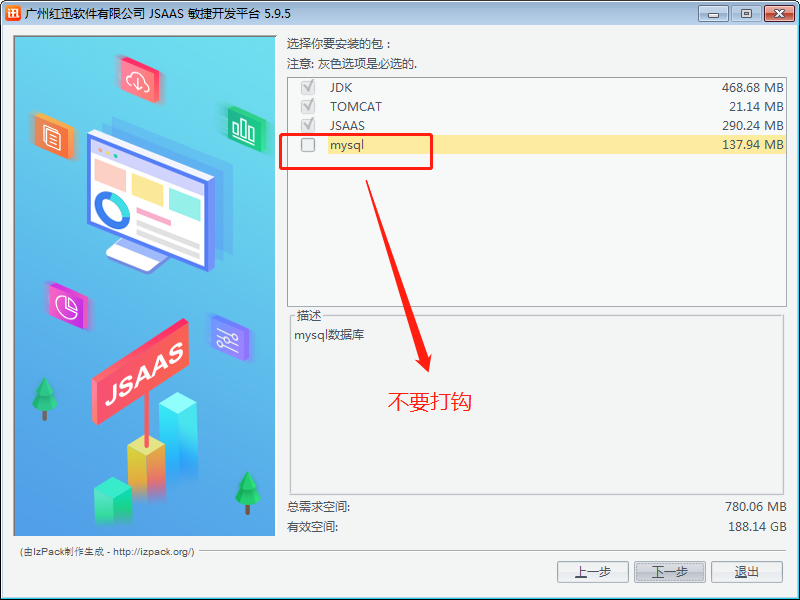
# 点击下一步 直到出现下面 (数据库脚本一定要先插入到数据库中才能启动)

# 第二种方式在本地创建新的数据库服务器,自动执行插入sql脚本 (仅限mysql,oracle脚本要手动执行插入)

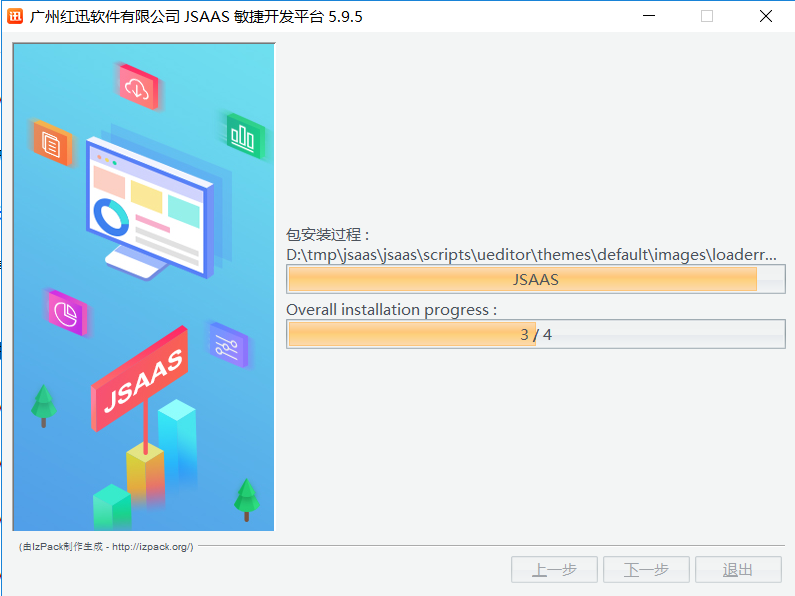
点击下一步,执行文件。

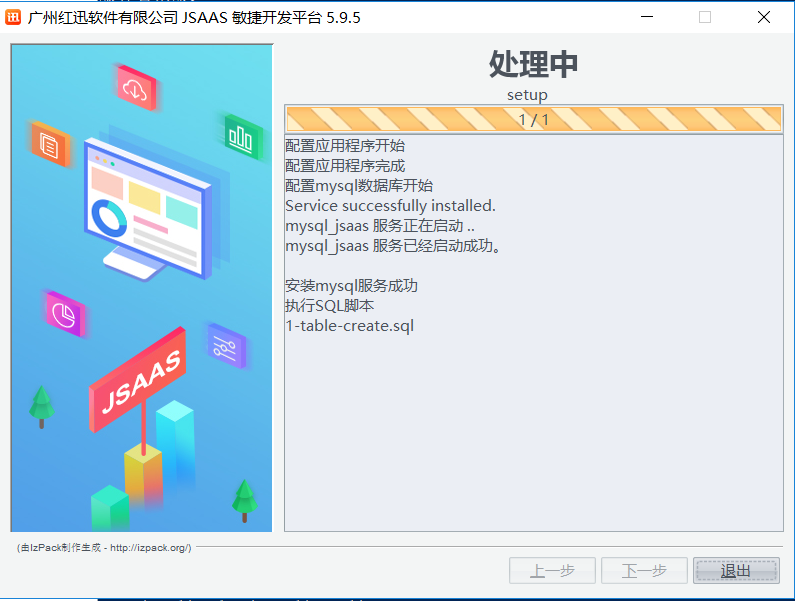
 安装完后,稍等片刻就可以使用JSAAS了。
安装完后,稍等片刻就可以使用JSAAS了。

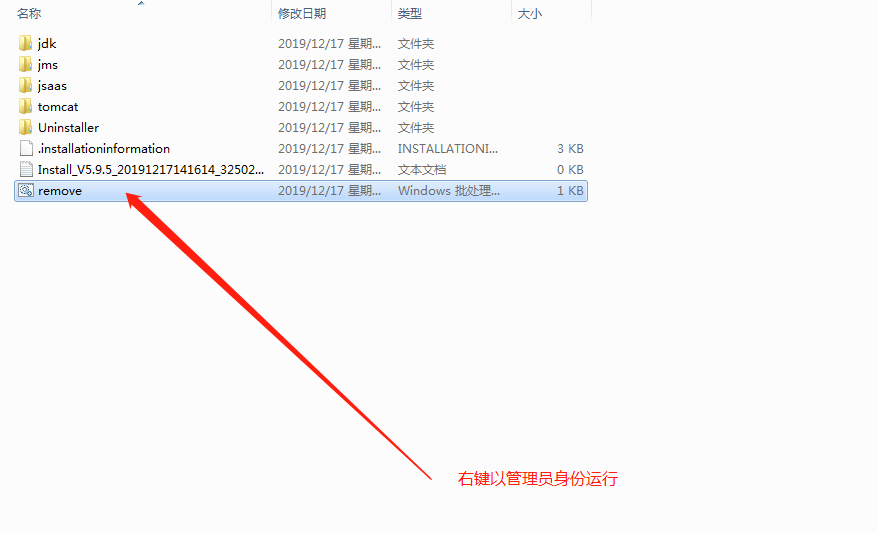
如果需要卸载软件 找到安装软件的目录 点击remove以管理员的身份运行 就可以卸载了

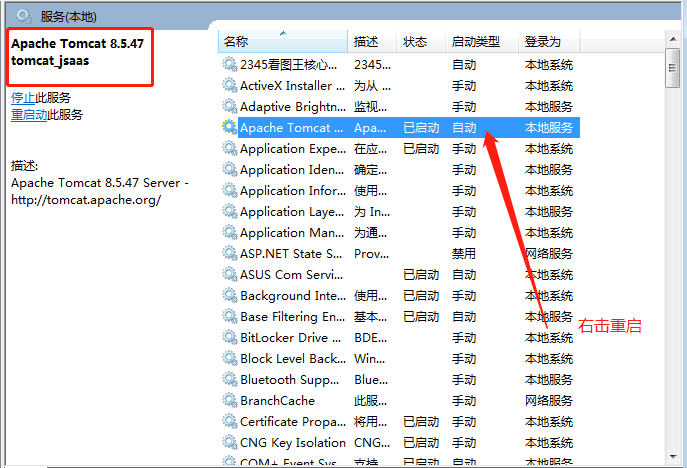
关机以后访问不到页面解决办法:找到 控制面板——管理工具——服务 找到tomcat 右击点击重启

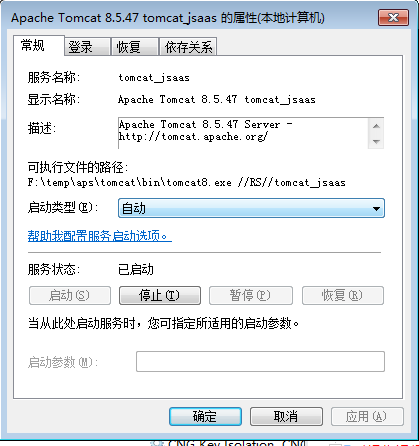
如果不想每次关机之后重启 右击点击属性 选择自动

特殊情况 如果自己选择了指定数据库地址库并且手动插入了sql脚本 页面还是没能启动成功
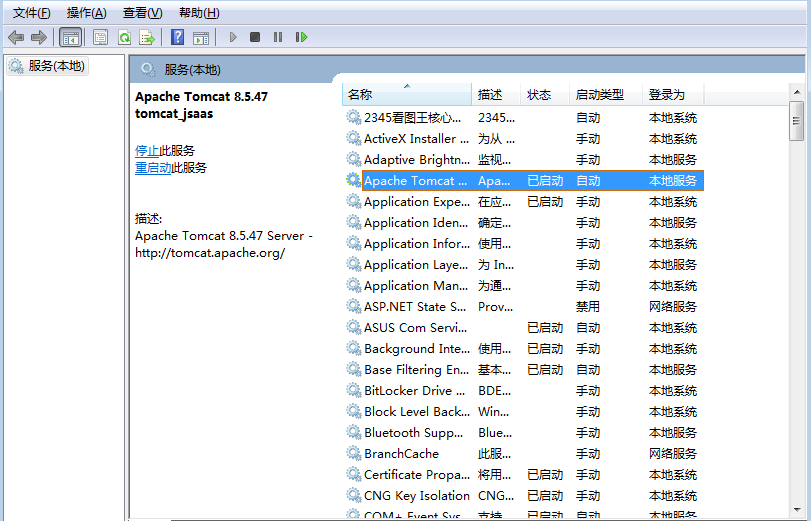
点击我的电脑——属性——控制面板——管理工具——服务

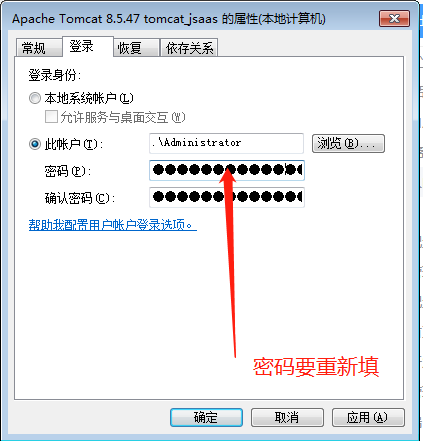
右击tomcat——属性
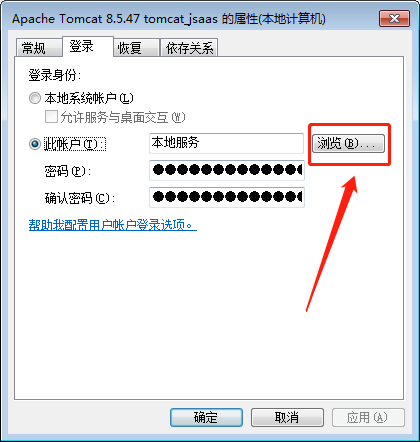
选择浏览——点击高级

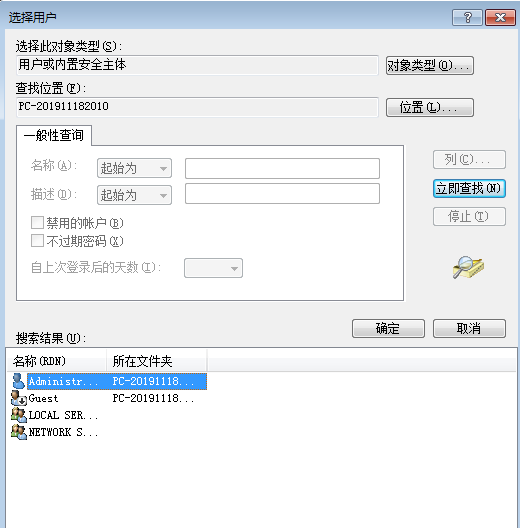
 进入之后 立即查找——选admin账户——确定
进入之后 立即查找——选admin账户——确定
 再次点击 确定
)
重新填密码
再次点击 确定
)
重新填密码